1. 打开编辑器左侧的扩展,搜索background-cover插件,安装
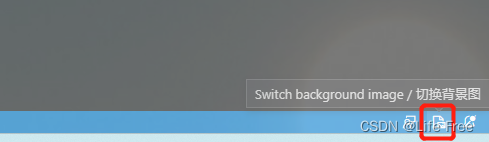
2.点击右下角图标

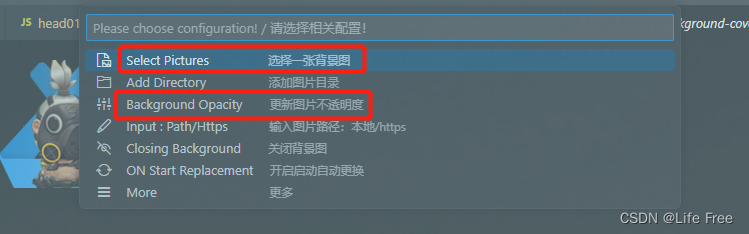
设置背景图片,和图片的透明度

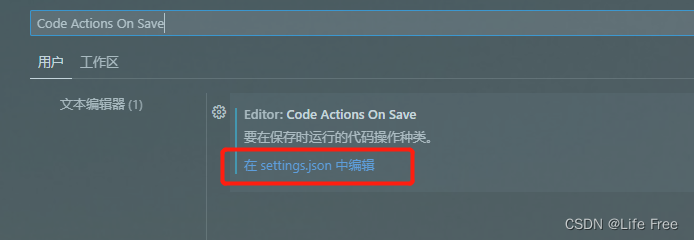
3. 代码颜色设置(设置里面搜索Code Actions On Save)

在setting.json中编辑,在最外层大括号的最后面添加以下设置代码:
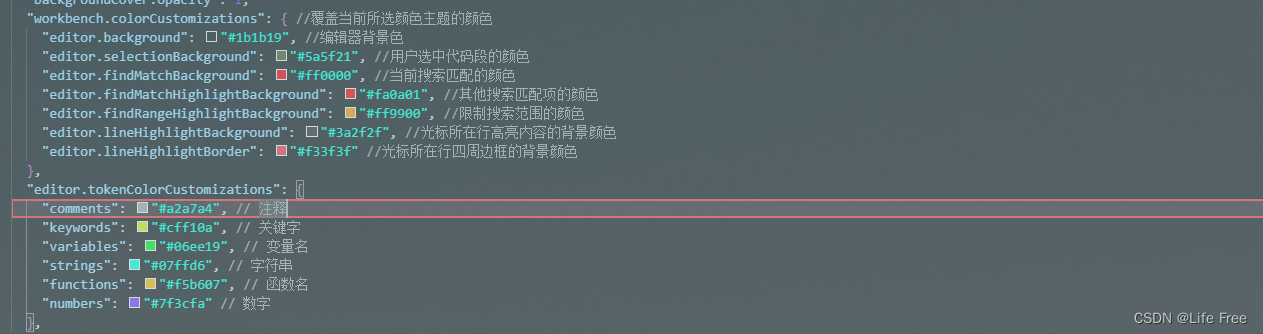
"workbench.colorCustomizations": { //覆盖当前所选颜色主题的颜色
"editor.background": "#1b1b19", //编辑器背景色
"editor.selectionBackground": "#5a5f21", //用户选中代码段的颜色
"editor.findMatchBackground": "#ff0000", //当前搜索匹配的颜色
"editor.findMatchHighlightBackground": "#fa0a01", //其他搜索匹配项的颜色
"editor.findRangeHighlightBackground": "#ff9900", //限制搜索范围的颜色
"editor.lineHighlightBackground": "#3a2f2f", //光标所在行高亮内容的背景颜色
"editor.lineHighlightBorder": "#f33f3f" //光标所在行四周边框的背景颜色
},
"editor.tokenColorCustomizations": {
"comments": "#a2a7a4", // 注释
"keywords": "#cff10a", // 关键字
"variables": "#06ee19", // 变量名
"strings": "#07ffd6", // 字符串
"functions": "#f5b607", // 函数名
"numbers": "#7f3cfa" // 数字
},
设置完成样式:

原文连接






















 2514
2514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








