一般来说iconfont图标库是下载图片作为icon,这样对编码来说就有些局限性,比如不能图片的颜色,css动画等等,我们来把iconfont的图标库封装成组件就可以实现:
1. 在components文件夹下创建个空的myIcon.vue文件:
<template>
</template>
<script setup>
</script>
<style scope>
</style>2. 在 iconfont-阿里巴巴矢量图标库 中找到适合自己项目的icon,我随便找了一个,然后不下载图片,点击复制svg代码:

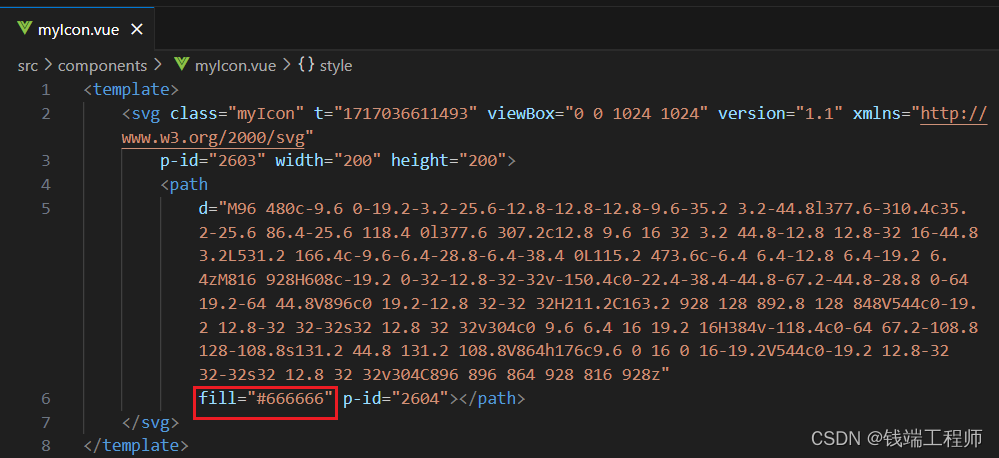
3. 接着粘贴到第一步空的myIcon.vue组件中:
<template>
<svg class="myIcon" t="1717036611493" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="2603" width="200" height="200">
<path
d="M96 480c-9.6 0-19.2-3.2-25.6-12.8-12.8-12.8-9.6-35.2 3.2-44.8l377.6-310.4c35.2-25.6 86.4-25.6 118.4 0l377.6 307.2c12.8 9.6 16 32 3.2 44.8-12.8 12.8-32 16-44.8 3.2L531.2 166.4c-9.6-6.4-28.8-6.4-38.4 0L115.2 473.6c-6.4 6.4-12.8 6.4-19.2 6.4zM816 928H608c-19.2 0-32-12.8-32-32v-150.4c0-22.4-38.4-44.8-67.2-44.8-28.8 0-64 19.2-64 44.8V896c0 19.2-12.8 32-32 32H211.2C163.2 928 128 892.8 128 848V544c0-19.2 12.8-32 32-32s32 12.8 32 32v304c0 9.6 6.4 16 19.2 16H384v-118.4c0-64 67.2-108.8 128-108.8s131.2 44.8 131.2 108.8V864h176c9.6 0 16 0 16-19.2V544c0-19.2 12.8-32 32-32s32 12.8 32 32v304C896 896 864 928 816 928z"
fill="#666666" p-id="2604"></path>
</svg>
</template>
<script setup>
</script>
<style scope>
.myIcon {
fill: currentColor;
/* fill: currentColor;
是一个在 CSS 中常用于 SVG 图形和图标的属性。这个属性的作用是将 SVG 元素的 fill 颜色设置为与当前元素的 color 属性相同的颜色。 */
}
</style>4. 把这个myIcon.vue组件当做正常的组件引入其他页面
其他页面:
<template>
<!-- 使用组件 -->
<myIcon style="width: 100px; color:red"></myIcon>
</template>
<script setup>
import myIcon from "@/components/myIcon.vue";//引入组件
</script>
<style scope>
</style>结果:

5.这个时候已经可以在myIcon组件上添加css样式了,但这时候你会发现宽高生效了,color颜色没有效果,因为svg的fill属性固定了svg的颜色:

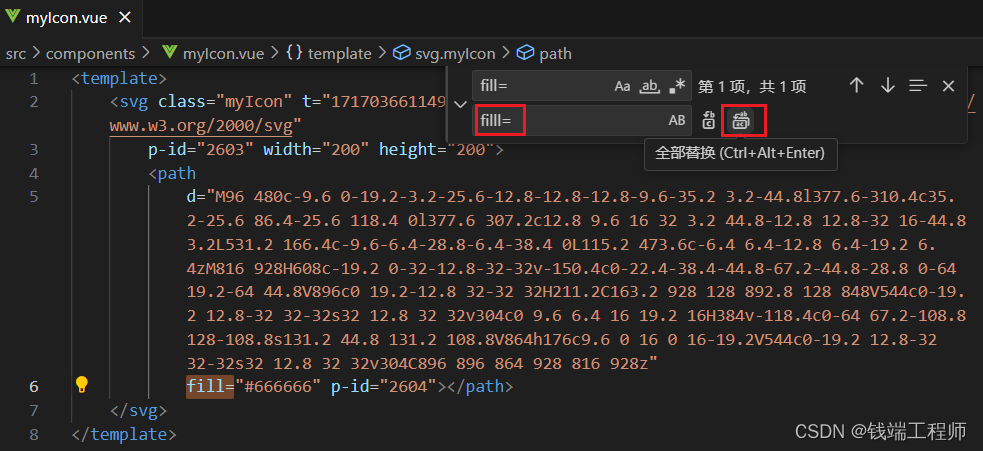
要该颜色回到myIcon.vue组件里 ctrl + f 搜索 fill= ,再点 全部替换 为fillll=,目的是让fill="#666666"固定颜色属性失效:

(为什么不直接删除fill="#666666"属性呢,删除当然可以,但遇到更复杂的svg图标fill属性可能有几百几千个,挨个替换要半天)
6. 这个时候回到页面可以看到组件设置的字体颜色属性已经生效了:

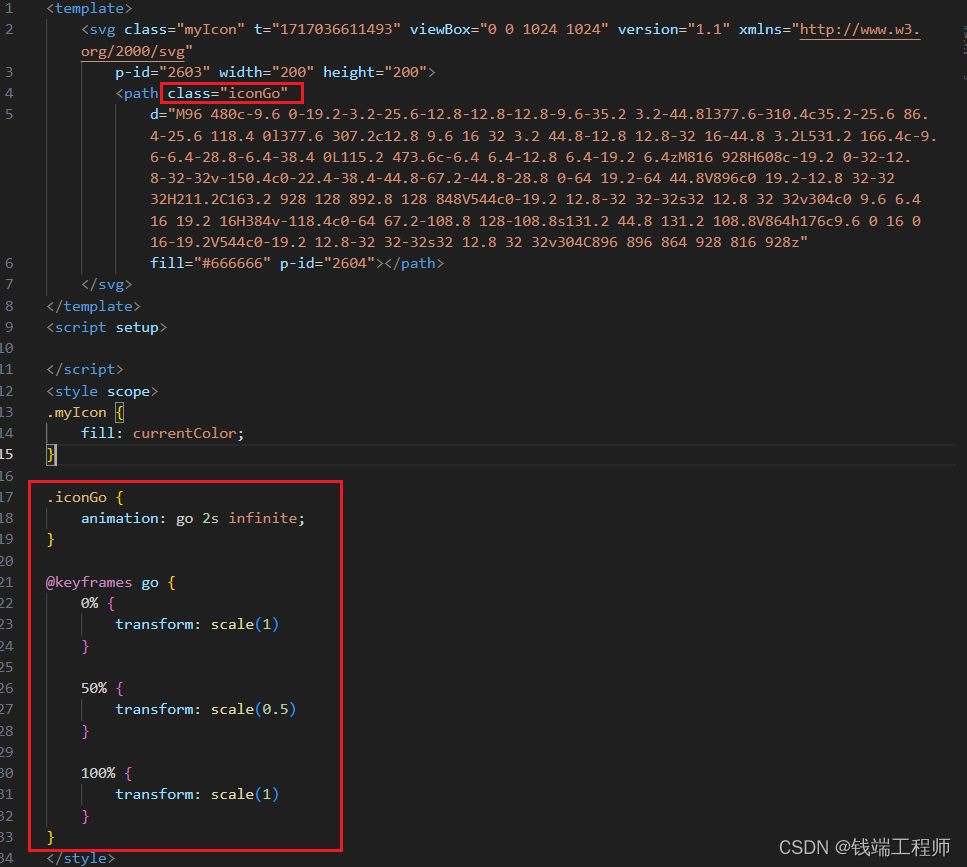
以上是更改颜色,除此之外还可以把myIcon完全当做组件来用,比如增加css的animation动画:

结果:

或者接收父组件传来的参数实现与js互动等等,这样icon的可编辑性就更高了






















 2954
2954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








