一句话得罪好多人 /捂脸,看看怎么回事?

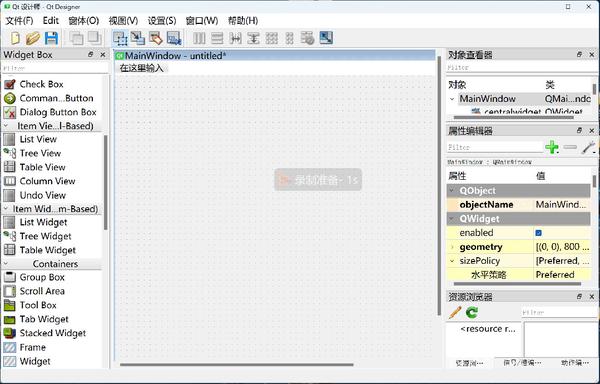
拖拉拽可视化编辑极为常见,通常长这样:

或者这样:

这样:

还有这样:

前几年,低代码、零代码概念横行,与拖拉拽沾边都叫低代码,甚至称“人人都是开发者”。近年来却有些“声名狼藉”。
因为,不灵活。
不说AI,毕竟人工智代替前端还早。不过AI agent工作流,算很新颖,也灵活。与传统的拖拽编辑相比,迈进了一大步:

但还远不够。
上图可以发现,流程多了,连线跟蜘蛛网一样,搞复杂业务流程,不如写代码去!
如果,加上嵌套呢?
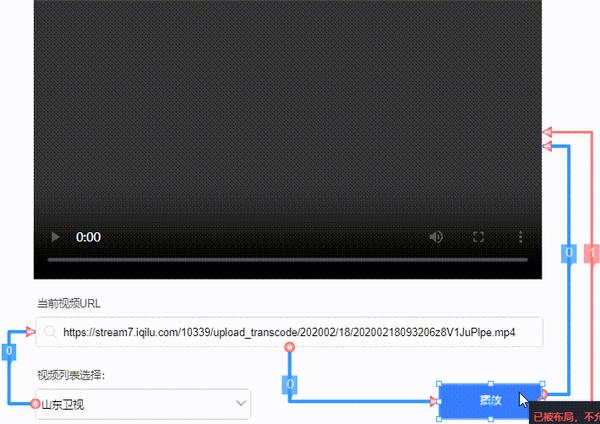
那么,恭喜你,即将发现新大陆。带来的惊喜,不亚于低级编程语言向高级语言的转变,即面向过程 → 面向对象。如下所示:

简单说,常规拖拉拽的多个页面之间,不再是平级、跳转关系,而是通过嵌套可形成任意多层、立体的依赖关系。
空间中的「页面」,远不是一个单层页面。你可以在任意一个「页面」下新建「子页面」,无限层级新建下去。可以说,「页面」也可以是另一种形式的文件夹,让复杂界面搭建,可以拆成零件爆炸图一样,井然有序!

随之而来的是属性继承,实现在嵌套的上层,就能修改属性值。加上节点连线,这些,构成了新一代的拖拽编辑关键技术!

示例效果:

嵌套技术国产首创并开源:
- https://gitee.com/uiotos/uiotos-community
- 可视化拖拉拽?过时了!






















 4875
4875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








