一、Minium 简介
minium 是微信团队为小程序专门开发的自动化框架,我们可以用它来做小程序的UI自动化测试,但是它的能力却不仅仅在于UI自动化。
正是得益于官方订制打造,所以对于小程序很多原生内容和特性的支持自然也是非常独到的,比如:
直接对函数进行 mock
直接跳转到小程序某个页面
直接设置页面数据
这些能力是其他的一些工具做不到的。不仅如此,还有诸多其他特性也非常的吸引人:
支持一套脚本,iOS & Android & 模拟器,三端运行
提供丰富的页面跳转方式,看不到也能去得到
可以获取和设置小程序页面数据,让测试不止点点点
可以直接触发小程序元素绑定事件
支持往 AppSerive 注入代码片段执行
可以调用部分 wx 对象上的接口
支持 Mock wx 对象上的接口
支持 Hook wx 对象上的接口
通过 suite 方式管理用例,config 管理运行设备
二、环境搭建
主要是三大件:
Python 3.8及以上
微信开发者工具
微信版本 >= 7.0.7
语言是基于Python来的,而且框架中某些接口也是继承了unittest.TestCase,所以对于熟悉Python和unittest的童鞋来说,无疑又降低了上手难度。
如果是小白的话其实也不用过于担心,可以抽时间快速学习一下基础知识也可以上手实操。学习资源搜索引擎里就太多啦,这里放置一个菜鸟教程的学习链接。
Python 和 微信开发者工具的下载传送门:
Python:下载Python 3.8即可。
微信开发者工具:下载稳定版即可。
1. 安装 minium 框架
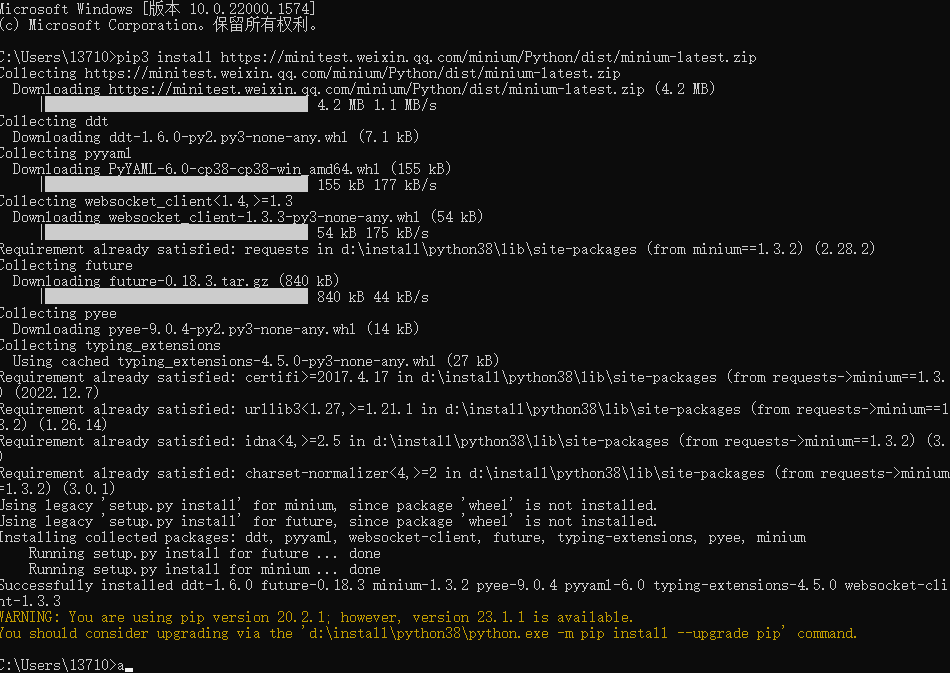
在Python和开发者工具都安装完成后,就可以安装minium框架了。打开cmd输入命令:
pip3 install https://minitest.weixin.qq.com/minium/Python/dist/minium-latest.zip
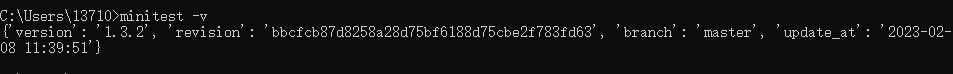
执行以下命令查看安装版本:
minitest -v

2.设置开发者工具
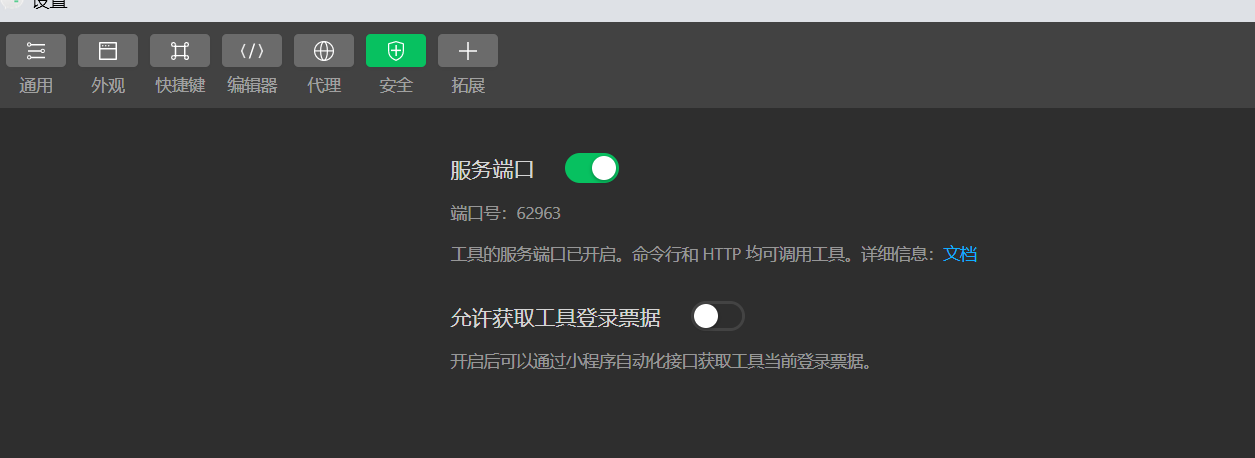
- 安装微信开发者工具(我本机使用的版本是1.05.2103200),并打开安全模式: 设置 -> 安全设置 -> 服务端口: 打开
- 在工具栏菜单中点击设置,选择项目设置,切换到“本地设置”,将调试基础库选择大于2.7.3的库;


3.开启被测试项目的自动化端口号
开发者工具自动化能力检查,命令行输入:
"path/to/cli" auto --project "path/to/project" --auto-port 9420
注意这里不是直接复制粘贴执行,这里:
path/to/cli:指代开发者工具cli命令路径。macOS: <安装路径>/Contents/MacOS/cli, Windows: <安装路径>/cli.bat
path/to/project: 指代填写存放小程序源码的目录地址,文件夹中需要包含有project.config.json文件
以我win10本地为例最后输入的检查命令:
"D:\Program Files (x86)\Tencent\微信web开发者工具\cli.bat" auto --project "D:\my-miniprogram\miniprogram-demo" --auto-port 9420
4.代码示例
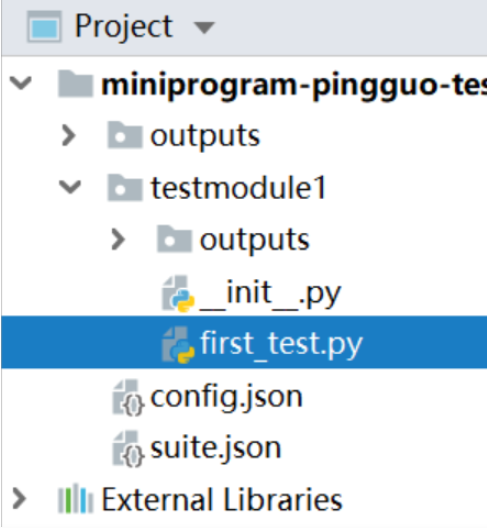
项目结构
first_test.py
import minium
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="视图容器").click()
self.page.get_element(".navigator-text", inner_text="swiper").click()
self.page.get_elements("switch")[0].click()
self.page.get_elements("switch")[1].click()
print("test_ui_op执行测试")suite.json
{
"pkg_list": [
{
"case_list": [
"test_*"
],
"pkg": "testmodule1.*_test"
}
]
} config.json
这里替换上你自己本地的对应路径。
{
"project_path": "D:\\my-miniprogram\\miniprogram-demo",
"dev_tool_path": "D:\\Program Files (x86)\\Tencent\\微信web开发者工具\\cli.bat",
"debug_mode": "warn"
}在项目根目录下,输入命令:
minitest -m test.first_test -c config.json -g -s suite.json
可以看到微信开发者工具在执行代码里的动作。
控制台也有对应的输出。
测试完成后,开发者工具里的项目会自动关闭掉。
5.测试报告
在项目中的outputs里存放了测试结果,我们可以方便的生成一份网页版的报告
python -m http.server 12345 -d outputs
总结:
感谢每一个认真阅读我文章的人!!!
我个人整理了我这几年软件测试生涯整理的一些技术资料,包含:电子书,简历模块,各种工作模板,面试宝典,自学项目等。欢迎大家点击下方名片免费领取,千万不要错过哦。

























 928
928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








