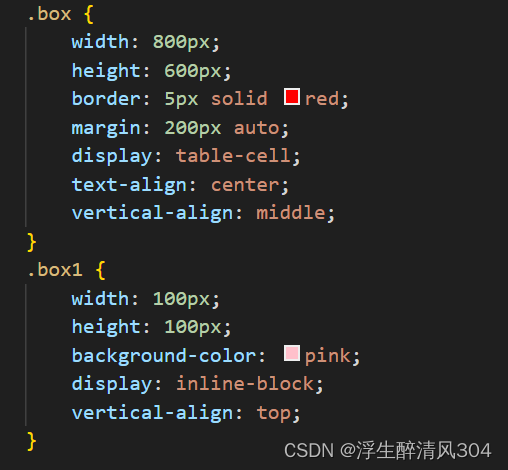
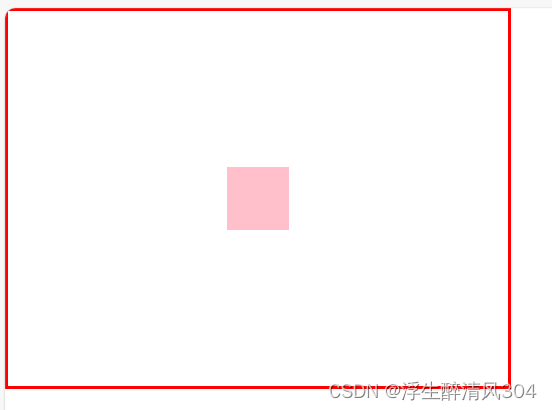
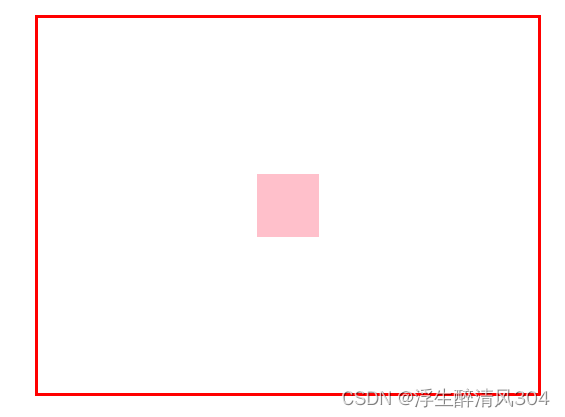
首先一个简单的样式



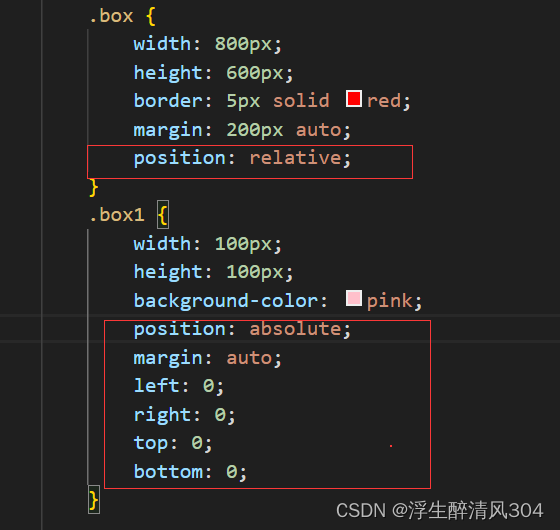
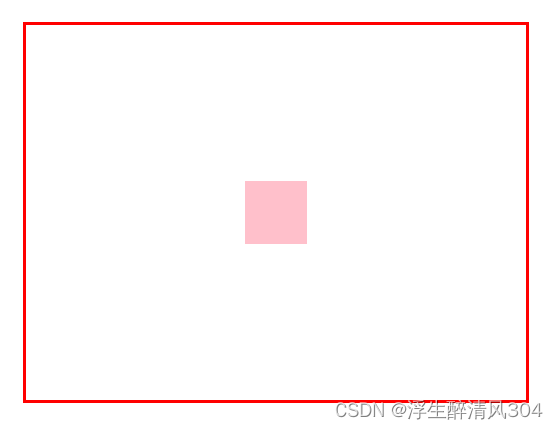
1.方法1
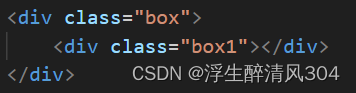
外盒子:position: relative;
内盒子:position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;


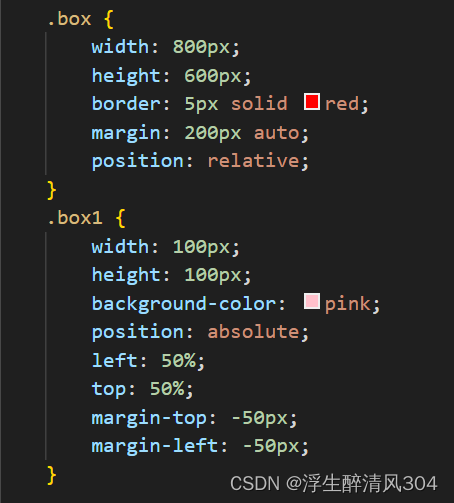
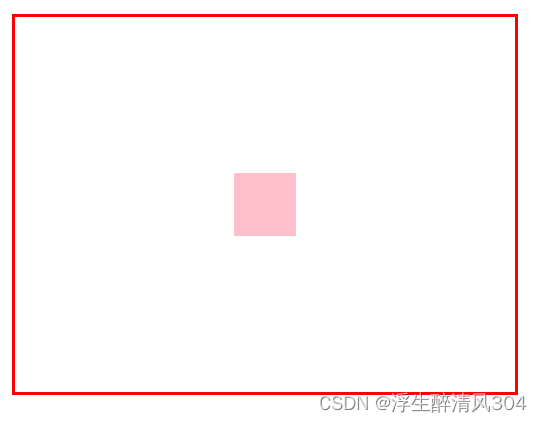
2.方法2
外盒子:position: relative;
内盒子:position: absolute;
left: 50%;
top: 50%;
margin-top: -50px;
margin-left: -50px;


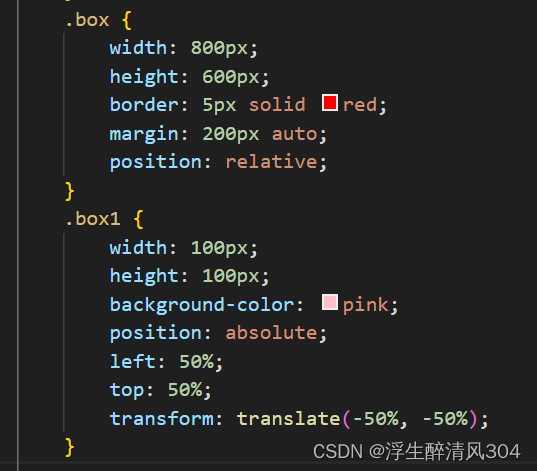
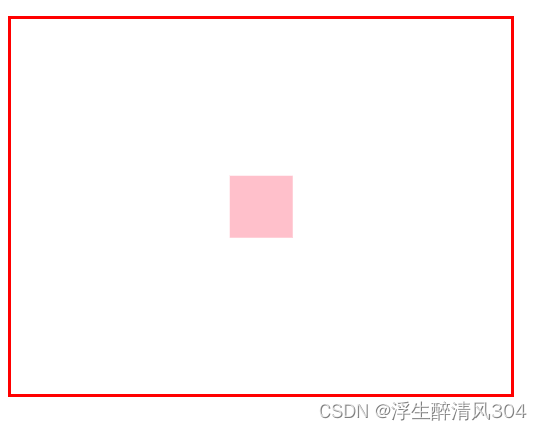
3.方法3
外盒子:position: relative;
内盒子:position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);


4.方法4
外盒子: display: table-cell;
text-align: center;
vertical-align: middle;
内盒子:display: inline-block;
vertical-align: top;


5.方法5(使用弹性盒子)
外盒子:display: flex;
justify-content: center;
align-items: center;






 博客介绍了前端实现盒子居中的五种方法。包括使用绝对定位结合margin、left、top等属性,以及利用transform、display: table-cell和弹性盒子等方式,详细给出了外盒子和内盒子的样式设置。
博客介绍了前端实现盒子居中的五种方法。包括使用绝对定位结合margin、left、top等属性,以及利用transform、display: table-cell和弹性盒子等方式,详细给出了外盒子和内盒子的样式设置。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








