一.注册事件概述
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式︰传统方式和方法监听注册方式
传统注册方式
- 利用on开头的事件onclick
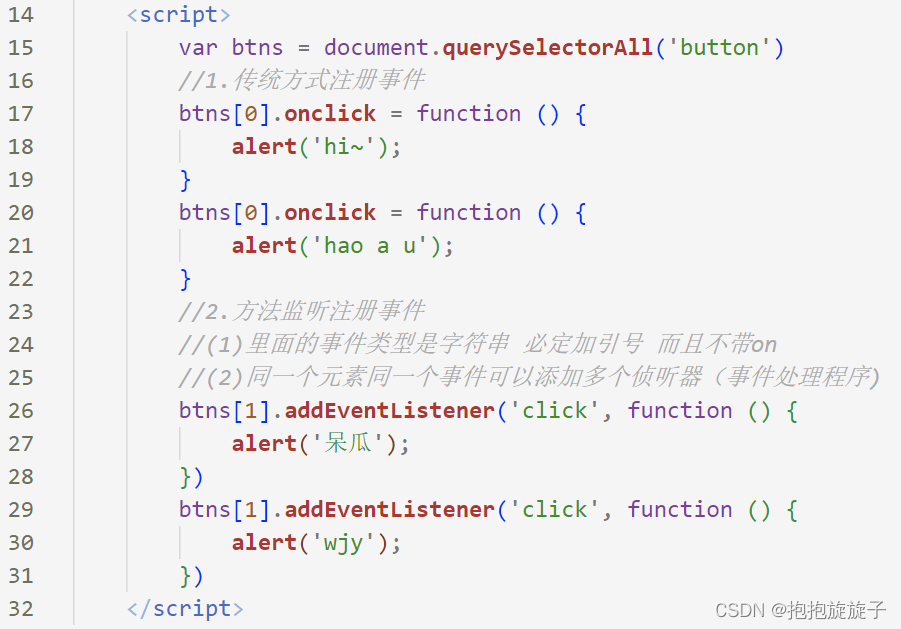
- <button οnclick= "alert('hi~)” ></button>
- btn.onclick = function( )
- 特点:注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式
- w3c标准推荐方式
- addEventListener()它是一个方法
- IE9之前的IE不支持此方法,可使用attachEvent()代替
二.注册事件的两种方式
1.addEventListener事件监听方式

eventTarget.addEventListener() 方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函。
该方法接收三个参数︰
type:事件类型字符串,比如click、mouseover ,注意这里不要带on
listener :事件处理函数,事件发生时,会调用该监听函数
useCapture :可选参数,是一个布尔值,默认是false。学完DOM事件流后,我们再进一步学习
2.attchEvent注册事件

注册事件兼容性解决方案

兼容性处理的原则︰首先照顾大多数浏览器,再处理特殊浏览器
三.删除事件
1.传统注册方式
eventTarget.onclick = null;

2.方法监听注册方式
eventTarget.removeEventListener(type,listener[,usecapture] ) ;
 eventTarget.detachEvent (eventNamewithon,callback) ;
eventTarget.detachEvent (eventNamewithon,callback) ;
3.删除事件兼容性解决方案

四.DOM事件流
理论部分:
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。比如我们给一个div注册了点击事件:
比如我们给一个div注册了点击事件:
DOM事件流分为3个阶段∶
1.捕获阶段
2.当前目标阶段
3.冒泡阶段
事件冒泡︰IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到DOM最顶层节点的过程。
事件捕获︰网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
我们向水里面扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后会产生泡泡,会在最低点(最具体元素)之后漂浮到水面上,这个过程相当于事件冒泡。
代码验证:
捕获阶段:

冒泡阶段:

注意:
1. Js 代码中只能执行捕获或者冒泡其中的一个阶段。
2. onclick和attachEvent只能得到冒泡阶段。
3. addEventListener(type,listener[,useCapture])第三个参数如果是true,表示在事件捕
获阶段调用事件处理程序;如果是 false (不写默认就是false ),表示在事件冒泡阶段调用事件处理程序。
4.实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
5.有些事件是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave





















 1461
1461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








