今天,学习了以下内容:
1.文字阴影
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;属性:
h-shadow 水平阴影的位置
v-shadow 垂直阴影的位置
blur 模糊的距离
color 阴影的颜色
前两项必写,后两项选写
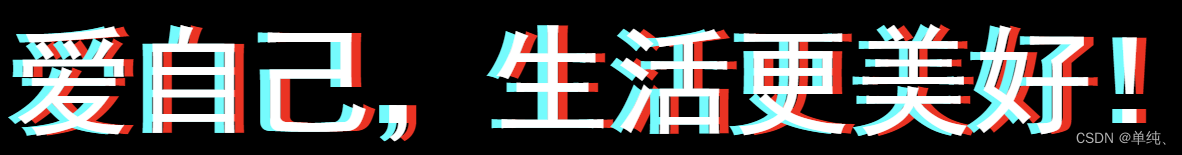
多重阴影:text-shadow:-5px 0px cyan,5px 0px red;
实例:实现下图效果

代码如下:
<style>
body {
background-color: #000;
}
.con {
font-size: 60px;
color: white;
text-shadow: -5px 0 0 cyan, 5px 0 0 red;
font-family: 黑体;
}
</style><body>
<div class="con">爱自己,生活更美好!</div>
</body>2.复合选择器
1.并集选择器
2.后代选择器->用来选择元素或元素组的子孙后代->精准选择
中间用空格隔开
3.子元素选择器
选择最近一级元素 用>隔开
3.标签的显示模式
1.标签的显示模式有3种:
块级元素(block:p div h1-h6 li ul ol hr...)
特点:独占一整行,可以设置宽和高
行内元素(inline:span a b strong i em u ins s del...)
特点:不独占一行,不可以设置宽和高,宽和高由内容撑开
行内块元素(inline-block:img put button)
特点:不独占一行,可以设置宽高

2.标签的嵌套关系:
块级元素可以放任何元素
行内元素只能放文本或其他行内元素
3.显示模式的转换
块、行内元素转换为行内块: display: inline-block;
行内转块:display: block;
块转行内:display: inline;4.背景样式
1.背景颜色
background-color 默认值 transparent透明色
.box {
/* 下面3种写法是等价的 */
background-color: red;
background-color: rgb(255, 0, 0);
background-color: #ff0000;
}2.背景图片
background-image: url("图片所在路径");3.图片重复方式
background-repeat: repeat;
background-repeat: repeat-x;
background-repeat: repeat-y;
background-repeat: no-repeat;repeat 默认值,默认情况下,在水平和垂直方向上都重复
4.图片位置
background-position:center center;水平和垂直位置都居中
水平:left center right
垂直:top center bottom
还可以用像素和百分比表示
精灵图:为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度。
精灵图是一种网页图片应用处理方式,原理是将多个小图标或图片合并到一张大图中,然后通过CSS的background-position属性来定位并显示需要显示的图片部分。在网页中引入精灵图后,只需要一次HTTP请求就可以加载所有的小图标或图片,然后通过改变CSS的background-position属性来显示不同的图片部分。
我们需要使用CSS的background-image background-repeat background-position属性进行背景定位,其中最关键的是使用background-position 属性精确地定位。
小背景图片的背景定位基本都是负值。
好咯,我要过星期天啦~





















 1946
1946

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








