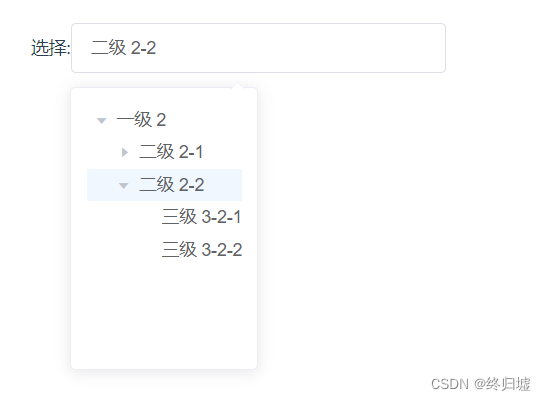
最近需求要求选择一个树形结构的数据,本来是列表的数据,使用select就可以解决了,客户要展示结构,给到的ui如下,要求不止可以选择子级,还要可以选择父级,数据上也就是父级参数和子级一样,只不过多了子级,或者子级列表不一样。

话不多说,上代码,
html
<el-popover trigger="focus" placement="bottom-start">
<el-input slot="reference" v-model="dataname" placeholder="请选择"></el-input>
<div style="width: 200px;height: 200px;overflow: auto;">
<el-tree :data="list" :props="defaultProps" accordion highlight-current
:expand-on-click-node='false'
@node-click="handleNodeClick">
</el-tree>
</div>
</el-popover>
js --data








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2956
2956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








