VS Code设置个性化背景的作用主要体现在以下几个方面:
- 提升编程体验:个性化背景能够让编程环境更符合个人的审美和习惯,使得长时间在VS Code中进行代码编辑时,能够保持愉悦的心情,从而提高编程效率。
- 减少视觉疲劳:选择合适的背景颜色、亮度等,能够减少对眼睛的疲劳,避免长时间看屏幕导致的视觉不适。
- 区分工作环境:对于同时处理多个项目或任务的开发者来说,通过为不同的项目或任务设置不同的背景,可以更容易地区分和切换工作环境。
- 增强代码可读性:通过调整背景色与代码颜色的对比度,可以使得代码更加清晰易读,减少因颜色搭配不当导致的阅读困难。
- 展示个性:VS Code作为一个高度可定制的编辑器,允许用户通过设置个性化背景来展示自己的个性和风格。这不仅有助于形成个人特色的工作空间,也能够在一定程度上体现开发者的个性和品味。
下面将分享一下如何设置适合自己的个性化背景图片。
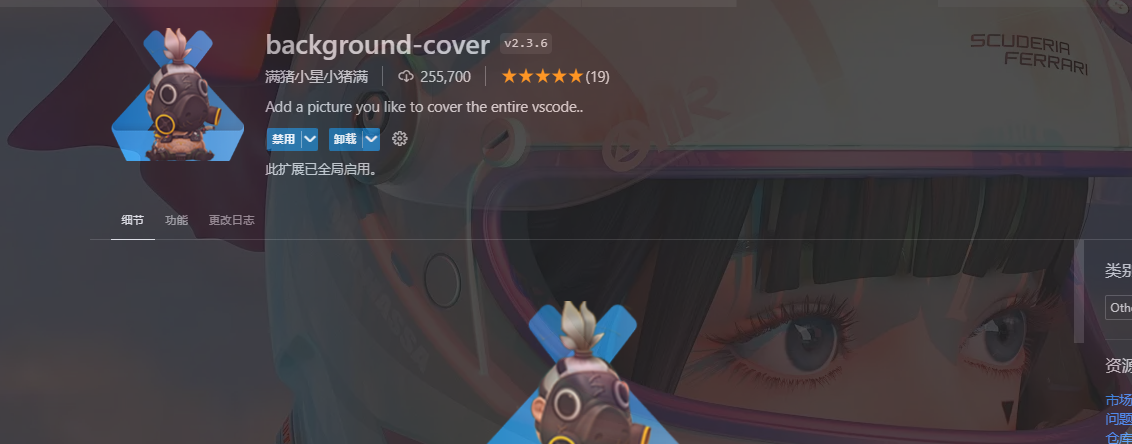
1、首先,我们要在扩展搜索 background-cover 这个插件下载并安装,插件很小。

2、接着,我们要准备一张自己喜欢的图片,格式不限。
(如果不知道哪里能找到高清的、自己喜欢的类型的图片,我在文章结尾会放几个能够免费下载高清图片的网站,你值得拥有!)
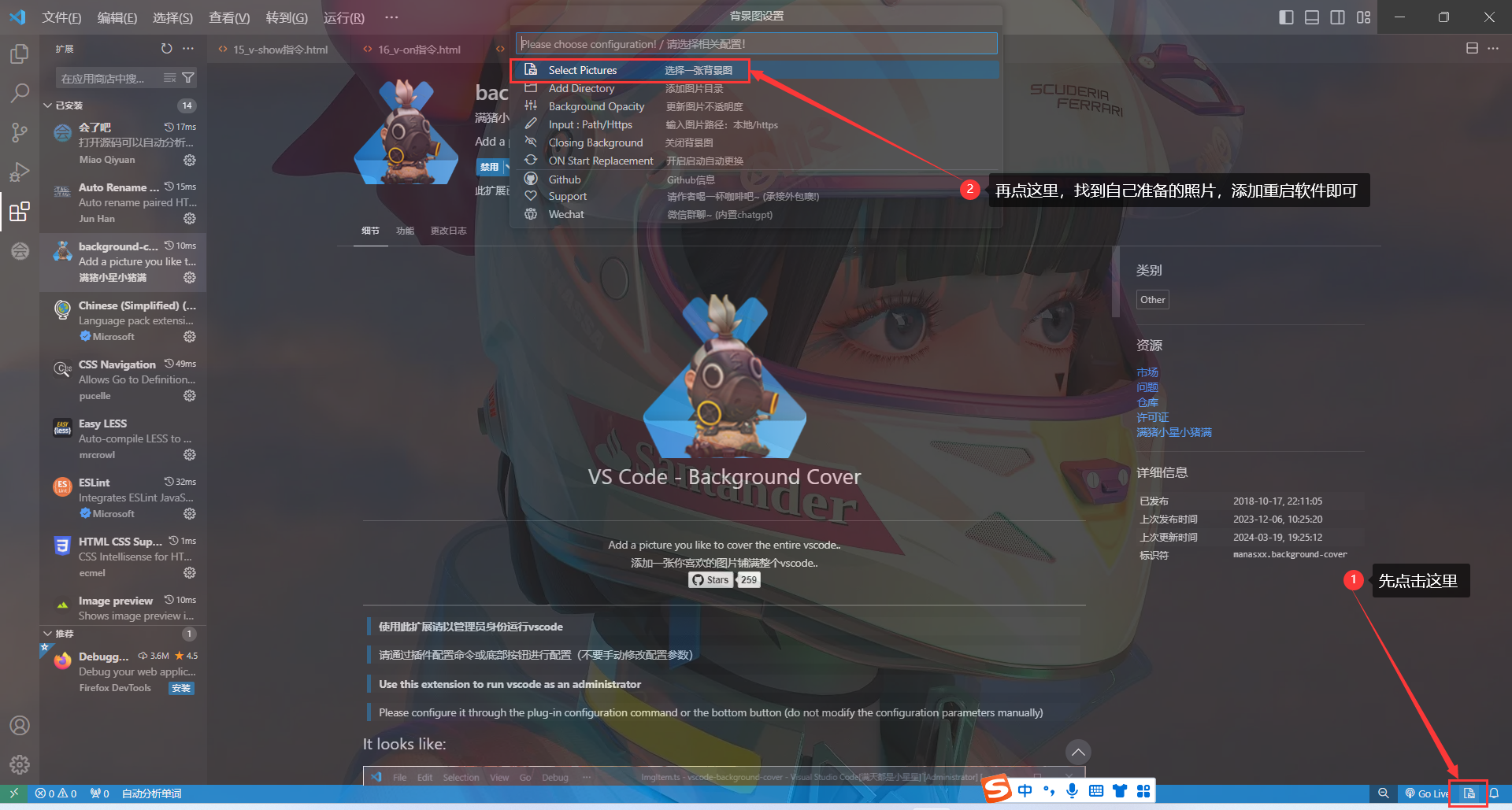
3、然后,按照下面的步骤操作:

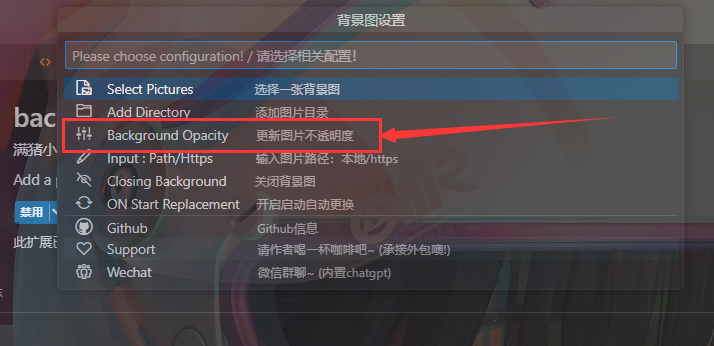
4、如果对背景图片效果不太满意,也可以在下面进行设置操作,直到满意为止。

5、最后,效果图展示:

注:前面承诺的分享找高清免费图片的网站。
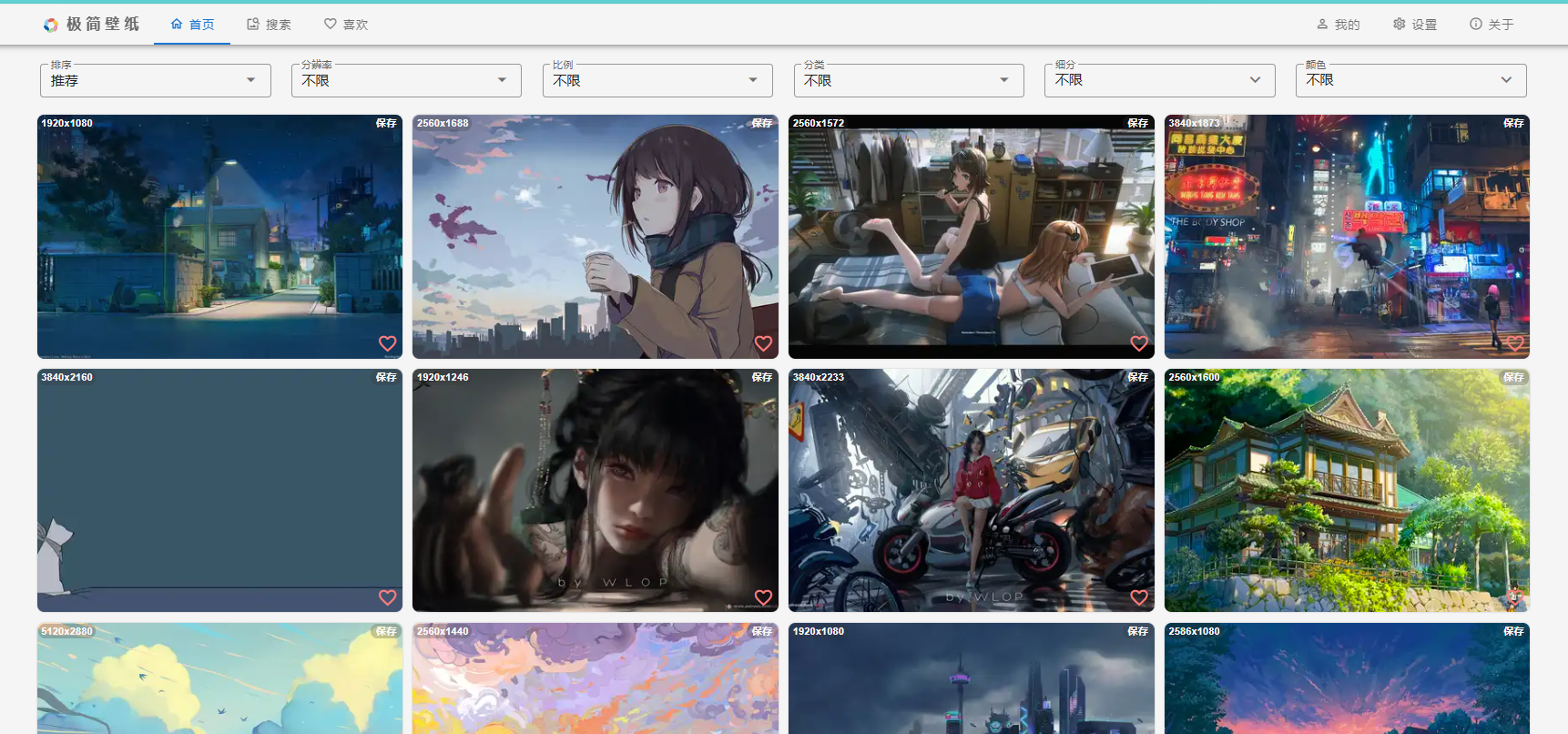
1. 极简壁纸网站  https://bz.zzzmh.cn/index 极简壁纸网站,不需要注册登录就可以下载,它不限制分类、尺寸。
https://bz.zzzmh.cn/index 极简壁纸网站,不需要注册登录就可以下载,它不限制分类、尺寸。

2. 乌云高清壁纸网站![]() http://www.obzhi.com/page/3 包含各种电脑动漫壁纸、简约壁纸,甚至还包括; 手机壁纸、动物壁纸。
http://www.obzhi.com/page/3 包含各种电脑动漫壁纸、简约壁纸,甚至还包括; 手机壁纸、动物壁纸。

学会了,就快去试试吧!!!








 本文介绍了VSCode个性化背景设置如何提升编程效率,减少视觉疲劳,区分工作环境,增强代码可读性,并提供了下载高清背景图片的方法。
本文介绍了VSCode个性化背景设置如何提升编程效率,减少视觉疲劳,区分工作环境,增强代码可读性,并提供了下载高清背景图片的方法。














 1493
1493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








