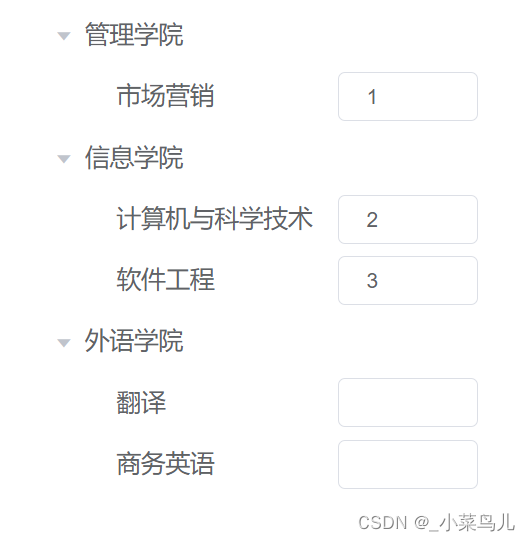
项目需求:在el-tree的二级节点里面嵌套一个input

使用 scoped slot 会传入两个参数node和data,分别表示当前节点的 Node 对象和当前节点的数据,判断是否为二级节点,给每一个input动态绑定数据,使用change事件获取输入的数据和当前节点的id。
html部分
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick">
<span class="custom-tree-node" slot-scope="{ node, data }">
<span style="margin-right: 15px">{{ node.label }}</span>
<span v-if="data.children == undefined">
<el-input
size="mini"
type="number"
@change="changeInput(data.value, data.id)"
v-model="data.value"
style="width: 80px"
></el-input>
</span>
</span>
</el-tree>
data数据
data() {
return {
data: [
{
label: '管理学院',
children: [
{
label: '市场营销',
id: '1',
value: ''
}
]
},
{
label: '信息学院',
children: [
{
label: '计算机与科学技术',
id: '2',
value: ''
},
{
label: '软件工程',
id: '4',
value: ''
}
]
},
{
label: '外语学院',
children: [
{
label: '翻译',
id: '3',
value: ''
},
{
label: '商务英语',
id: '5',
value: ''
}
]
}
],
defaultProps: {
children: 'children',
label: 'label'
},
inputForm: []
}
},
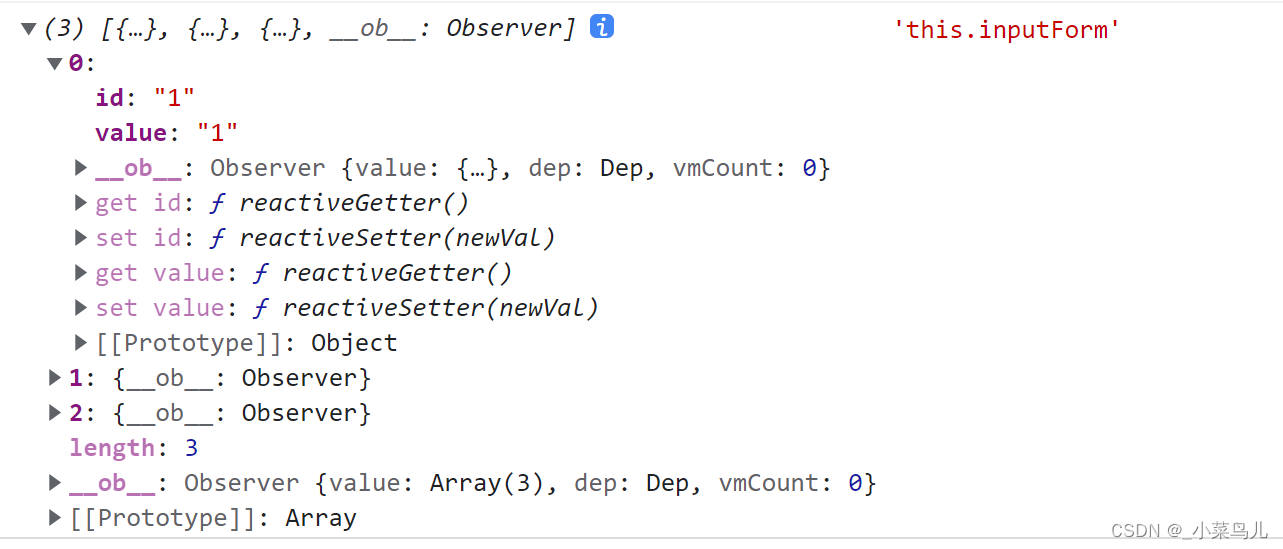
获取表单数据
changeInput(value, id) {
this.inputForm.push({
id: id,
value: value
})
console.log(this.inputForm, 'this.inputForm')
},






















 2925
2925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








