一、学习要点
- 能理解手势操作原理
- 能利用手势操作实现切换功能
二、案例演示:利用手势切换图片
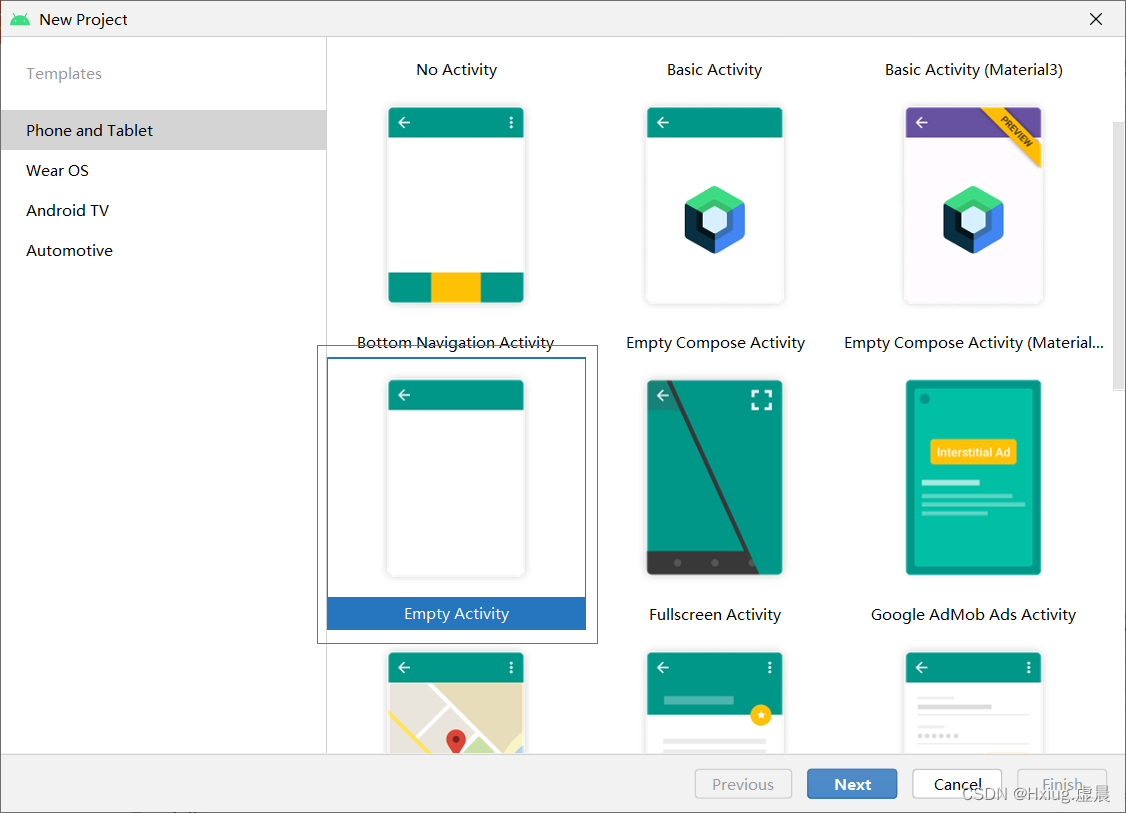
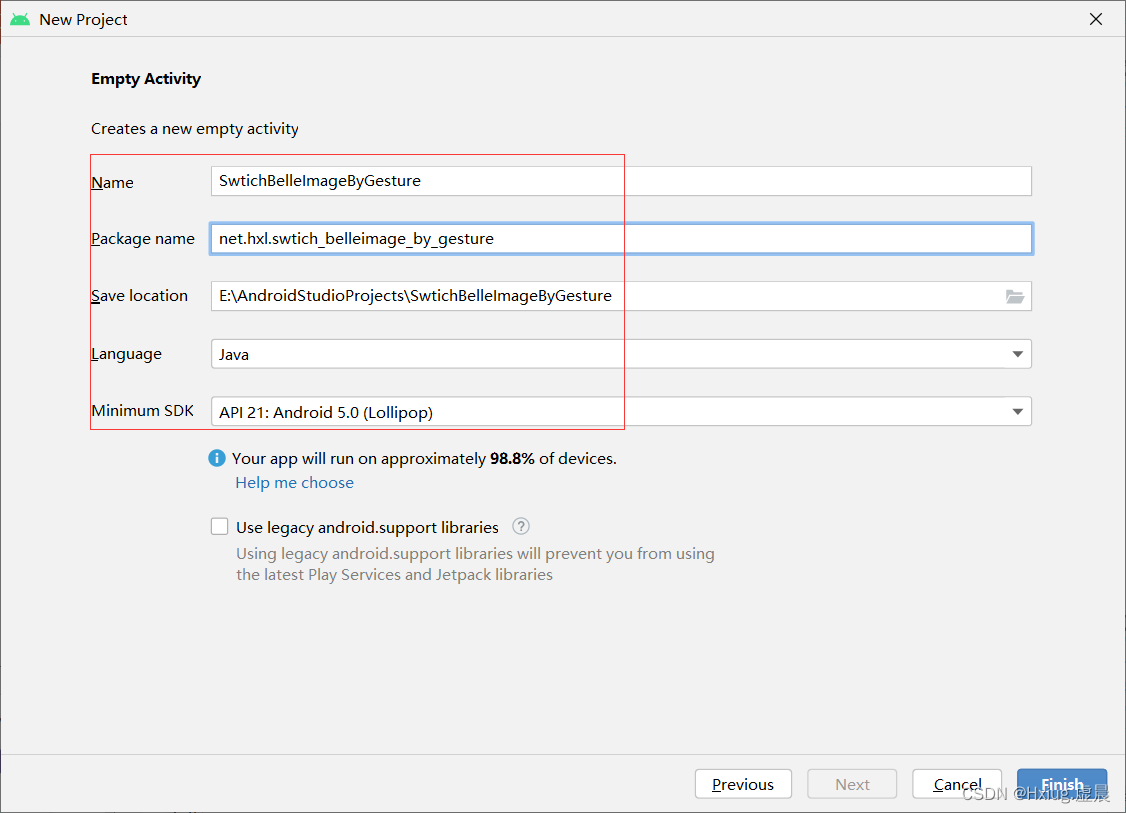
1、创建安卓应用
- 基于
Empty Activity模板创建 -SwtichBelleImageByGesture



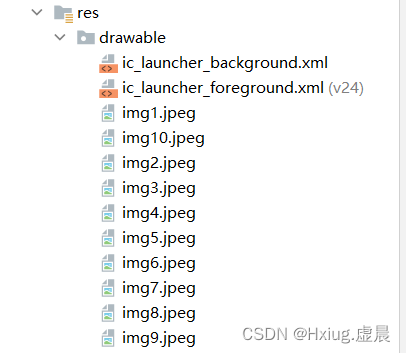
2、准备图片素材

- 拷贝到
drawable目录中

3、字符串资源文件

<resources>
<string name="app_name">通过手势切换图片</string>
</resources>
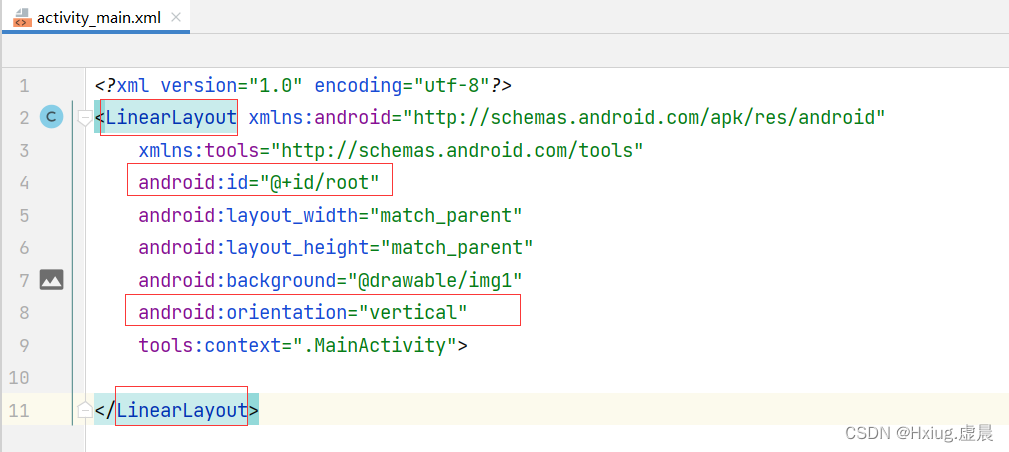
4、主布局文件

- 修改布局方式,设置相关属性

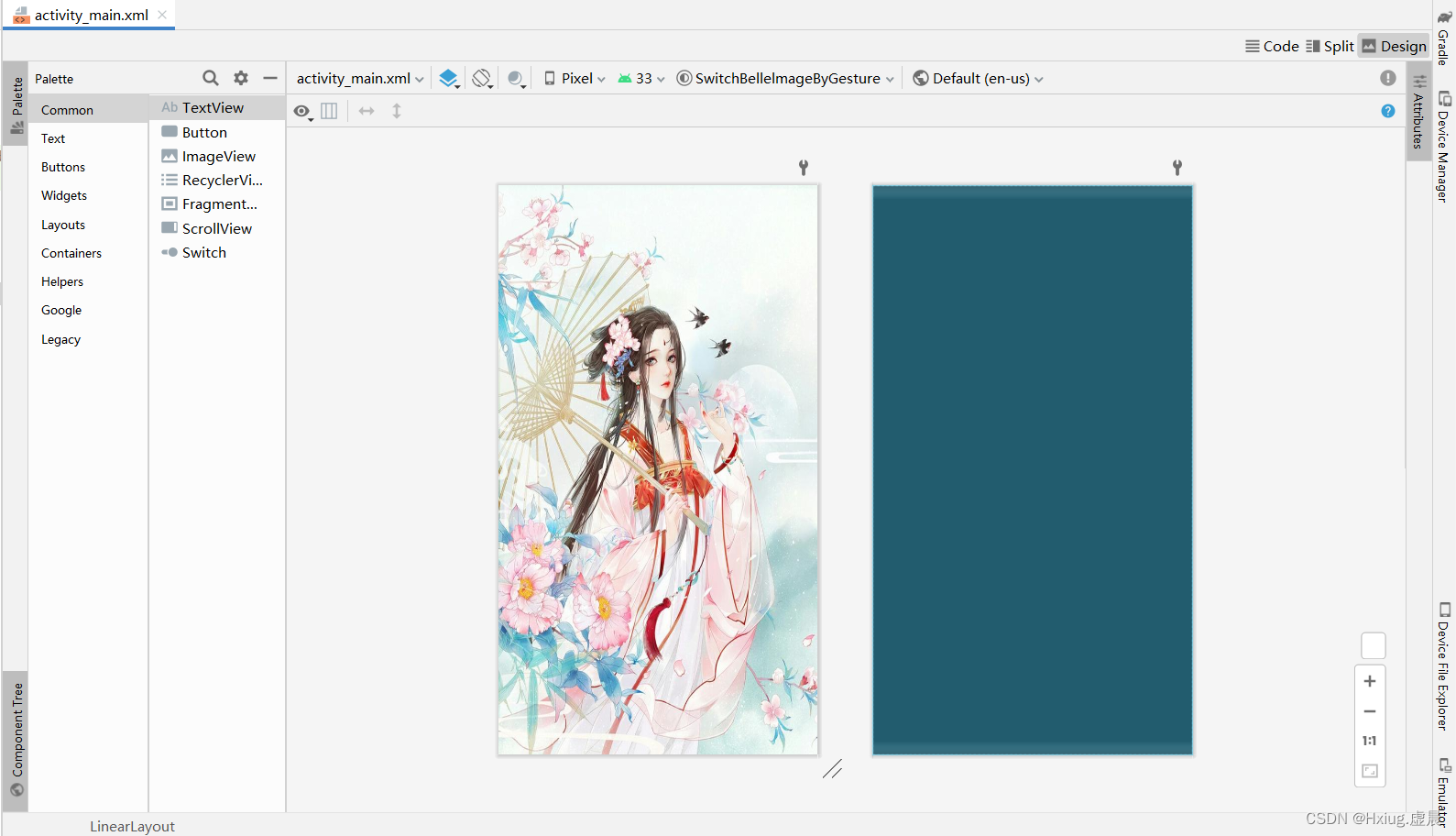
- 查看效果

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img1"
android:orientation="vertical"
tools:context=".MainActivity">
</LinearLayout>
5、主界面类
- MainActivity

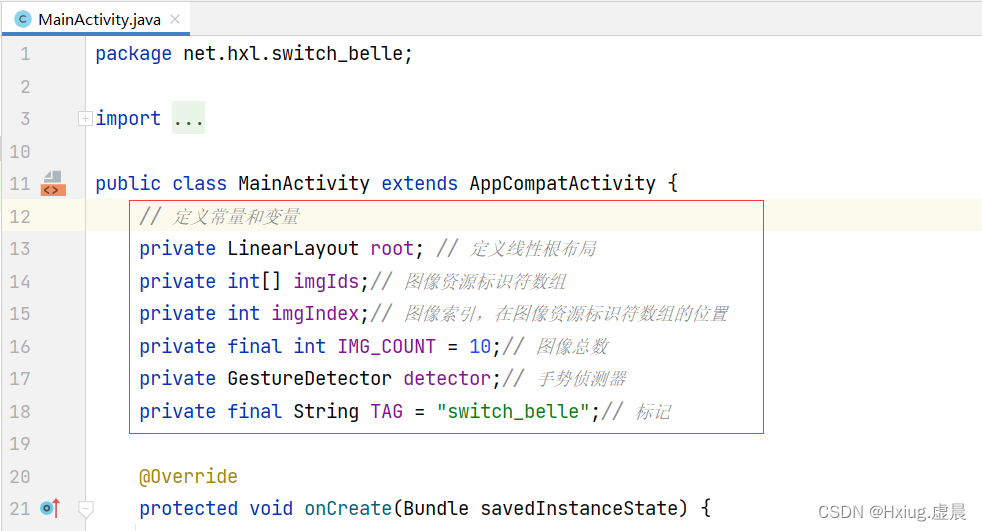
- 定义常量和变量

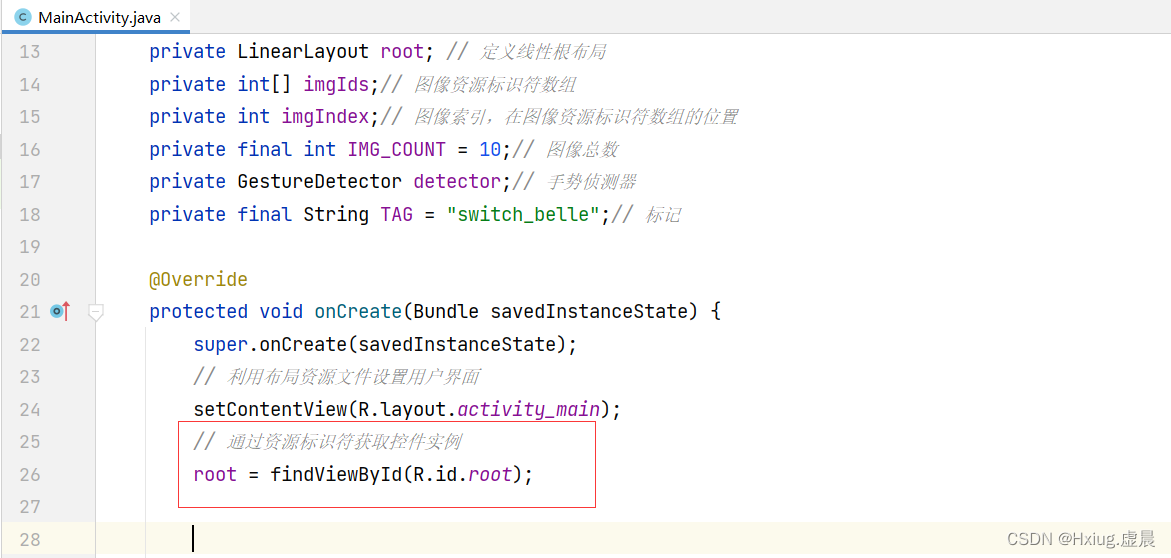
- 通过资源标识符获取控件实例

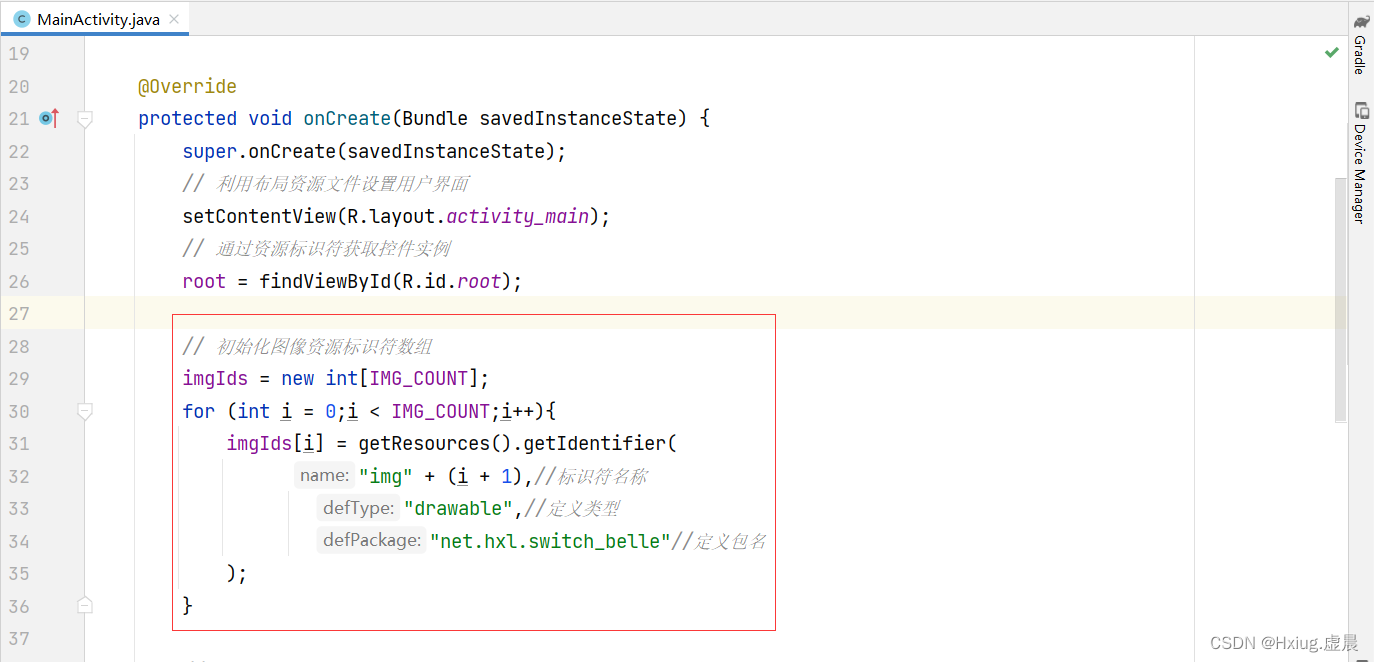
- 初始化图像资源标识符数组

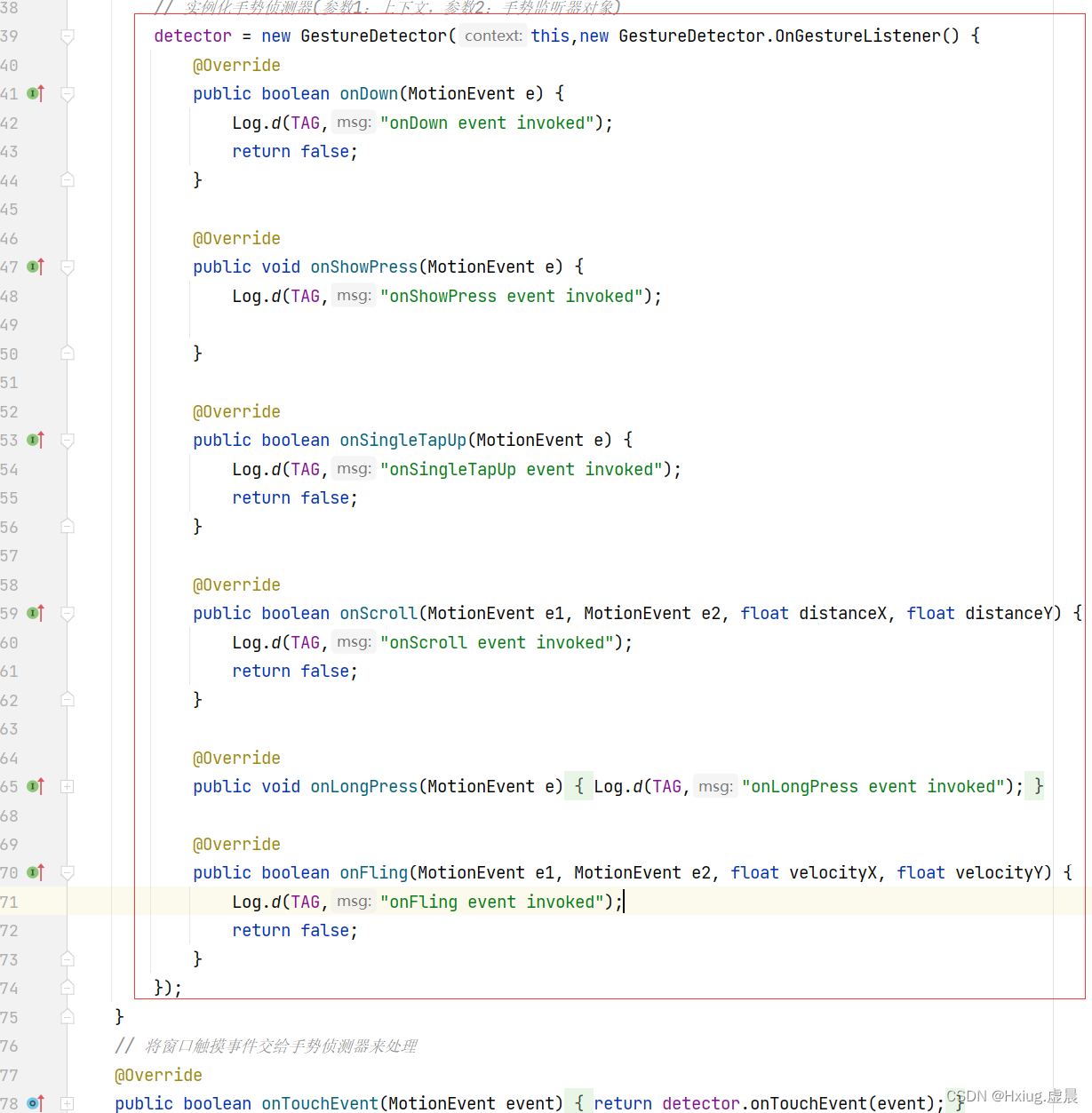
- 实例化手势侦测器,每个事件处理方法输出一条调试信息

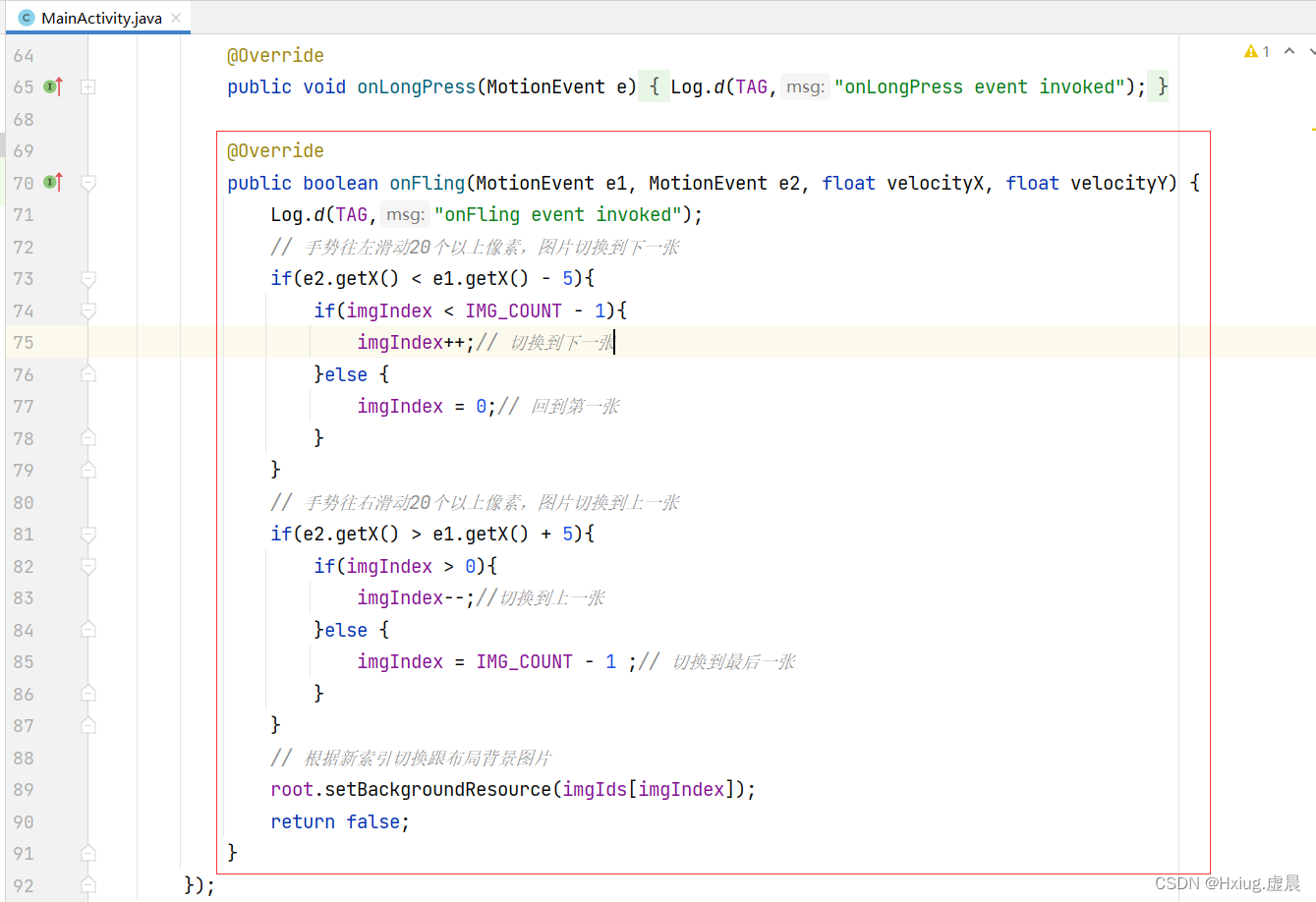
- 通过手势切换图片

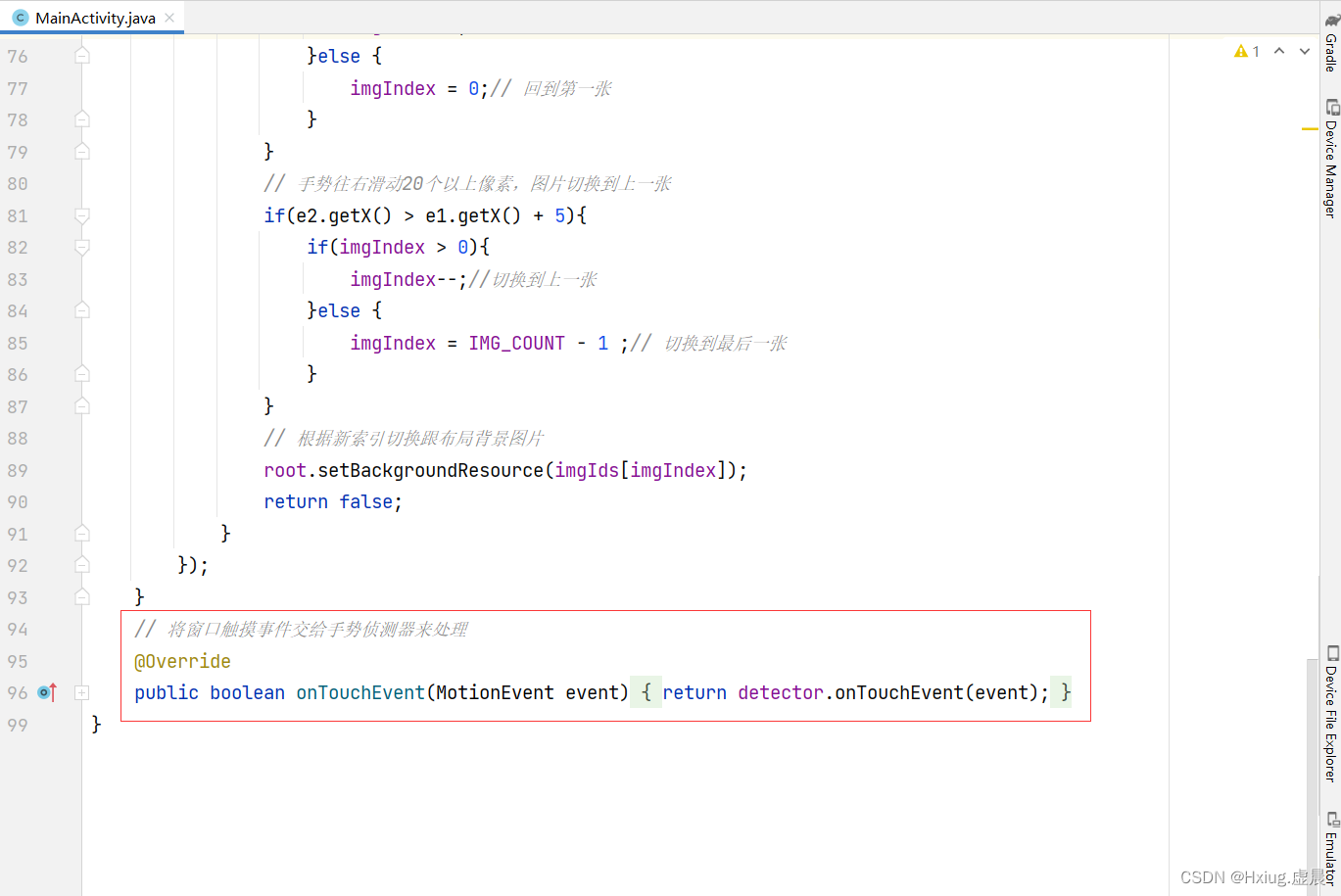
- 将窗口的触摸事件交给手势侦测器来处理

package net.hxl.switch_belle;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
// 定义常量和变量
private LinearLayout root; // 定义线性根布局
private int[] imgIds;// 图像资源标识符数组
private int imgIndex;// 图像索引,在图像资源标识符数组的位置
private final int IMG_COUNT = 10;// 图像总数
private GestureDetector detector;// 手势侦测器
private final String TAG = "switch_belle";// 标记
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
root = findViewById(R.id.root);
// 初始化图像资源标识符数组
imgIds = new int[IMG_COUNT];
for (int i = 0;i < IMG_COUNT;i++){
imgIds[i] = getResources().getIdentifier(
"img" + (i + 1),//标识符名称
"drawable",//定义类型
"net.hxl.switch_belle"//定义包名
);
}
// 实例化手势侦测器(参数1:上下文,参数2:手势监听器对象)
detector = new GestureDetector(this,new GestureDetector.OnGestureListener() {
@Override
public boolean onDown(MotionEvent e) {
Log.d(TAG,"onDown event invoked");
return false;
}
@Override
public void onShowPress(MotionEvent e) {
Log.d(TAG,"onShowPress event invoked");
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
Log.d(TAG,"onSingleTapUp event invoked");
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
Log.d(TAG,"onScroll event invoked");
return false;
}
@Override
public void onLongPress(MotionEvent e) {
Log.d(TAG,"onLongPress event invoked");
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
Log.d(TAG,"onFling event invoked");
// 手势往左滑动20个以上像素,图片切换到下一张
if(e2.getX() < e1.getX() - 5){
if(imgIndex < IMG_COUNT - 1){
imgIndex++;// 切换到下一张
}else {
imgIndex = 0;// 回到第一张
}
}
// 手势往右滑动20个以上像素,图片切换到上一张
if(e2.getX() > e1.getX() + 5){
if(imgIndex > 0){
imgIndex--;//切换到上一张
}else {
imgIndex = IMG_COUNT - 1 ;// 切换到最后一张
}
}
// 根据新索引切换跟布局背景图片
root.setBackgroundResource(imgIds[imgIndex]);
return false;
}
});
}
// 将窗口触摸事件交给手势侦测器来处理
@Override
public boolean onTouchEvent(MotionEvent event) {
return detector.onTouchEvent(event);
}
}
6、 启动应用,查看效果
- 左右滑动来切换图片






















 3970
3970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








