前言:
防抖和节流是前端开发中常用的两种优化技术,用于限制事件的触发频率,提升用户体验和性能。
在使用防抖和节流时需要注意以下几点:
- 防抖和节流的时间间隔需要斟酌选择。间隔过长可能导致用户体验不佳,而间隔过短则可能导致性能问题。
- 在防抖和节流的实现中,需要注意清除定时器或者重置标志位,以避免出现意外的执行。
- 防抖和节流的实现可以借助第三方库,如Lodash等,也可以自己手动实现。
1.防抖:
防抖(Debouncing)是指在一定的时间内,多次触发同一事件,只执行最后一次触发的操作。
1.1防抖的应用场景:
a. 防抖其实是延迟函数的执行,只有当等待一段时间也没有事件触发时,才会真正去执行函数
b. 输入框中频繁的输入内容,搜索或者提交信息,减少实时搜索的请求次数。
c. 息屏
1.2利用防抖实现性能优化
1.2.1需求: 鼠标在盒子上移动,里面的数字就会变化 + 1
如果里面存在大量消耗性能的代码,比如dom操作,比如数据处理,可能造成卡顿
1.2.2核心是利用 setTimeout定时器来实现
1. 声明定时器变量
2. 每次鼠标移动(事件触发)的时候都要先判断是否有定时器,如果有先清除以前的定时器
3. 如果没有定时器,则开启定时器,存入到定时器变量里面
4. 定时器里面写函数调用
1.3手写防抖函数(如有错误请斧正,谢谢)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
//触发事件的盒子
<div style="width: 300px;height: 300px;background-color: #c96666;" id="box">
</div>
<script>
//监听事件
let i=0
document.querySelector('#box').addEventListener('mousemove',debounce(function(){
this.innerHTML=++i
},600))
//one. 防抖基本功能实现:可以实现防抖效果
function debounce(fn,time){
let timea
return function(){
if(timea)clearTimeout(timea)
timea=setTimeout(()=>{
fn.call(this) //call (this,参数列表)
},time=300)
}
}
// two 优化一:优化参数
// function debounce(fn,time){
// let timea
// return function(...args){
// if(timea)clearTimeout(timea)
// timea=setTimeout(()=>{
// fn.aplly(this,args) //aplly (this,数组)
// },time=300)
// }
// }
// 优化二:优化立即执行效果(第一次立即执行)
function debounce(fn,time,immediate=false){
let timea
let isInvoke=false
return function(...args){ //使用...args语法将这些参数收集到一个名为args的数组中。
// 这是一个使用了剩余参数(spread syntax)的语法,它允许函数接受任意数量的参数,并将它们存储在一个数组中。
// 取消上次的定时器
if(timea)clearTimeout(timea)
// 判断是否立刻执行
if(immediate&&!isInvoke){
fn.aplly(this.args)
isInvoke=true
}else{
// 延迟执行
timea=setTimeout(()=>{
fn.aplly(this,args)
isInvoke=false
timea=null
},time=300)
}
}
}
</script>
</body>
</html>2.节流:
节流(Throttling)是指在一定的时间内,多次触发同一事件,只执行一次操作。
1.1防抖的应用场景很多:
比如页面滚动、窗口调整等。通过节流可以控制函数的执行频率,减少不必要的函数调用,提高性能。
1.2利用防抖实现性能优化
1.2.1需求: 鼠标在盒子上移动,里面的数字就会变化 + 1
1.2.2节流的实现逻辑是,在事件触发后设置一个标志位,表示函数是否正在执行。如果函数正在执行,则忽略后续的事件触发。当函数执行完毕,并经过一定的时间间隔后,才可以再次触发执行。
1.3手写防抖函数
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="width: 300px;height: 300px;background-color: #c96666;" id="box">
</div>
<script>
let i=0
document.querySelector('#box').addEventListener('mousemove',throttle(function(){
this.innerHTML=++i
},600))
// 节流的应用场景: 节流函数是以固定的频率去触发需要执行的函数
// 监听页面的滚动事件;
// 用户频繁点击按钮操作;验证码
// : 缩放 鼠标移动
function throttle(fn,time){
let timea=null
return function(){
if(!timea){
timea=setTimeout(()=>{
fn.call(this)
timea=null
},time=300)
}
}
}
</script>
</body>
</html>扩展1:解决搜索防抖覆盖问题(直接上代码)

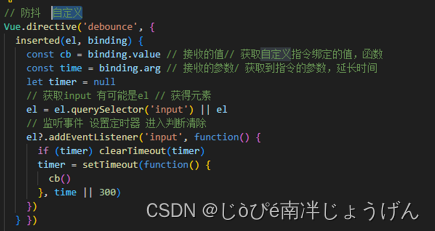
扩展2:vue2封装全局的防抖自定义指令(直接上代码)



























 787
787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










