MiniTestDescription![]() https://minitest.weixin.qq.com/#/minium/Python/readme
https://minitest.weixin.qq.com/#/minium/Python/readme
简介
微信官方为小程序自动化测试专门开发的框架,不仅可以实现小程序的ui自动化,甚至可以使用 minium 来进行函数的 mock, 可以直接跳转到小程序某个页面并设置页面数据, 做针对性的全面测试。
特性
- 支持一套脚本,iOS & Android & 模拟器,三端运行
- 提供丰富的页面跳转方式,看不到也能去得到
- 可以获取和设置小程序页面数据,让测试不止点点点
- 可以直接触发小程序元素绑定事件
- 支持往 AppSerive 注入代码片段执行
- 可以调用部分 wx 对象上的接口
- 支持 Mock wx 对象上的接口
- 支持 Hook wx 对象上的接口
- 通过 suite 方式管理用例,config 管理运行设备
- ...
暂不支持
- H5页面的调试
- 真机调试2.0
运行环境
- Python 3.8及以上
- 微信开发者工具 (本文档中简称IDE)最新版本,并打开安全模式:
设置 -> 安全设置 -> 服务端口: 打开 - 微信 >= 7.0.7 (确认微信公共库版本 >= 2.7.3即可)
必要的知识
本框架与开发者工具有强关联,如果你之前对开发者工具没有基本的了解,可以点击下面的链接了解一些必要的知识:
- Python3 官网文档 简单教程
- 开发者工具
- 路径说明
path/to/project: 指代填写存放小程序源码的目录地址,文件夹中需要包含有project.config.json文件path/to/cli: 指代开发者工具cli命令路径。macOS:<安装路径>/Contents/MacOS/cli, Windows:<安装路径>/cli.bat
安装
- 自动安装
pip3 install https://minitest.weixin.qq.com/minium/Python/dist/minium-latest.zipCopy to clipboardErrorCopied- 手动安装 下载minium安装包, 解压后进入文件夹, 运行
python3 setup.py installCopy to clipboardErrorCopied环境检查
- minium安装完成后,可执行以下命令查看版本:
出现如以下内容的构建信息则已安装成功minitest -vCopy to clipboardErrorCopied{'version': '1.1.0', 'revision': '2fac2e36c281213874110f2088bc08c570bc1a2d', 'branch': 'master', 'update_at': '2021-08-05 21:17:09'}Copy to clipboardErrorCopied - 开发者工具自动化能力检查
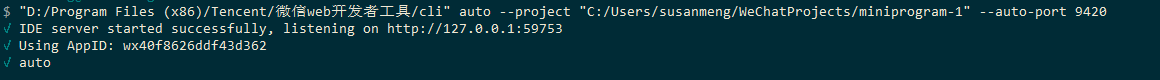
路径参考必要的知识"path/to/cli" auto --project "path/to/project" --auto-port 9420Copy to clipboardErrorCopied
有类似以下log并且开发者工具上有以下提示的则通过,否则根据提示和开发者工具文档调试解决
开始使用
以下是参考代码,输出system_info
import minium
mini = minium.Minium({
"project_path": "path/to/project", # 替换成你的【小程序项目目录地址】
"dev_tool_path": "path/to/cli", # 替换成你的【开发者工具cli地址】,macOS: <安装路径>/Contents/MacOS/cli, Windows: <安装路径>/cli.bat
})
print(mini.get_system_info())Copy to clipboardErrorCopied输出内容类似以下
{'model': 'iPhone 5', 'pixelRatio': 2, 'windowWidth': 320, 'windowHeight': 456, 'system': 'iOS 10.0.1', 'language': 'zh_CN', 'version': '8.0.5', 'screenWidth': 320, 'screenHeight': 568, 'SDKVersion': '2.16.0', 'brand': 'devtools', 'fontSizeSetting': 16, 'benchmarkLevel': 1, 'batteryLevel': 71, 'statusBarHeight': 20, 'safeArea': {'top': 20, 'left': 0, 'right': 320, 'bottom': 568, 'width': 320, 'height': 548}, 'deviceOrientation': 'portrait', 'platform': 'devtools', 'enableDebug': False, 'devicePixelRatio': 2}Copy to clipboardErrorCopied更多能力
- 更多的配置信息参考项目配置
- 以上是minium接口的基本用法,minium还集成了测试框架,给你提供更多的测试能力。详情见测试进阶
- 更多
用例和测试小程序demo点击前往 - 开发者还可以使用云真机测试服务来完成更多的定制测试任务
常见问题排查
- 开发者工具没有自动打开, 先排查开发者工具自动化能力,进行环境检查
- 配置了真机环境但无法拉起真机上的小程序,排查是否使用了真机调试2.0, 如果是,切换回真机调试1.0
- 报错traceback中有出现
_miniClassSetUp的调用,确认下开发者工具上选用的基础库是最新的:开发者工具项目窗口右上角 -> 详情 -> 本地设置 -> 调试基础库






















 1042
1042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








