文章目录
初识Vue
本文主要是对Vue进行一个大致的了解,能够用Vue实现JavaWeb中一些简单的效果,后面再进行系统的学习
学习站点:Vue.js 教程 | 菜鸟教程
1、Vue概述
-
Vue是什么?
Vue原名Vue.js,是一个基于MVVM思想并开源的JavaScript框架,主要用于简化前端开发,提高前端开发的效率。
官网:🚪床送门
-
Vue的作用是什么?
- 提高前端开发效率。符合框架的一般性特点,能够简化开发
- 更高的交互性。Vue会自动跟踪 JavaScript 状态变化并在改变发生时响应式地更新 DOM(视图和模型的双向绑定)
-
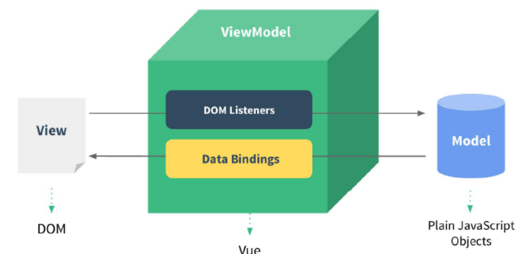
什么是MVVM?
MVVM(Model-View-ViewModel)是一种架构模式,是MVC模式的改进版。MVVM实现了数据的双向绑定1,解决了MVC模式只能实现模型到视图的单向展示。

2、Vue初体验
任务:使用vue实现视图和模型双向绑定
废话不多说直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue快速入门</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!--一个容器,所有的html代码放在里面,能够被vue控制-->
<div id="app">
<!--实现视图和模型双向绑定-->
<input type="text" v-model="username">
<!--插值表达式-->
{{username}}
</div>
<script>
//1、创建vue核心对象
new Vue({
el:"#app",
/*
data:function () {
return{
username:""
}
}*/
data(){
return{
username:""
}
}
})
</script>
</body>
</html>
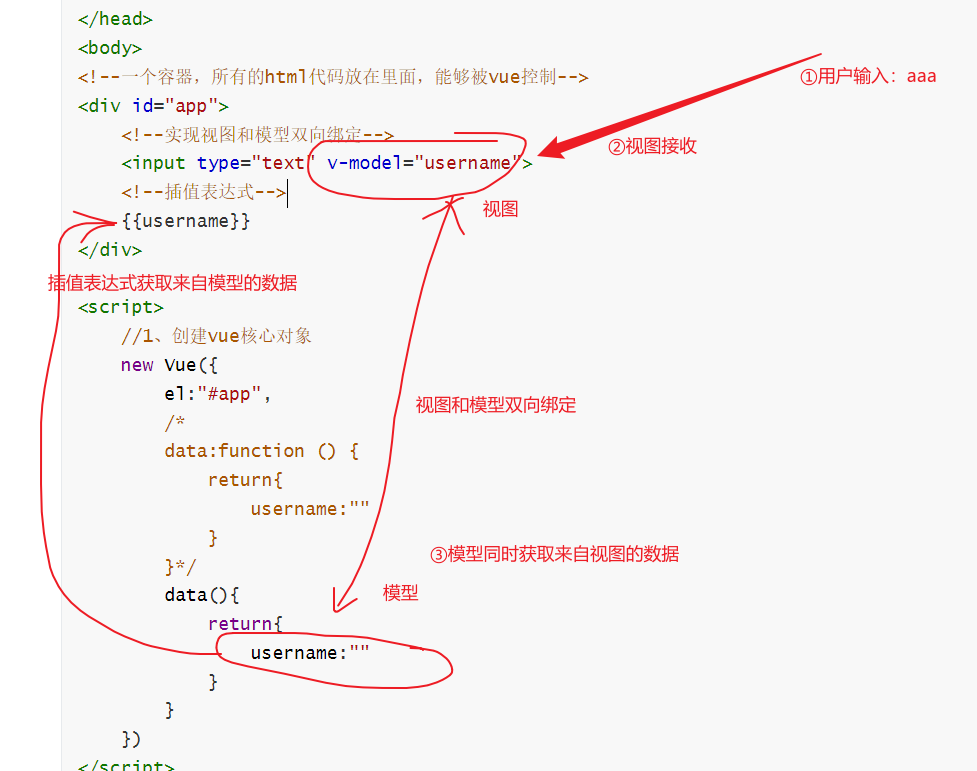
效果展示:

代码执行流程分析:
3、Vue常用指令
vue的指令通常都是带有
v-开头的
常见Vue指令:
| 指令 | 作用 |
|---|---|
v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
v-model | 在表单元素上创建双向数据绑定 |
v-on | 为HTML标签绑定事件 |
v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
v-else | |
v-else-if | |
v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
v-for | 列表渲染,遍历容器的元素或者对象的属性 |
-
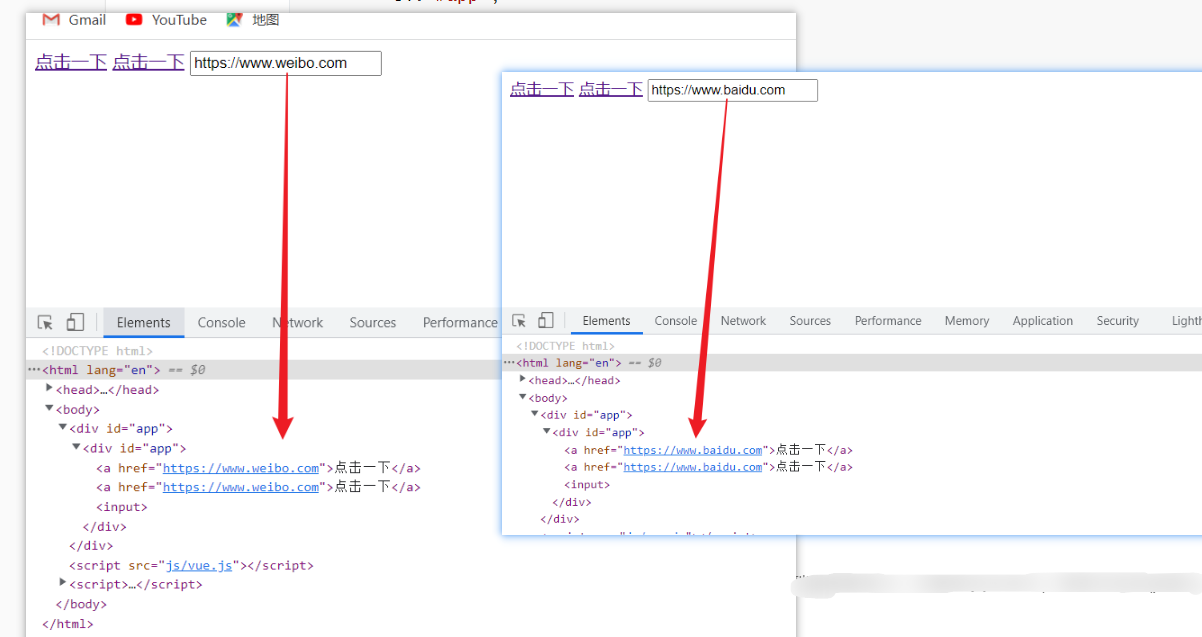
v-bind和v-model代码演示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <a v-bind:href="url">点击一下</a> <!--简化写法--> <a :href="url">点击一下</a> <input v-model="url"> </div> <script src="js/vue.js"></script> <script> //1. 创建Vue核心对象 new Vue({ el:"#app", data(){ return { username:"", url:"https://www.baidu.com" } } }); </script> </body> </html>v-bind:href能够实现动态获取url,相比于原生的href显得更加灵活测试结果:

-
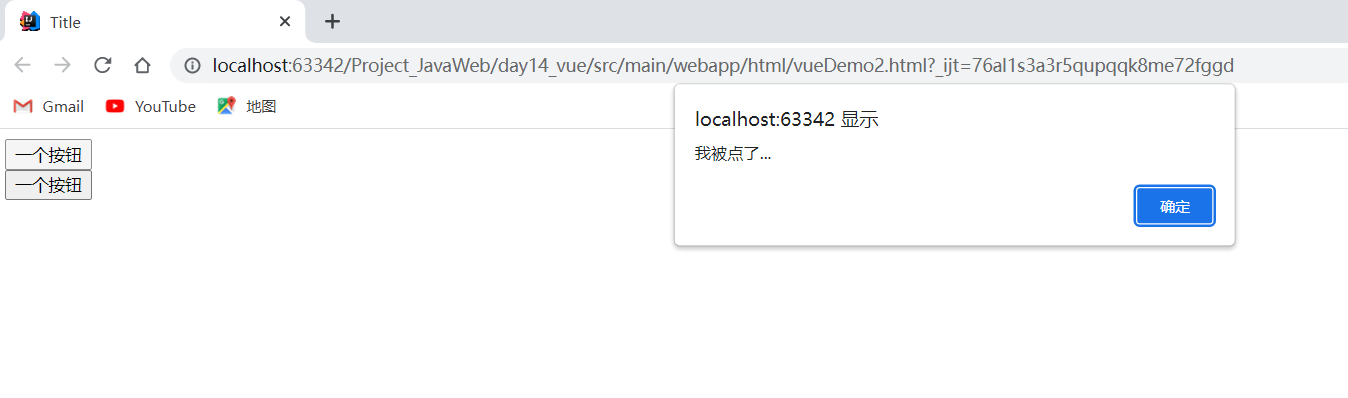
v-on代码演示:<input type="button" value="一个按钮" v-on:click="show()"> <!--简化写法--> <input type="button" value="一个按钮" @click="show()"> <!--show方法后的括号可写可不写-->new Vue({ el: "#app", methods: { show(){ alert("我被点了"); } } });效果演示:

-
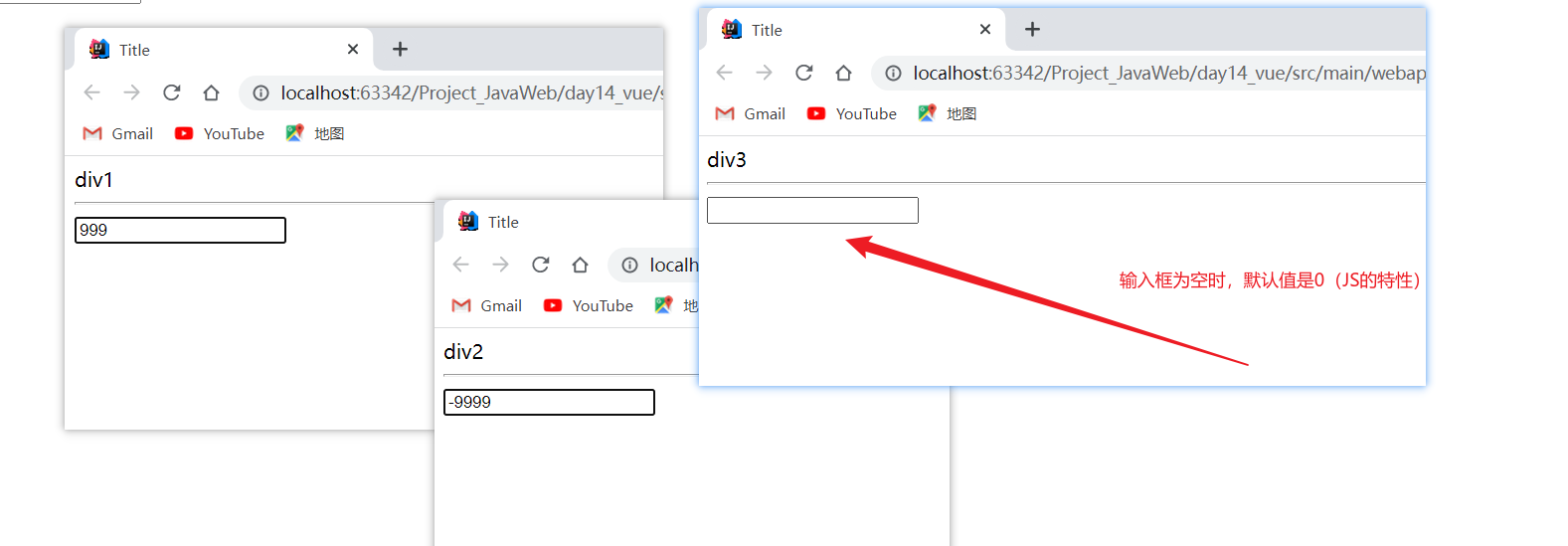
条件判断指令代码演示:
v-show和v-if的效果是一样的,只要当v-show中条件满足就会展示标签中的内容两者的主要区别:
- v-show隐藏的标签内容,是通过设置display=none实现的,能够右击在浏览器中检查出来
- v-if是直接不展示标签,在浏览器中无法查看
<div v-if="count > 0">div1</div> <div v-show="count > 0">div1</div> <!--这两个标签的效果是等价的--><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-if="count > 0">div1</div> <div v-else-if="count < 0">div2</div> <div v-else>div3</div> <hr> <input v-model="count"> </div> <script src="../js/vue.js"></script> <script> //1. 创建Vue核心对象 new Vue({ el:"#app", data(){ return { count:3 } } }); </script> </body> </html>效果展示:

-
v-for的代码展示:基本语法:
<标签 v-for="变量名 in 集合模型数据"> {{变量名}} </标签> <!--如果遍历集合数据类型--> <标签 v-for="(变量名,索引变量) in 集合模型数据"> <!--索引变量是从0开始,所以要表示序号的话,需要手动的加1--> {{索引变量 + 1}} {{变量名}} </标签>备注:哪个标签要遍历
v-for,就添加在哪个标签上,标签遍历多少次,就会在网页上生成多少个标签<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="addr in addrs"> {{addr}} <br> </div> <hr> <div v-for="(addr,i) in addrs"> {{i+1}}--{{addr}} <br> </div> </div> <script src="../js/vue.js"></script> <script> //1. 创建Vue核心对象 new Vue({ el:"#app", data(){ return { addrs:["北京","上海","西安"] } } }); </script> </body> </html>效果展示:

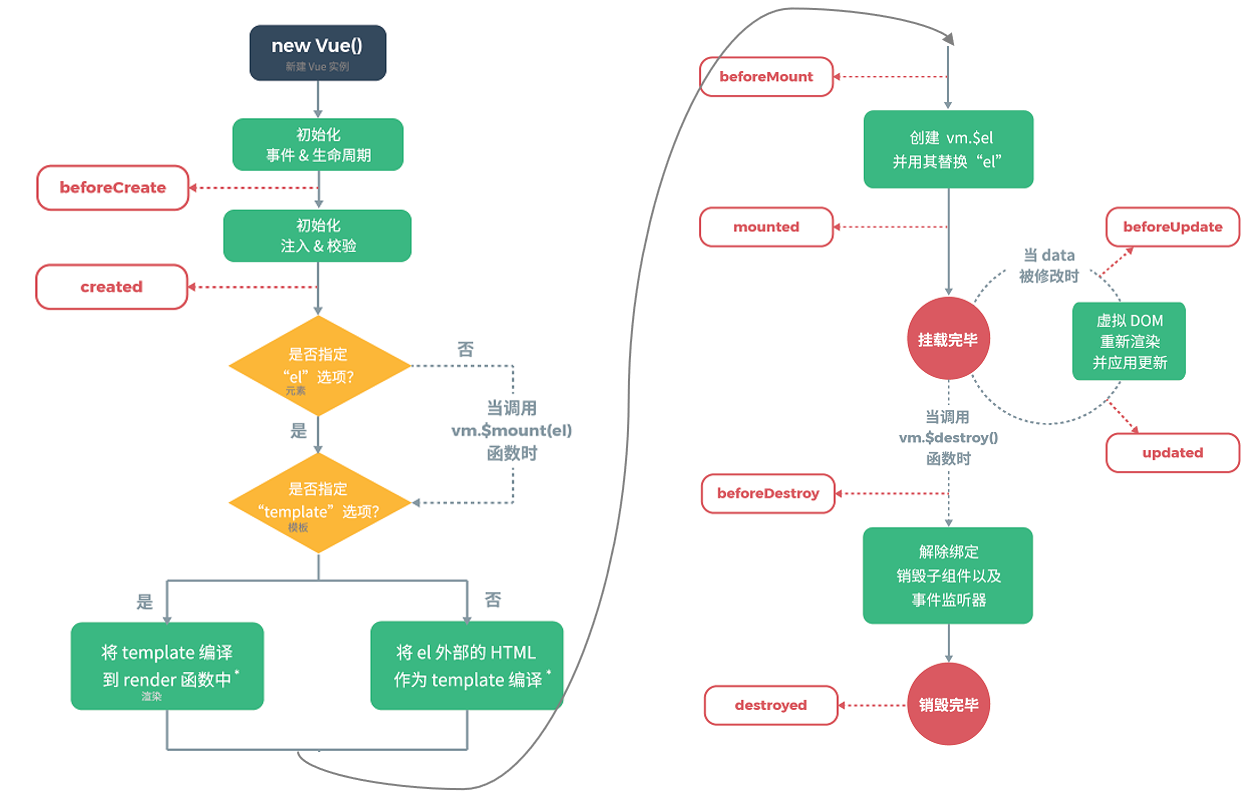
4、Vue生命周期
生命周期的八个阶段:创建前/后,载入前/后,更新前/后,销毁前/后。
每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。


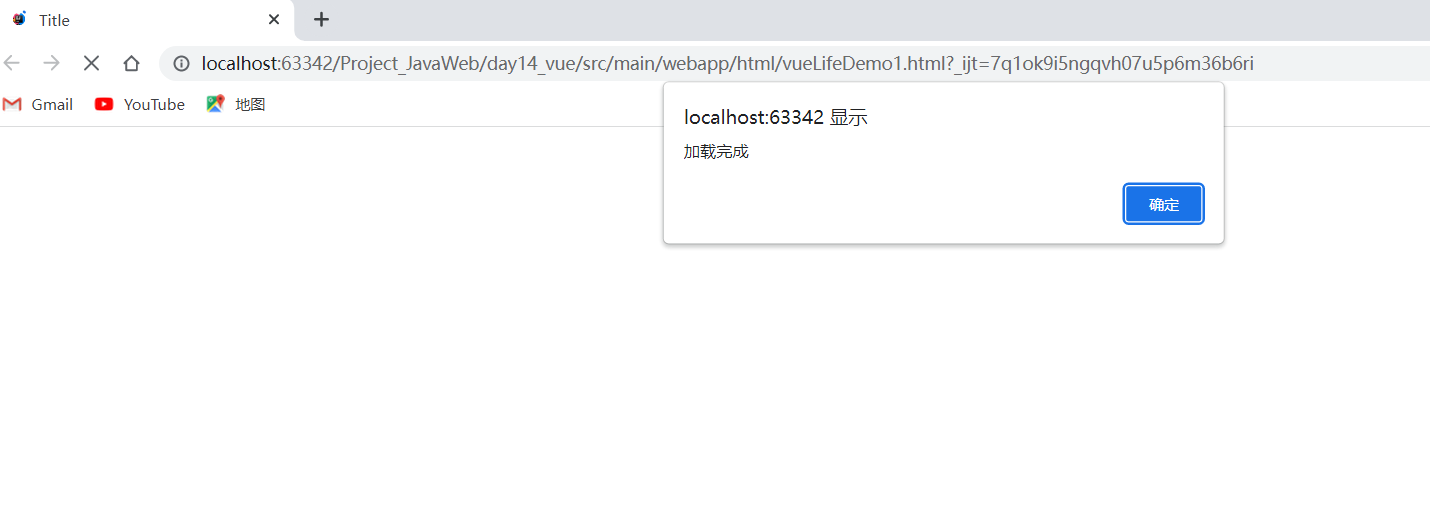
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<script>
new vue({
el:"#app",
data(){
return{
username:"",
url:"https://www.baidu.com",
count:3,
addrs:["北京","上海","广州"]
}
},
methods:{
show(){
alert("不要点我");
}
},
/*原始写法:
mounted:function () {
}*/
mounted(){
alert("加载完成");
}
})
</script>
</body>
</html>

案例演示:
使用的是上一篇文章的案例,详细步骤这里就不赘述了。
感兴趣的可以回看一下:✈️一文快速搞懂JSON
使用Vue优化后的代码:
brand.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>展示所有数据的也买你</title>
<!--引入axios.js库-->
<script src="../js/axios-0.18.0.js"></script>
<!--引入vue.js库-->
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<a href="addBrand.html"><input type="button" value="新增"></a><br>
<hr>
<table id="brandTable" border="1" cellspacing="0" width="100%">
<!--Vue需要表头,原生不需要,因为它是直接拼接字符串-->
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<!--使用v-for遍历tr-->
<tr v-for="(brand,i) in brands" align="center">
<td>{{i + 1}}</td>
<td>{{brand.brandName}}</td>
<td>{{brand.companyName}}</td>
<td>{{brand.ordered}}</td>
<td>{{brand.description}}</td>
<td>{{brand.statusStr}}</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</table>
</div>
<script>
/* 原始JS操作,拖沓冗长,含有大量重复的DOM操作,代码重复率高
//当页面加载完成后,发送AJAX请求
window.onload = function () {
//1、发送AJAX请求
axios({
method:"post",
url:"http://localhost:8080/day13_brand-demo/selectAllServlet"
}).then(function (resp) {
//2、获取响应数据
let brands = resp.data;
//显示表头数据,表头不参与遍历
let tableData =
"<tr>\n" +
" <th>序号</th>\n" +
" <th>品牌名称</th>\n" +
" <th>企业名称</th>\n" +
" <th>排序</th>\n" +
" <th>品牌介绍</th>\n" +
" <th>状态</th>\n" +
" <th>操作</th>\n" +
" </tr>";
//3、遍历JSON字符串数组,获取数组中每一个brand对象
for (let i = 0; i < brands.length; i++) {
let brand = brands[i];
tableData += "\n"+
"<tr align=\"center\">\n" +
" <td>"+(i+1)+"</td>\n" +
" <td>"+brand.brandName+"</td>\n" +
" <td>"+brand.companyName+"</td>\n" +
" <td>"+brand.ordered+"</td>\n" +
" <td>"+brand.description+"</td>\n" +
" <td>"+brand.statusStr+"</td>\n" +
" <td><a href=\"#\">修改</a> <a href=\"#\">删除</a></td>\n" +
" </tr>";
}
//将数据在表格中显示
document.querySelector("#brandTable").innerHTML = tableData;//切记别给tableData加引号
});
}
*/
/**
* 使用Vue优化DOM操作
* 1、用一个id为app的div将所有body里面的html代码包裹起来
*/
new Vue({
el: "#app",
//2、将对象变成模型(作用域提升成全局变量了),这样就能在html标签中使用了
data() {
return {
brands: []
}
},
mounted() {
//3、页面加载后,发送AJAX请求
//axios里面的this指的是Window对象,所以需要手动设置一个this变量
var _this = this;//将Vue对象赋值给_this变量
axios({
method: "post",
url: "http://localhost:8080/day13_brand-demo/selectAllServlet"
}).then(function (resp) {
//4、将Servlet响应回来的数据展示到网页上
//axios里面的this指的是Window对象,因为axios由浏览器发送,我们需要的是Vue对象
//this.brands = resp.data;
_this.brands = resp.data;
})
}
})
</script>
</body>
</html>
这Vue用到也太爽了吧O(∩_∩)O
addBrand.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据添加页面</title>
<!--引入axios库-->
<script src="../js/axios-0.18.0.js"></script>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h3>添加品牌</h3>
<form action="" method="post">
品牌名称:<input id="brandName" v-model="brand.brandName" name="brandName"><br>
企业名称:<input id="companyName" v-model="brand.companyName" name="companyName"><br>
排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br>
描述信息:<textarea rows="5" cols="20" id="description" v-model="brand.description" name="description"></textarea><br>
状态:
<input type="radio" v-model="brand.status" name="status" value="0">禁用
<input type="radio" v-model="brand.status" name="status" value="1">启用<br>
<input type="button" id="btn" v-on:click="submitForm" value="提交">
</form>
</div>
</body>
<script>
/*
//原生JS
//给按钮绑定一个点击事件,一旦点击提交按钮就发送给AJAX请求,实现局部刷星
document.querySelector("#btn").onclick = function () {
//0、将表单数据转换成JSON字符串
var formData = {
brandName : "",
companyName : "",
ordered : "",
description : "",
status : "",
}
//获取数据
let brandName = document.querySelector("#brandName").value;
let companyName = document.querySelector("#companyName").value;
let ordered = document.querySelector("#ordered").value;
let description = document.querySelector("#description").value;
let status = document.getElementsByName("status");//重点、难点!
//设置数据
formData.brandName = brandName;
formData.companyName = companyName;
formData.ordered = ordered;
formData.description = description;
for (let i = 0; i < status.length; i++) {
if(status[i].checked){
//被选中,获对应的值
formData.status = status[i].value;
}
}
console.log(formData.status);
//1、发送AJAX请求
axios({
method:"post",
url:"http://localhost:8080/day13_brand-demo/addServlet",
data:{
brandName:formData.brandName,
companyName:formData.companyName,
ordered:formData.ordered,
description:formData.description,
status:formData.status
}
}).then(function (resp) {
//判断响应是否成功
if("success" == resp.data){
location.href = "http://localhost:8080/day13_brand-demo/html/brand.html";
}else{
alert("数据添加失败,数据添不能为空!")
}
});
}
*/
/**
* 采用Vue
* 1、使用一个id为app的div将body里面的html的代码套起来
* 2、使用v-on给提交按钮绑定点击事件
* 4、使用v-model对标签进行数据的双向绑定
*/
new Vue({
el: "#app",
//设置模型,将来自用户输入的数据和模型绑定,遮样可以使用Vue对象让axios访问,然后发送到Servlet
data(){
return{
brand:{}
}
},
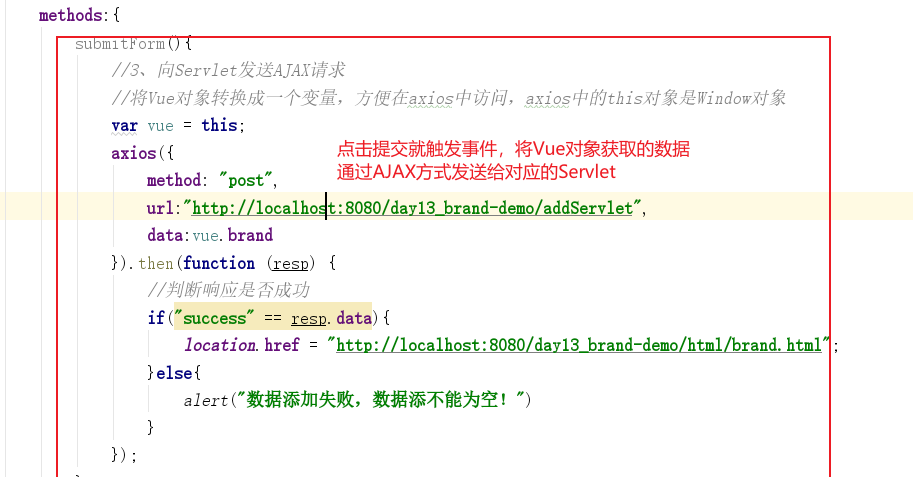
methods:{
submitForm(){
//3、向Servlet发送AJAX请求
//将Vue对象转换成一个变量,方便在axios中访问,axios中的this对象是Window对象
var vue = this;
axios({
method: "post",
url:"http://localhost:8080/day13_brand-demo/addServlet",
data:vue.brand
}).then(function (resp) {
//判断响应是否成功
if("success" == resp.data){
location.href = "http://localhost:8080/day13_brand-demo/html/brand.html";
}else{
alert("数据添加失败,数据添不能为空!")
}
});
}
}
});
</script>
</html>
效果展示:

PS:使用Vue的效果和原生JS也是一样的,但是使用Vue相对原生JS的DOM操作而言真的是太简便了,太爱了。而且我这还是一个简单的小案例,可想而知在真实的项目开发中,Vue能减少多少代码。真的是太佩服发明框架的那群(那个)大好人了p(≧▽≦)q(´▽`ʃ♡ƪ)
被这个XX(眼瞎+手抖)错误给搞吐了┭┮﹏┭┮(这个该死的错误还没有提示,只是提示submitForm未定义,问题是网上还有好多关于函数未定义的解决方案,我愣是试了好多遍,改bug要了我半条命)

初识ELment
1、Elment概述
Elment是由饿了么前端开发团队提供的一套基于Vue2.0的网站组件2库,用于快速构建网页。
-
Element是什么?
是由饿了么前端开发团队提供的一套基于Vue2.0的网站组件库。
-
Element的作用?
为开发着提供好看且实用的组件,帮助开发者更快地构建网站。
-
Element的特点:
- 一致性 Consistency
- 反馈 Feedback
- 效率 Efficiency
- 可控 Controllability
2、Elment快速入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格组件的使用</title>
<script src="../js/vue.js"></script>
<script src="../element-ui/lib/index.js"></script>
<link rel="stylesheet" href="../element-ui/lib/theme-chalk/index.css">
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</head>
<body>
<div id="app">
<!--搜索表单-->
<el-form :inline="true" :model="brand" class="demo-form-inline">
<el-form-item label="当前状态">
<el-select v-model="brand.status" placeholder="当前状态">
<el-option label="启用" value="1"></el-option>
<el-option label="禁用" value="0"></el-option>
</el-select>
</el-form-item>
<el-form-item label="企业名称">
<el-input v-model="brand.companyName" placeholder="企业名称"></el-input>
</el-form-item>
<el-form-item label="品牌名称">
<el-input v-model="brand.brandName" placeholder="品牌名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!--按钮-->
<el-row>
<el-button type="danger" plain>批量删除</el-button>
<el-button type="primary" plain @click="dialogVisible = true">新增</el-button>
</el-row>
<!--添加数据对话框表单-->
<el-dialog
title="编辑品牌"
:visible.sync="dialogVisible"
width="30%">
<el-form ref="form" :model="brand" label-width="80px">
<el-form-item label="品牌名称">
<el-input v-model="brand.brandName"></el-input>
</el-form-item>
<el-form-item label="企业名称">
<el-input v-model="brand.companyName"></el-input>
</el-form-item>
<el-form-item label="排序">
<el-input v-model="brand.ordered"></el-input>
</el-form-item>
<el-form-item label="备注">
<el-input type="textarea" v-model="brand.description"></el-input>
</el-form-item>
<el-form-item label="状态">
<el-switch v-model="brand.status"
active-value="1"
inactive-value="0"
></el-switch>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="addBrand">提交</el-button>
<el-button @click="dialogVisible = false">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
<!--表格-->
<template>
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
type="index"
width="50">
</el-table-column>
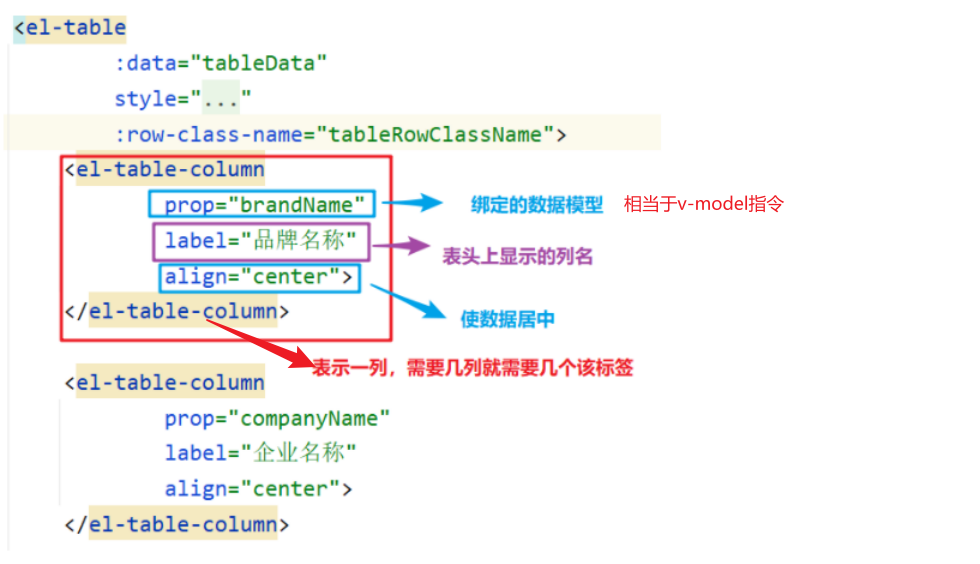
<el-table-column
prop="brandName"
label="品牌名称"
align="center">
</el-table-column>
<el-table-column
prop="companyName"
label="企业名称"
align="center">
</el-table-column>
<el-table-column
prop="ordered"
align="center"
label="排序">
</el-table-column>
<el-table-column
prop="status"
align="center"
label="当前状态">
</el-table-column>
<el-table-column
align="center"
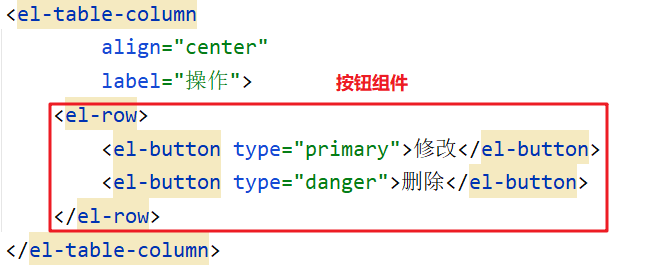
label="操作">
<el-row>
<el-button type="primary">修改</el-button>
<el-button type="danger">删除</el-button>
</el-row>
</el-table-column>
</el-table>
</template>
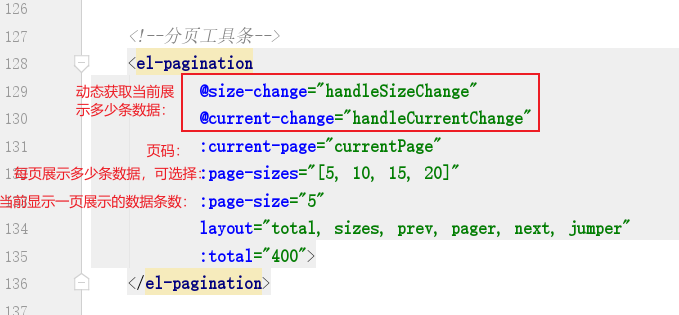
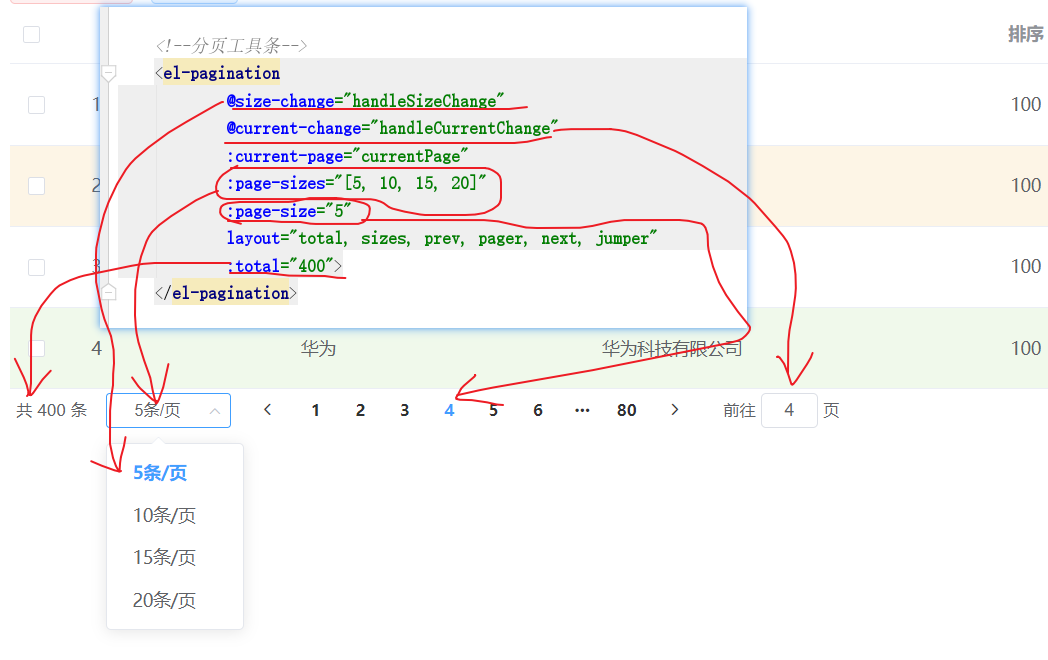
<!--分页工具条-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 15, 20]"
:page-size="5"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
<script>
new Vue({
el: "#app",
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
},
// 复选框选中后执行的方法
handleSelectionChange(val) {
this.multipleSelection = val;
console.log(this.multipleSelection)
},
// 查询方法
onSubmit() {
console.log(this.brand);
},
// 添加数据
addBrand(){
console.log(this.brand);
},
//分页
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
}
},
data() {
return {
// 当前页码
currentPage: 4,
// 添加数据对话框是否展示的标记
dialogVisible: false,
// 品牌模型数据
brand: {
status: '',
brandName: '',
companyName: '',
id:"",
ordered:"",
description:""
},
// 复选框选中数据集合
multipleSelection: [],
// 表格数据
tableData: [{
brandName: '华为',
companyName: '华为科技有限公司',
ordered: '100',
status: "1"
}, {
brandName: '华为',
companyName: '华为科技有限公司',
ordered: '100',
status: "1"
}, {
brandName: '华为',
companyName: '华为科技有限公司',
ordered: '100',
status: "1"
}, {
brandName: '华为',
companyName: '华为科技有限公司',
ordered: '100',
status: "1"
}]
}
}
})
</script>
</body>
</html>
3、Element标签、属性说明
想要说明组件就只需要将代码拷贝下来就行了,哪里不懂删哪里,修修改改就是我的了😆
3.1 按钮组件
<!DOCTYPE html>
<html lang="en">
<!--Element按钮组件演示-->
<head>
<meta charset="UTF-8">
<title>Element初体验</title>
<!--引入vue.js库-->
<script src="../js/vue.js"></script>
<!--引入element的js文件-->
<script src="../element-ui/lib/index.js"></script>
<!--element的css文件-->
<link rel="stylesheet" href="../element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-row>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</body>
<script>
/**
* 1、引入Vue所需js库
* 2、引入Element所需要的js和css文件
* 3、创建一个id为app的div,代码写在该div中
*/
new Vue({
el: "#app"
});
</script>
</html>

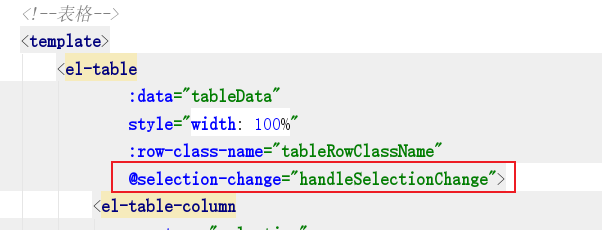
3.2 表格组件介绍



-
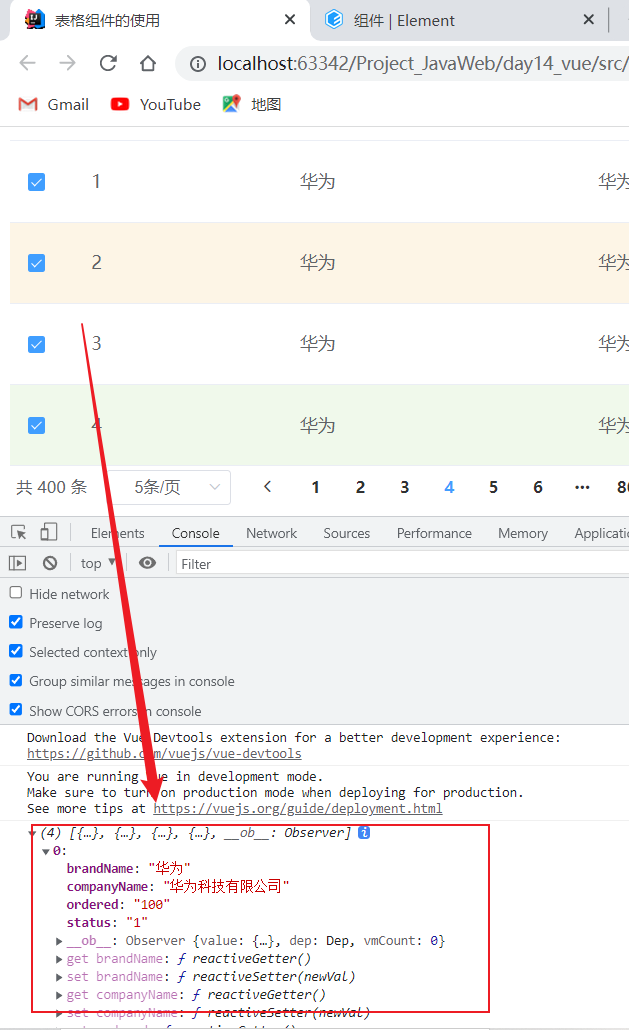
handleSelectionChange:复选框选中后执行的方法给复选框绑定事件 → 编写事件方法 → 绑定数据 给复选框绑定事件\rightarrow{编写事件方法}\rightarrow{绑定数据} 给复选框绑定事件→编写事件方法→绑定数据


需要在模型中设置复选框选中后数据,这样当我们点击复选框是,复选框中所有的数据就能被Vue对象获取

示例:

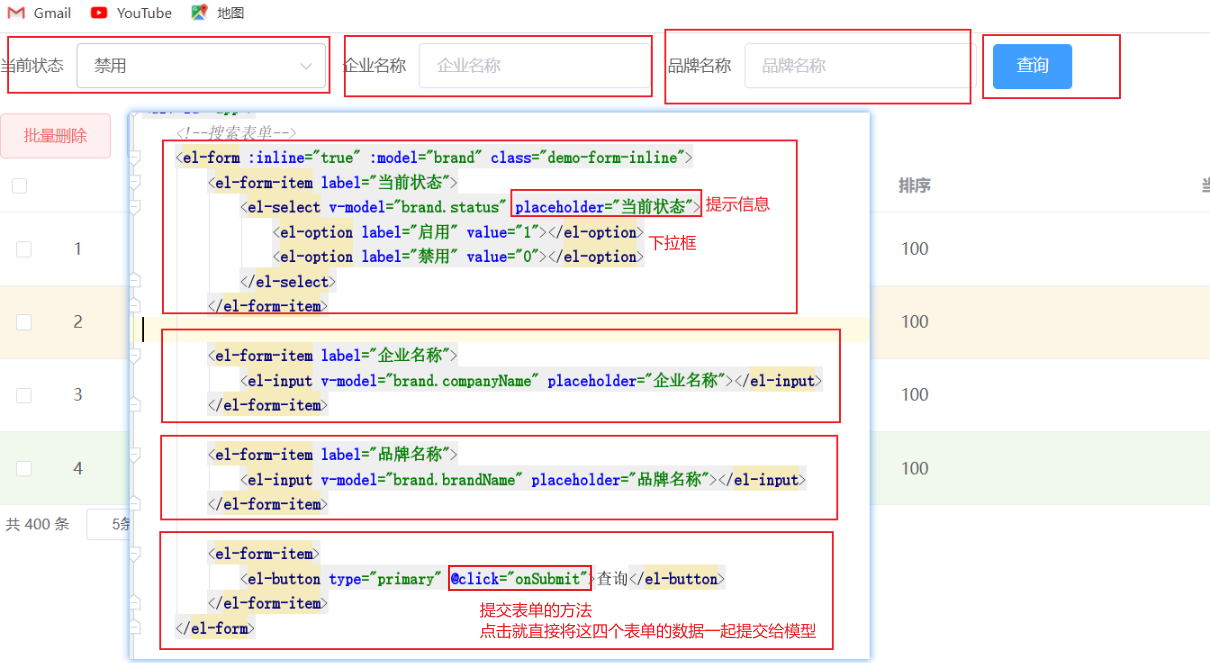
3.3 表单组件
捋一捋表单提交的工作流程:表单绑定模型数据,当我们点击查询按钮,就会触发查询表单的
onSubmit事件,然后就会将页面上用书输入的数据传递给模型(视图绑定模型),然后通过Vue对象可以将模型数据传递给axios对象,然后通过axios对象将数据发送给对应的Servlet,Servlet(表现层)调用Service方法(业务逻辑层)的方法,业务逻辑层再调用Mapper接口(数据访问层)中的方法从数据库中获取数据,最终返回给Service(业务逻辑层),Service层将数据再传递给Servlet,最终Servlet将数据进行封装响应给HTML。




3.4 对话框组件
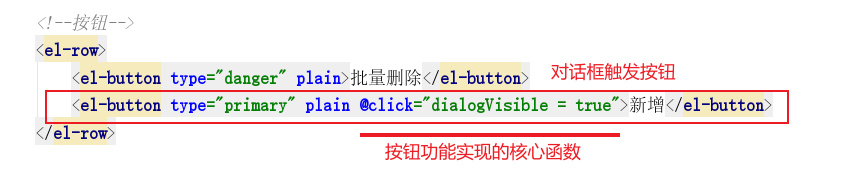
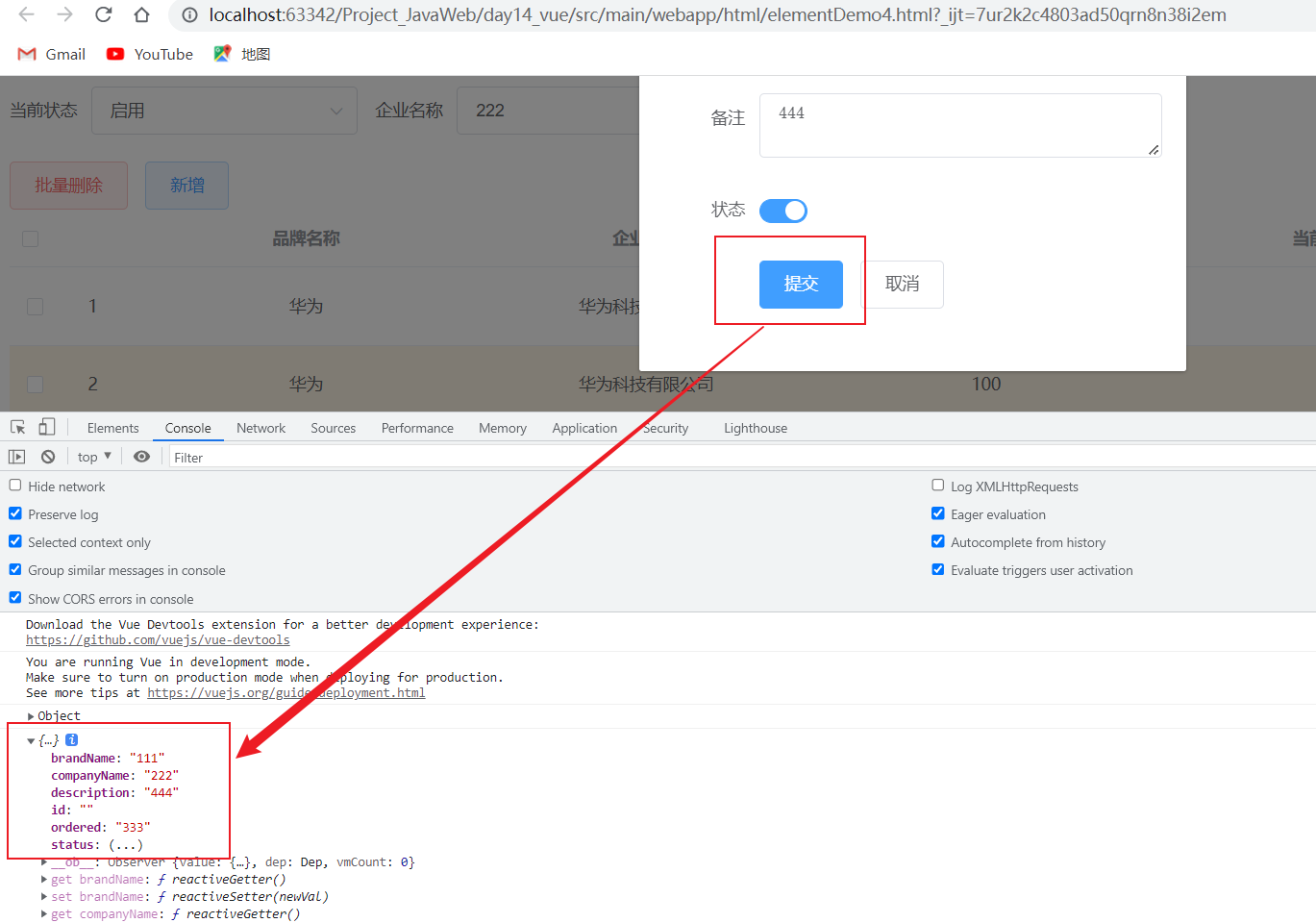
使用对话框,一般需要先设置一个按钮,由按钮触发对话框。



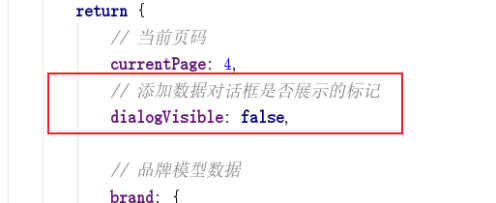
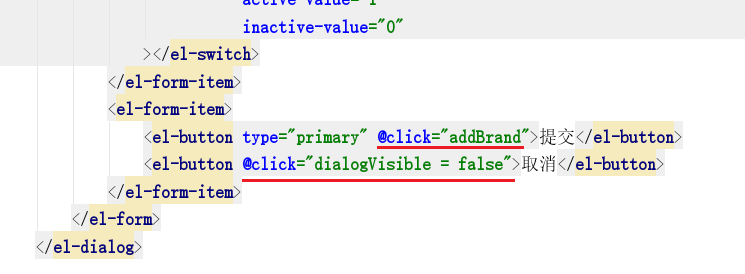
对话框中表单的表单信息:

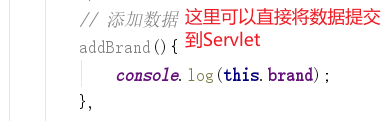
绑定模型数据的目的,是为了让Vue对象能获取到表单中的数据,然后通过Vue将数据传递给axios


比如前面的案例演示,就是这里原理:

效果展示:


效果展示:

3.5 分页工具条组件


效果展示:

3. 布局组件
-
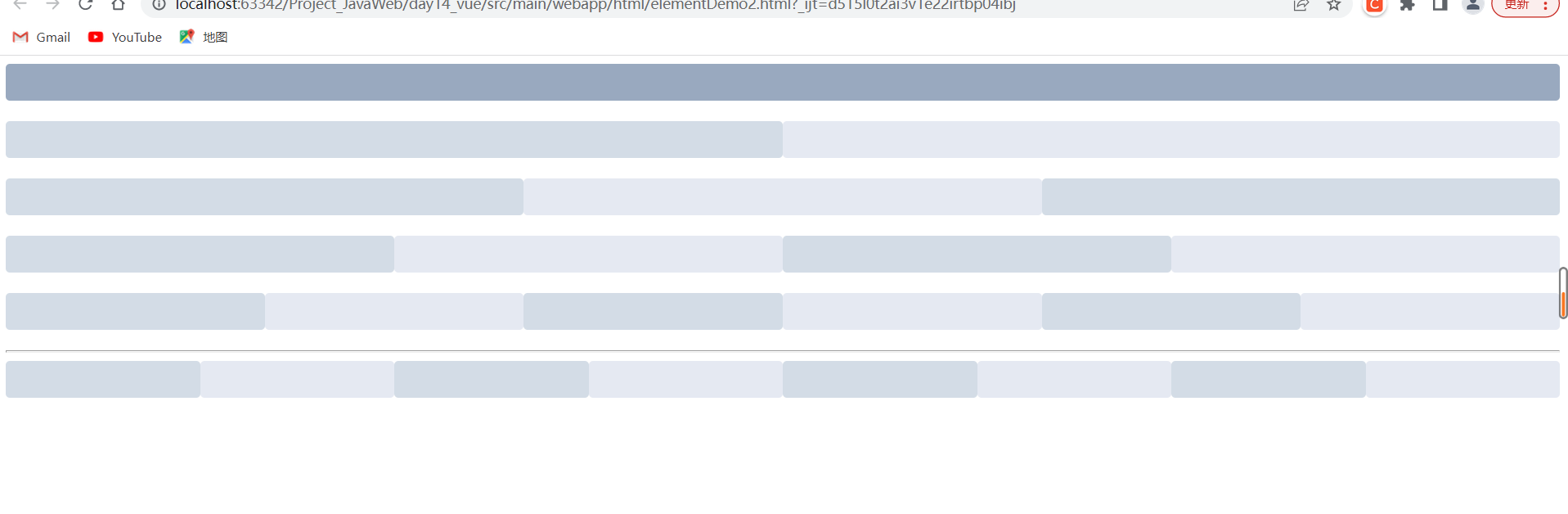
Layout布局
<!DOCTYPE html> <html lang="en"> <!--Layout布局演示--> <head> <meta charset="UTF-8"> <title>体验Element的Layout布局</title> <!--引入vue.js库--> <script src="../js/vue.js"></script> <!--引入element的js文件--> <script src="../element-ui/lib/index.js"></script> <!--element的css文件--> <link rel="stylesheet" href="../element-ui/lib/theme-chalk/index.css"> <style> .el-row { margin-bottom: 20px; } .el-col { border-radius: 4px; } .bg-purple-dark { background: #99a9bf; } .bg-purple { background: #d3dce6; } .bg-purple-light { background: #e5e9f2; } .grid-content { border-radius: 4px; min-height: 36px; } .row-bg { padding: 10px 0; background-color: #f9fafc; } </style> </head> <body> <div id="app"> <el-row> <el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col> </el-row> <el-row> <el-col :span="12"><div class="grid-content bg-purple"></div></el-col> <el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <hr> <!-- 需求:创建八个格子的布局 一行占24个小格子,如果创建8个格子,则每个格子占:24/8 = 3个小鬼子 --> <el-row> <el-col :span="3"><div class="grid-content bg-purple"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple"></div></el-col> <el-col :span="3"><div class="grid-content bg-purple-light"></div></el-col> </el-row> </div> </body> <script> /** * 1、引入Vue所需js库 * 2、引入Element所需要的js和css文件 * 3、创建一个id为app的div,代码写在该div中 */ new Vue({ el: "#app" }); </script> </html>
-
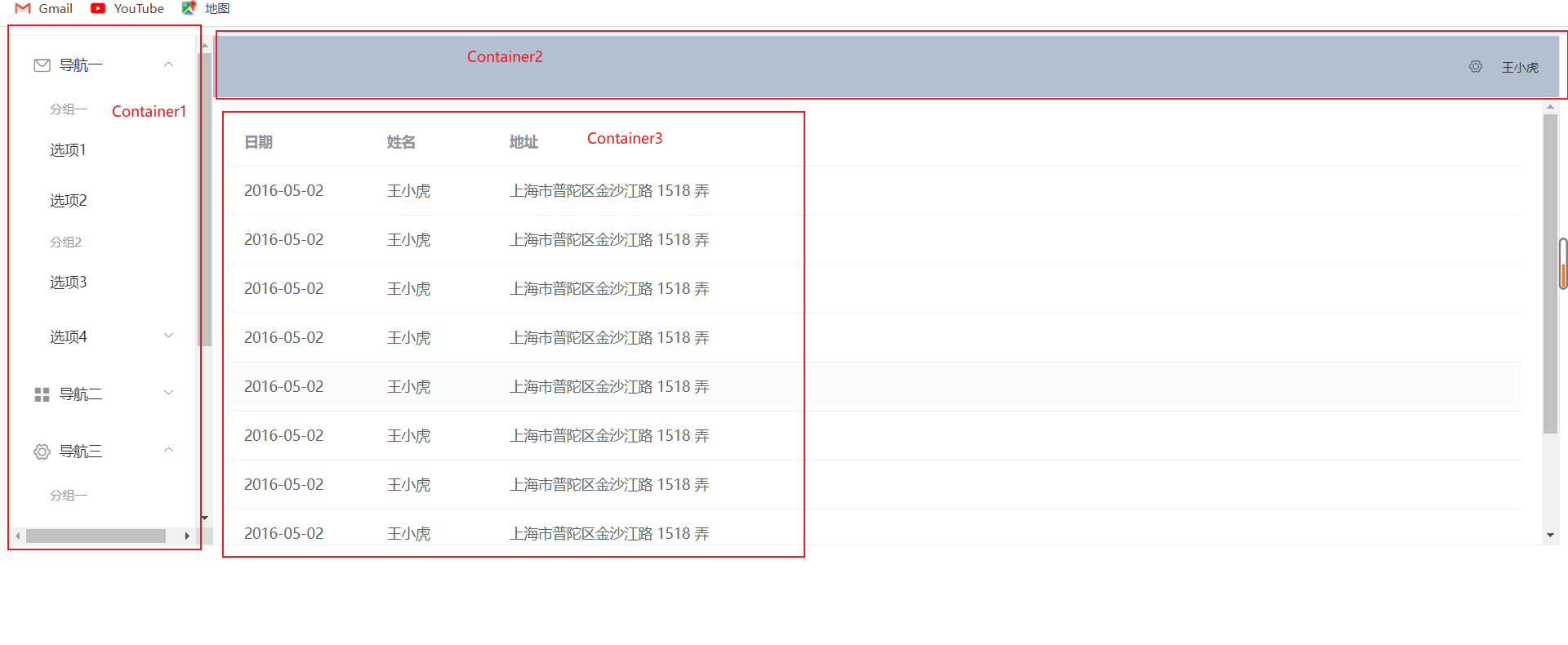
Container布局
<!DOCTYPE html> <html lang="en"> <!--Container演示--> <head> <meta charset="UTF-8"> <title>体验Element的Cantainer布局</title> <!--引入vue.js库--> <script src="../js/vue.js"></script> <!--引入element的js文件--> <script src="../element-ui/lib/index.js"></script> <!--element的css文件--> <link rel="stylesheet" href="../element-ui/lib/theme-chalk/index.css"> <style> .el-header { background-color: #B3C0D1; color: #333; line-height: 60px; } .el-aside { color: #333; } </style> </head> <body> <div id="app"> <!--左侧Container--> <el-container style="height: 500px; border: 1px solid #eee"> <!--左侧--> <el-aside width="200px" style="background-color: rgb(238, 241, 246)"> <el-menu :default-openeds="['1', '3']"> <el-submenu index="1"> <template slot="title"><i class="el-icon-message"></i>导航一</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">选项4</template> <el-menu-item index="1-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="2"> <template slot="title"><i class="el-icon-menu"></i>导航二</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="2-1">选项1</el-menu-item> <el-menu-item index="2-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="2-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="2-4"> <template slot="title">选项4</template> <el-menu-item index="2-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="3"> <template slot="title"><i class="el-icon-setting"></i>导航三</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="3-1">选项1</el-menu-item> <el-menu-item index="3-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="3-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="3-4"> <template slot="title">选项4</template> <el-menu-item index="3-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> </el-menu> </el-aside> <!--设置--> <el-container> <el-header style="text-align: right; font-size: 12px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>查看</el-dropdown-item> <el-dropdown-item>新增</el-dropdown-item> <el-dropdown-item>删除</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <span>王小虎</span> </el-header> <!--表格--> <el-main> <el-table :data="tableData"> <el-table-column prop="date" label="日期" width="140"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </el-main> </el-container> </el-container> </div> </body> <script> /** * 1、引入Vue所需js库 * 2、引入Element所需要的js和css文件 * 3、创建一个id为app的div,代码写在该div中 */ new Vue({ el: "#app", data() { const item = { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }; return { tableData: Array(10).fill(item) } } }); </script> </html>


























 4637
4637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










