一、什么是Ajax?
有跳转就是同步,无跳转就是异步
Asynchronous Javascript And XML(异步JavaScript和XML)
- Ajax = 异步 JavaScript 和XML。
- Ajax是一种用于创建快速动态网页的技术
- 通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新
- 传统的网页(不使用 Ajax)如果需要更新内容,必需重载整个网页面
- Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术
使用AJAX可以局部刷新(异步无刷新技术),提高用户体验(百度页面是整个刷新)
XML已经完全被JSON替代,JSON是当前前后端数据交换的一种格式


Ajax 是什么? 如何创建一个 Ajax? - JavaScript前端Web工程师
二.AJAX的使用步骤

1.创建HTTP请求对象
|
var xhr = new XMLHttpRequest()
|
2.打开服务器的连接,设置要请求的接口
|
xhr.open(参数1, 参数2, 参数3)
参数1:接口的请求方式,格式为大写,例如: GET POST...
参数2:接口的地址
参数3:是否为异步 true->异步 false->同步 默认是异步
|
3.发送请求
|
xhr.send()
|
4.绑定事件,监听服务器端响应
|
xhr.onload = function(){
xhr.responseText 获取接口响应结果
}
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户登录——AJAX版</title>
</head>
<body>
用户<input type="text" id="user"><br>
密码<input type="text" id="pwd"><br>
<button id="btn">登录</button>
<script>
// 给按钮绑定点击事件,点击后获取用户名和密码,然后向后端发请求(AJAX),传递用户名和密码
btn.onclick=function(){
// alert('点击了')
// 获取用户输入的用户名和密码
var a=user.value
var b=pwd.value
console.log(a,b)
// 向后端发请求的行为叫做AJAX
// 1.创建HTTP请求对象
var xhr=new XMLHttpRequest()
// 2.打开服务器连接(请求接口)
// 参数1:接口请求方式(标准写法是大写)
// 参数2:接口地址
// 参数3:是否为异步 true->异步 false->同步
// get请求的参数要拼接到url后
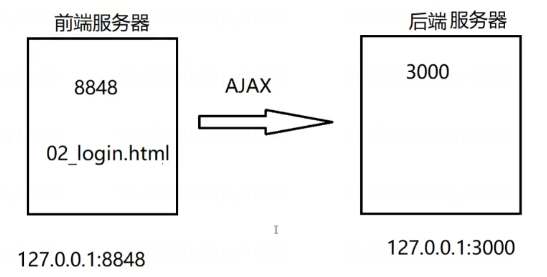
xhr.open('GET',`http://127.0.0.1:3000/login?user=${a}&pwd=${b}`,true)
// 3.发送请求
xhr.send()
// 4.绑定事件,监听服务器端响应
// 只要有响应就自动调取
xhr.onload=function(){
// 获取响应结果,响应结果都在响应体里面
console.log(xhr.responseText)
}
}
</script>
</body>
</html>
三.AJAX传参
1.get传递
直接将参数拼接在URL中
http://127.0.0.1:3000/check?a=1&b=2
2.post传递
将参数放入到请求体中,还需要设置编码类型
|
设置编码类型
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded;charset=utf-8')
将参数放入到请求体
xhr.send('a=1&b=2')
|
四.JSON
后端给前端返回(前端也可以给后端),接口返回结果
叫做JS对象表示法,使用JS对象的格式去描述一组数据,是前后端数据交换的一种格式

属性名必须使用双引号,属性值是字符串必须是双引号
JS和JSON之间可以相互转换
(1)将JS转为JSON(序列化)
JSON.stringify()

(2)将JSON转为JS(反序列化)
JSON.parse()
























 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








