后台管理的图片上传功能(组件方法),最近写到后台管理时需要用到组件上传图片(为了美观)
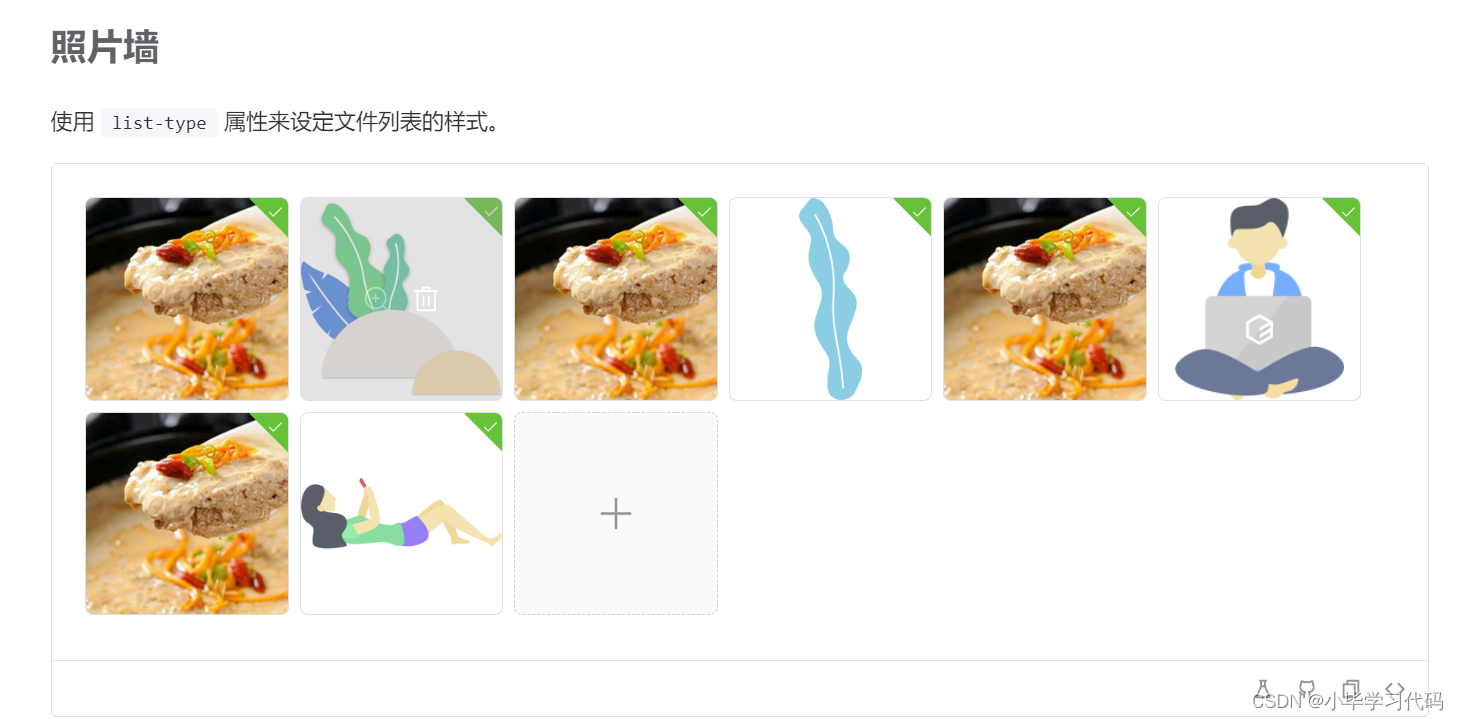
组件上传功能

action属性是要写入你的接口的上传图片,不然你是上传空白的 (切记这里是必填的)

这里呢就是具体代码
<template>
<div>
<p>商品图片:</p>
<div class="commodity_img">
<!-- 上传图片 -->
<el-upload
list-type="picture-card"
:action="'/pcapi/File/fileimg'"
:on-change="handleChange"
:before-remove="beforeRemove"
:on-preview="handlePictureCardPreview"
:file-list="fileList"
multiple
limit="1"
name="img"
>
<el-icon class="avatar-uploader-icon">
<Plus />
</el-icon>
</el-upload>
</div>
</div>
</template>
<script setup>
import { Plus } from "@element-plus/icons-vue";
import { ElMessageBox } from "element-plus";
// 上传图片
const fileList = ref([]);
//上传文件
const handleChange = (file: {
status;
response: { front_file };
}) => {
if (file.status == "success") {
fileList.value.push(file.response.front_file );
}
// console.log(fileList.value);
//完成后可以在添加或编辑上写入fileList.value.join(',')即可
};
// 删除
const beforeRemove = () => {
const result = new Promise((resolve, reject) => {
ElMessageBox.confirm("此操作将删除该图片, 是否继续?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
resolve();
})
.catch(() => {
reject(false);
});
});
return result;
};
</script>手写上传图片功能
<template>
<input class="file" name="image" type="file" accept="image/png,image/gif,image/jpeg" @change="update($event)"/>
</template>
<script setup>
// 上传图片
// const imgArrs = ref([])
let imgArrs = [];//声明变量下面用到
const update = (e) => {
let inp_file = e.target.files[0];
let param = new FormData(); //创建form对象
param.append("img", inp_file, inp_file.name); //通过append向form对象添加数据
//这个image是参数名称,后台接收的字段名,根据需要更改
axios({
method: "post",
url: "",//填写你需要请求的接口
data: param,
})
.then(function (res) {
console.log(res);
imgArrs.push(res.data.front_file);//将上传成功的图片路径push到这个变量里面
//完成后可以在添加或编辑上写入String(imgArrs)即可
})
.catch(function (err) {
console.log(err);
});
};
</script>






















 1968
1968

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










