一、变量
1、简介
在程序运行过程中其值可以改变的量,是一个数据存储空间的表示,即给内存空间起别名
将数值通过变量进行存储,以便程序随时使用,通俗点来说,变量就是用来存储数据的
JavaScript是弱变量类型的语言,声明变量只需要使用var关键字
语法:var 变量名=变量值;
<script>
var name="rou";//定义变量的同时为变量赋值
var age=22;//数字不需要引号引起来
var sex;//定义(声明)变量
sex="女";//为变量赋值
var num1,num2=2,num3=3;//同时声明多个变量
height=180;//在JavaScript中,变量可以不声明直接赋值,但强烈不建议这么做
var a=b=c=5;
//调用变量
console.log("姓名:"+name);//使用+进行拼接
console.log("年龄:"+age);
console.log("性别:"+sex);
console.log("数字:"+num1);//调用未赋值的变量时,值为undefined
console.log("数字:"+num2);
console.log("身高:"+height);
console.log("a:"+a,"b:"+b,"c:"+c);//console.log可以同时输出多个值,写法上用逗号隔开,输出时是以空格隔开
</script>执行结果:

2、命名规则
规则:
- 只能由数字,英文字母,下划线以及
$符号组成,但不能以数字开头- 不能使用 javascript 中的关键字
- 区分大小写
- 通常第一个单词首字母小写,其他单词首字母大写
- 不能是算数运算符
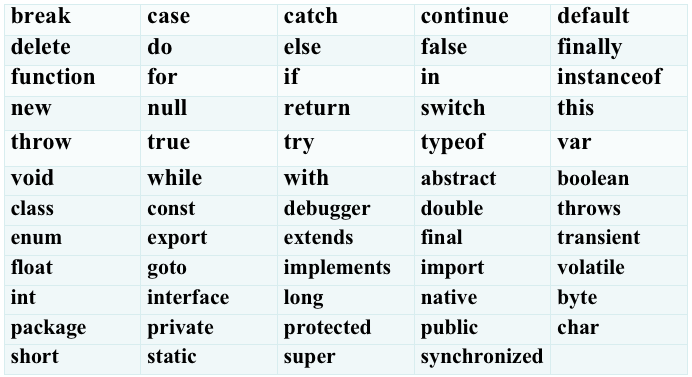
JavaScript关键字:

命名规范:
- 变量名必须有意义
- 驼峰命名法
第一个单词首字母小写,其他单词首字母大写,如变量名、方法名、函数名等
- 帕斯卡命名法
所有单词首字母大写,如类型名称、构造函数名称等
3、加号的作用
3.1作用:
- 两个字符串用加号连接:
连接这两个字符串 - 两个数值用加号连接:
进行加法运算 - 字符串和其他值用加号连接:
连接
<script>
console.log("老"+"铁");
console.log(660+6);
console.log("老铁"+666);
</script>

3.2字面量
字面量(直接量)表示如何表达这个值,一般除去表达式外,给变量赋值时等号右边都可以认为是字面量。
简单来说就是字面上就能明白代码含义。
分类:
- 字符串字面量(string literal ),如
var name=“tom”; - 数组字面量(array literal),如
var array=[12,32]; - 对象字面量(object literal),如
var stu={name:”tom”,age:20} - 函数字面量(function literal)
二、数据类型
1、简介
变量中存储的是什么样的数据,那么这个变量就是什么样类型。
数据类型:
- string 存储一串字符,用双引号或单引号括起来
- number 表示整数或浮点数
- boolean 表示真假, true或false
- undefined 变量被声明了,但未被赋值
- null 空
- object对象,表示一种复杂数据类型
2、判断数据类型
使用typeof判断数据类型
用法:typeof(变量) 或 typeof 变量
返回值:string、number、boolean、undefined、object
实例:
<script>
var name="rou";//string
var age=22;//number
var height=180;//number
var isMarried=false;//boolean,取值只能为true或false
var sex;//undefined
var hobby=null;//null
var array=new Array(13,25,38);//定义一个数组
var date=new Date();
console.log(name,typeof(name),typeof name);
console.log(age,typeof age);
console.log(height,typeof height);
console.log(isMarried,typeof isMarried);
console.log(sex,typeof sex);
console.log(hobby,typeof hobby);//如果数据是null、数组、对象等,typeof都会返回object
console.log(array,typeof array);
console.log(date,typeof date);
</script>执行结果:

注意:
null是一个表示“空”的对象,转为数值时为0;undefined是一个表示"此处无定义"的原始值,转为数值时为NaN。
3、获取用户输入
使用prompt()提示用户输入数据
语法:prompt(“提示信息”, “输入框的默认信息”);
实例:
<script>
//prompt()用法
//1.如果用户点击取消则返回null
//2.如果用户输入数据,则获取到的是string类型的数据
//提示用户输入信息,然后将输入的数据保存到变量中
var name=prompt("请输入您的姓名:","您的名字")
console.log(name);//string
var age=prompt("请输入您的年龄:");
console.log(age+1);//拼接操作
//将字符串转换为数值,语法:Number(字符串)
age=Number(age);//转换后的数值,重新赋值给变量age
console.log(age,typeof age);
console.log(age+1);//加法运算
</script>执行结果:
























 4131
4131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








