CSS 布局的三种机制
CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
-
普通流(标准流)
-
块级元素会独占一行,从上向下顺序排列;
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
-
-
浮动
-
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
-
-
定位
-
将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
-
为什么需要浮动?
盒子一行显示

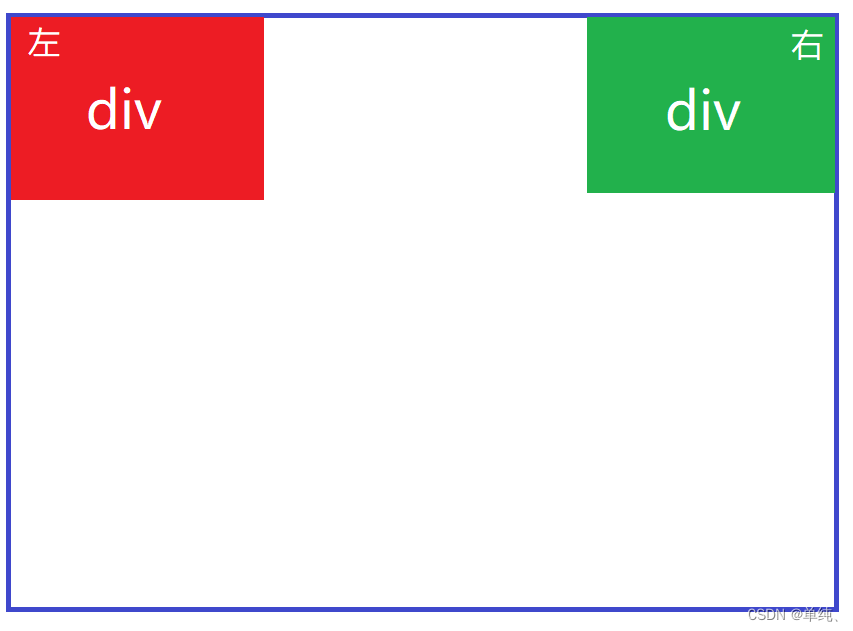
盒子的左右对齐

什么是浮动?
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
选择器{
float:属性值;
}
float:none;
float:left;
float:right;
浮动的特性
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
浮动的元素的对齐
浮动首先创建包含块的概念(包裹),总是找离它最近的父级元素,但是不会超出内边距的范围。
浮动的元素排列位置
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
清除浮动——清除浮动后造成的影响
主要是为了解决父级元素因为子级浮动引起内部高度为0的问题。
清除浮动的办法有3种:
1.使用after伪元素清除浮动(code hate cv)
:after方式为空元素的升级版,好处是不用单独加标签
/* 开发中解决清除浮动的影响 */
/* code hate cv */
.clearfix::after {
content: '.';
display: block;
height: 0;
clear: both;
/* 隐藏 */
/* 虽然隐藏但是仍然占位 */
visibility: hidden;
}2.在浮动元素的末尾添加一个div标签,设置clear:both的属性(额外标签法)
<div style="clear:both"></div>缺点:添加许多无意义的标签,结构比较差
3.给父元素设置overflow:hidden | auto | scroll
overflow:hidden;
overflow:auto;
overflow:scroll:缺点:溢出隐藏





















 65
65











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








