client可视区
client翻译过来就是客户端,我们使用client系列的相关属性来获取元素可视区的相关信息。通过client系列的相关属性可以动态的得到该元素的边框大小、元素大小等。
offsetWidth or offsetHeight能获取盒子的contentwidth+padding+margin
类似于box-sizing属性

JS中~立即执行函数
语法结构:
1、(function( ) { } ( ));
2、(function( ) { } ) ( );

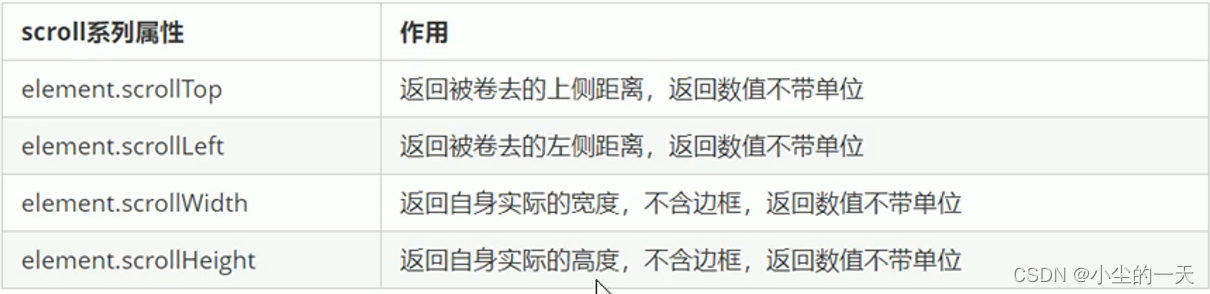
scroll系列
scroll滚动,我们使用scroll系列的相关属性可以动态的得到该元素的大小、滚动距离等。


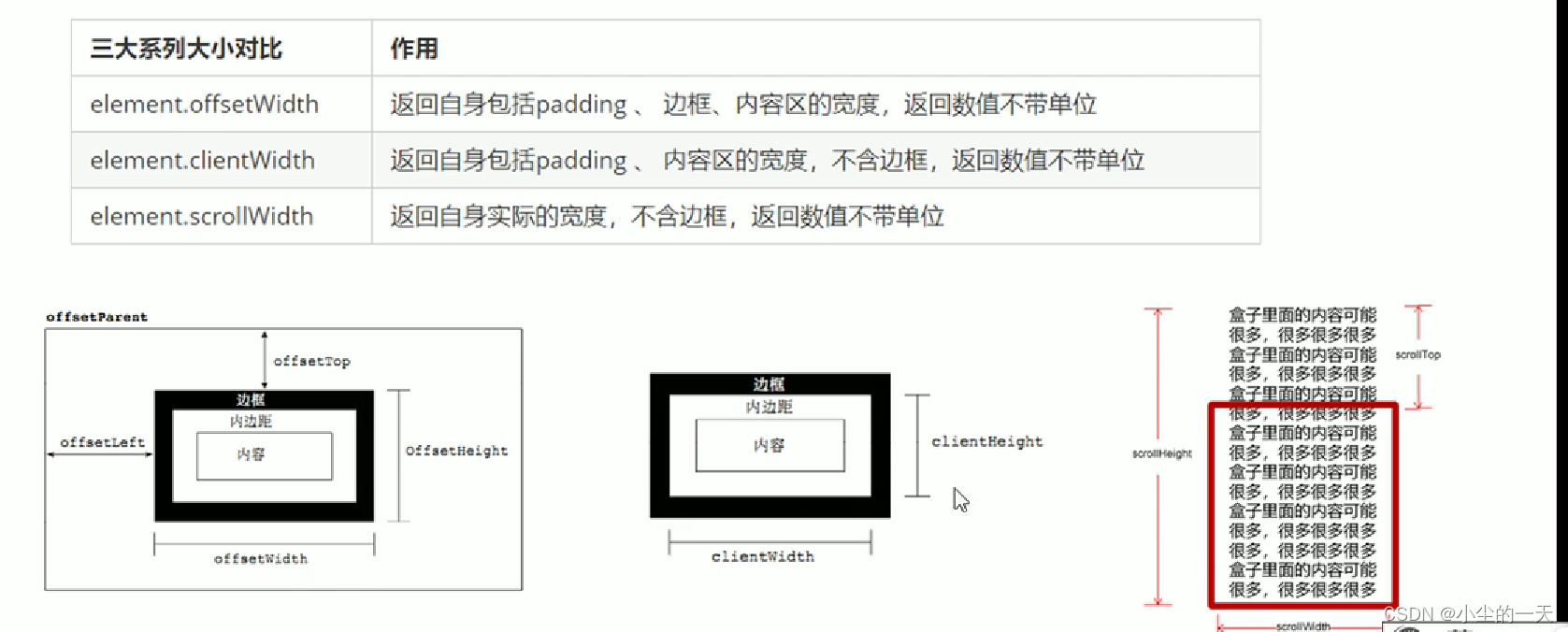
offsetWidth、clientWidth、scrollWidth三者的区别

1.offset系列经常用于获得元素位置offsetLeft offsetTop
2. client经常用于获取元素大小clientWidth clientHeight
3. scroll经常用于获取滚动距离 scrollTop、scrollLeft
4.注意页面滚动的距离通过window. pageXOffset获得


























 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








