目录
一、如何使用vue-cli搭建SPA项目
构建前提:
NodeJs环境必须搭建完成
1.1 什么是vue-cli
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下:
vue init webpack xxx
注1:xxx 为自己创建项目的名称
注2:必须先安装vue,vue-cli,webpack,node等一些必要的环境
1.2 安装vue-cli
命令:
npm install -g vue-cli
npm install webpack -g
进入doc窗口输入上面的npm install -g vue-cli命令

当出现以下文件则显示成功

再次输入npm install webpack -g命令

随之我们的文件新增两个webpack文件

进入doc窗口输入vue -V,显示对应的版本号,则安装成功

1.3 使用脚手架vue-cli来构建项目
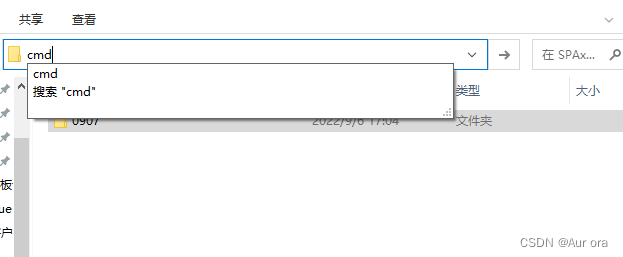
在构建项目之前我们要新建一个文件里,在该文件上输入cmd进入doc窗口

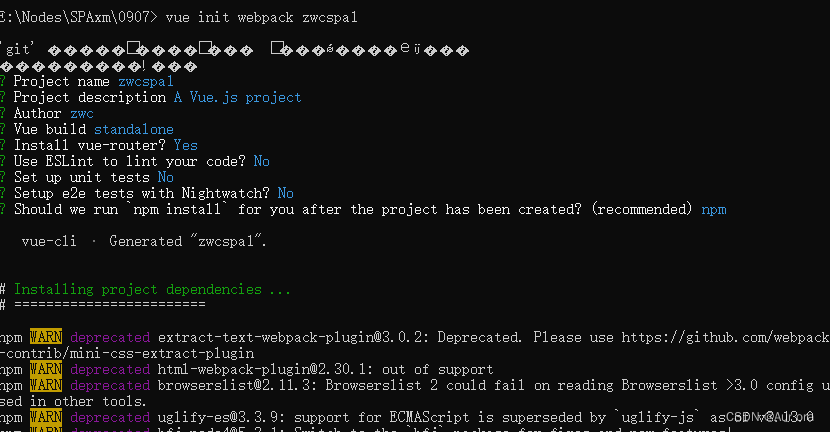
vue init webpack spa1此命令用于创建SPA项目,它会在当前目录生成一个以“spa1”命名的文件夹,我们可以自己取项目名称
当我们命令输入完成回车之后会进入如下:
“一问一答”模式:
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
# Project initialization finished!
# ========================
实在不会选,就回车选择“默认”或是选择“N”不安装

完成之后我们新建的文件会有我们刚才所建的项目

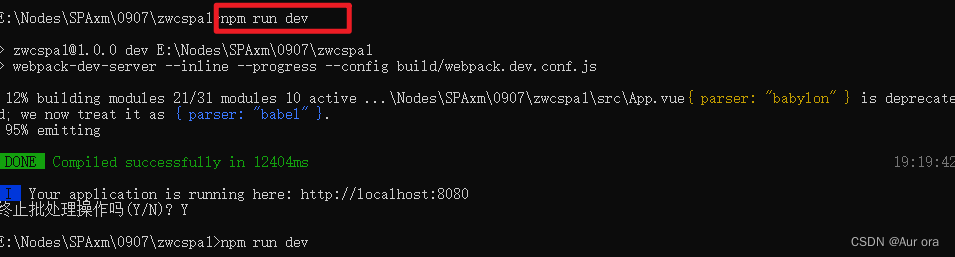
1、 cd spa1
2、npm run dev
在cmd输入以上命令

出现一串网址,在浏览器上输入

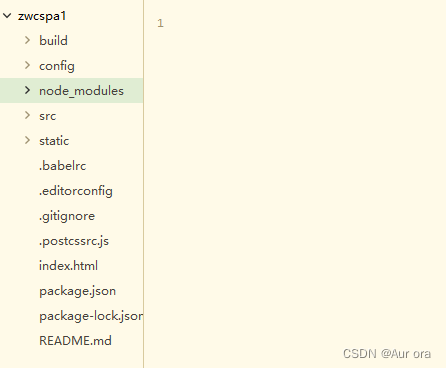
二.vue项目结构说明
build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹 存放npm install时根据package.json配置生成的npm安装包的文件夹
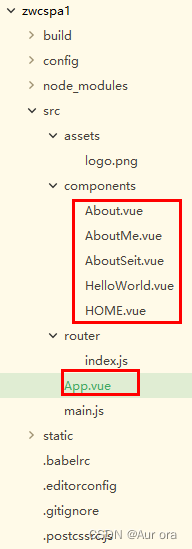
src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由
App.vue vue文件入口界面
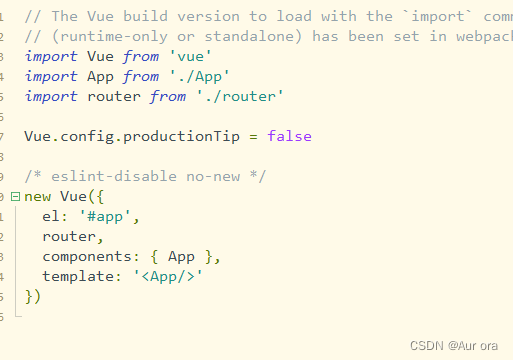
main.js 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
static文件夹 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置,对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中, 分别对应全局下载和局部下载的依赖包
二、如何在spa项目中使用路由
将我们上面下载好的项目导入在Hbuilder X中


HOME.vue
<template>
<div>
这是首页内容,展示最新的信息
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
msg:'Welcome to Your Vue.js App'
};
}
}
</script>
<style>
</style>
About.vue
<template>
<div>
<!-- 这是关于本站显示的内容区域,本站的发展史.. -->
</div>
</template>
<script>
export default {
name: 'About',
data() {
return {
msg: 'Welcome to Your Vue.js App'
};
}
}
</script>
<style>
</style>App.vue
<template>
<div id="app">
<!-- 触发事件 -->
<router-link to="/Home">首页</router-link>
<router-link to="/About">关于本站</router-link>
<!-- 锚点 -->
<router-view />
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
index.vue
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About
}
]
})
其中我们的挂载在main.js已经完成了

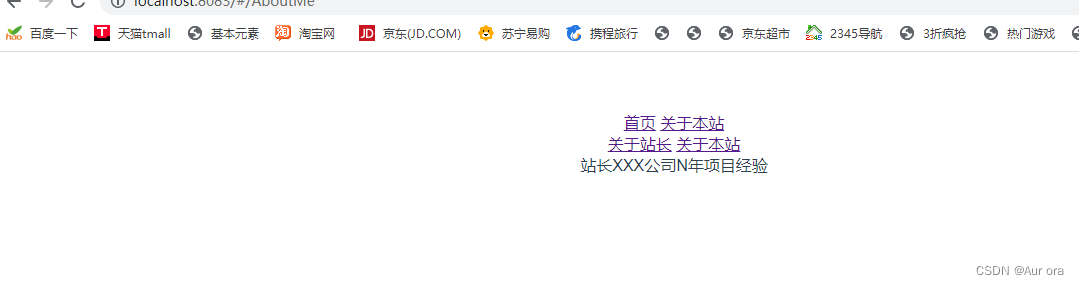
三、嵌套路由的使用
About.vue
<template>
<div>
<!-- 这是关于本站显示的内容区域,本站的发展史.. -->
<router-link to="/AboutMe">关于站长</router-link>
<router-link to="/AboutSeit">关于本站</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'About',
data() {
return {
msg: 'Welcome to Your Vue.js App'
};
}
}
</script>
<style>
</style>
AboutMe.vue
<template>
<div>
站长XXX公司N年项目经验
</div>
</template>
<script>
export default {
name: 'AboutMe',
data() {
return {
msg:'Welcome to Your Vue.js App'
};
}
}
</script>
<style>
</style>
AboutSeit.vue
<template>
<div>
本网站从现在起不在更新,谢谢各位的理解!!!
</div>
</template>
<script>
export default {
name: 'AboutSeit',
data() {
return {
msg:'Welcome to Your Vue.js App'
};
}
}
</script>
<style>
</style>
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutSeit from '@/components/AboutSeit'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About,
children:[
{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
},
{
path: '/AboutSeit',
name: 'AboutSeit',
component: AboutSeit
}
]
}
]
})























 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








