项目选型:后端+网页+小程序
前言:在部署这个项目我采用的是宝塔去直接部署,没有使用docker去部署
部署后端部分可参考:记录部署项目到云服务器_项目部署到云服务器-CSDN博客
一、部署后端
(1)修改yml配置文件



quick:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
host: xxx #服务器ip地址
port: 3306
database: xxx #数据库名
username: xxx #部署数据库的用户名
password: xxx #部署数据库的密码
redis:
host: xxx #服务器ip地址
port: 6379
password: xxx #部署redis的密码
database: 5
wechat:
#小程序:
appid: xxx #微信小程序appid
secret: xxx #微信小程序secret修改成实际部署的项目信息。
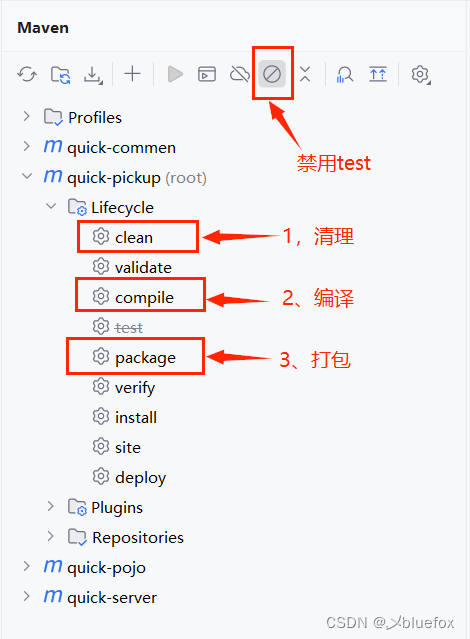
(2)打包后端jar包

在左侧项目目录中找到打包后出现的target

右键打开对应jar包目录拿到可部署的jar包

(3)购买腾讯云服务器
这里我使用的腾讯云服务器,买的轻量应用服务器。

在该服务器上部署宝塔。具体过程可参考上面博客,其实在购买服务器后,在腾讯云官网控制台服务器的应用管理,在应用内软件信息下有宝塔的初始化登录指令,指令如下,点击登录,将指令复制过去执行即可得到宝塔登录网站和账号密码。

sudo /etc/init.d/bt default还需要进行放行项目所需端口 ,点到防火墙

这里我除了系统自带已经开的端口还开启:

(4)部署宝塔
1 - 初始化
要求输入宝塔初始化指令,获得账号密码登录宝塔,登录进来后就会出现下面这个安装流程,我选择的是推荐下载。

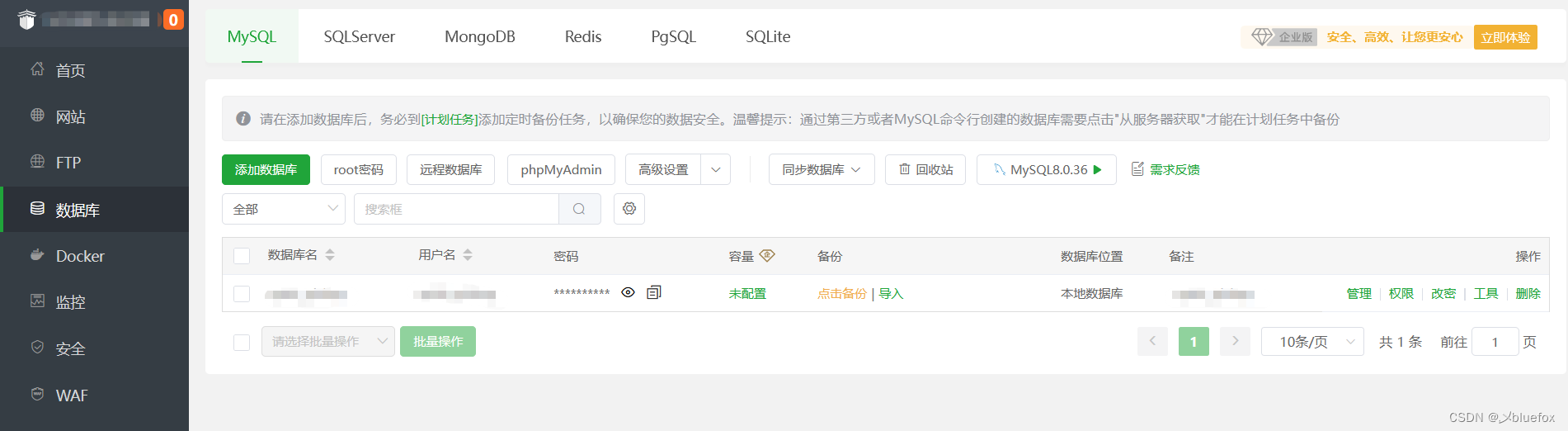
2 - 配置MySQL
下载完成后,配置数据库

回到idea,连接好数据库,然后将项目中的数据库的sql在idea全部执行,实现建表和插入数据,数据库配置完成。

3 - 配置Redis
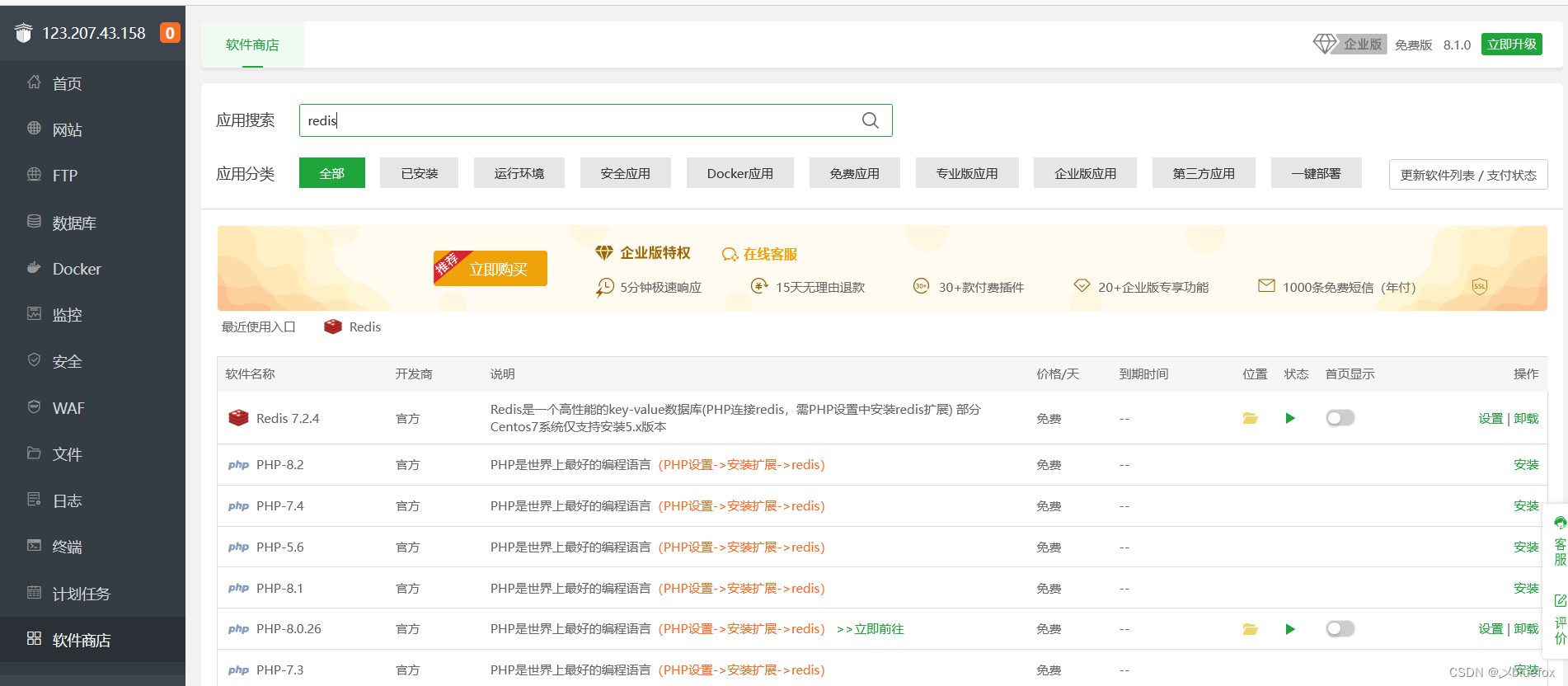
在软件商店下载redis

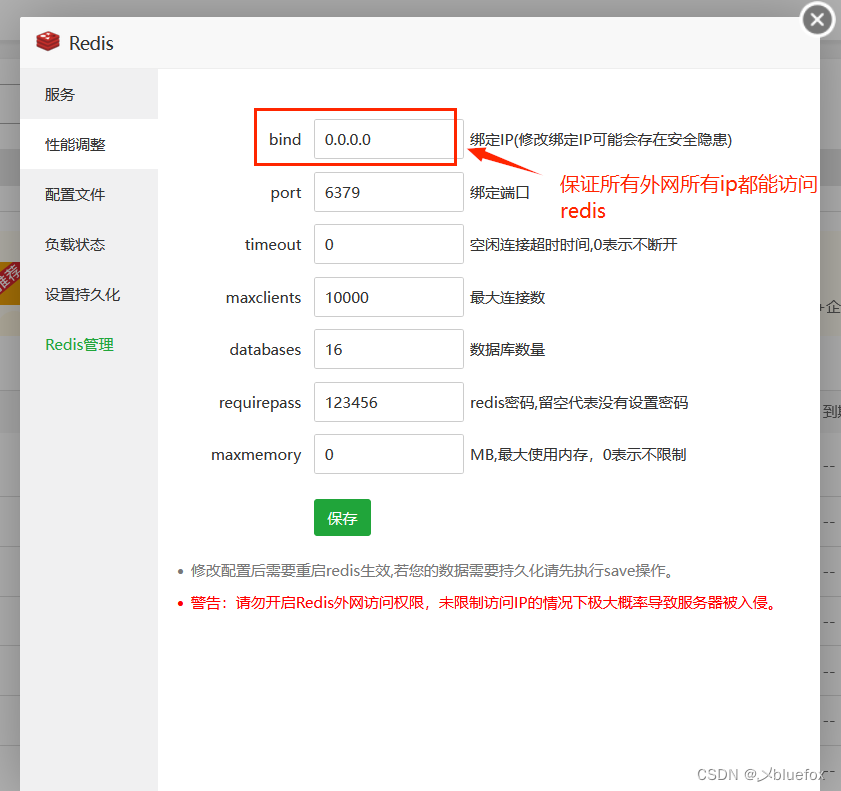
点击设置

设置好后需要进行重载才能生效。
4 - 安装Java环境

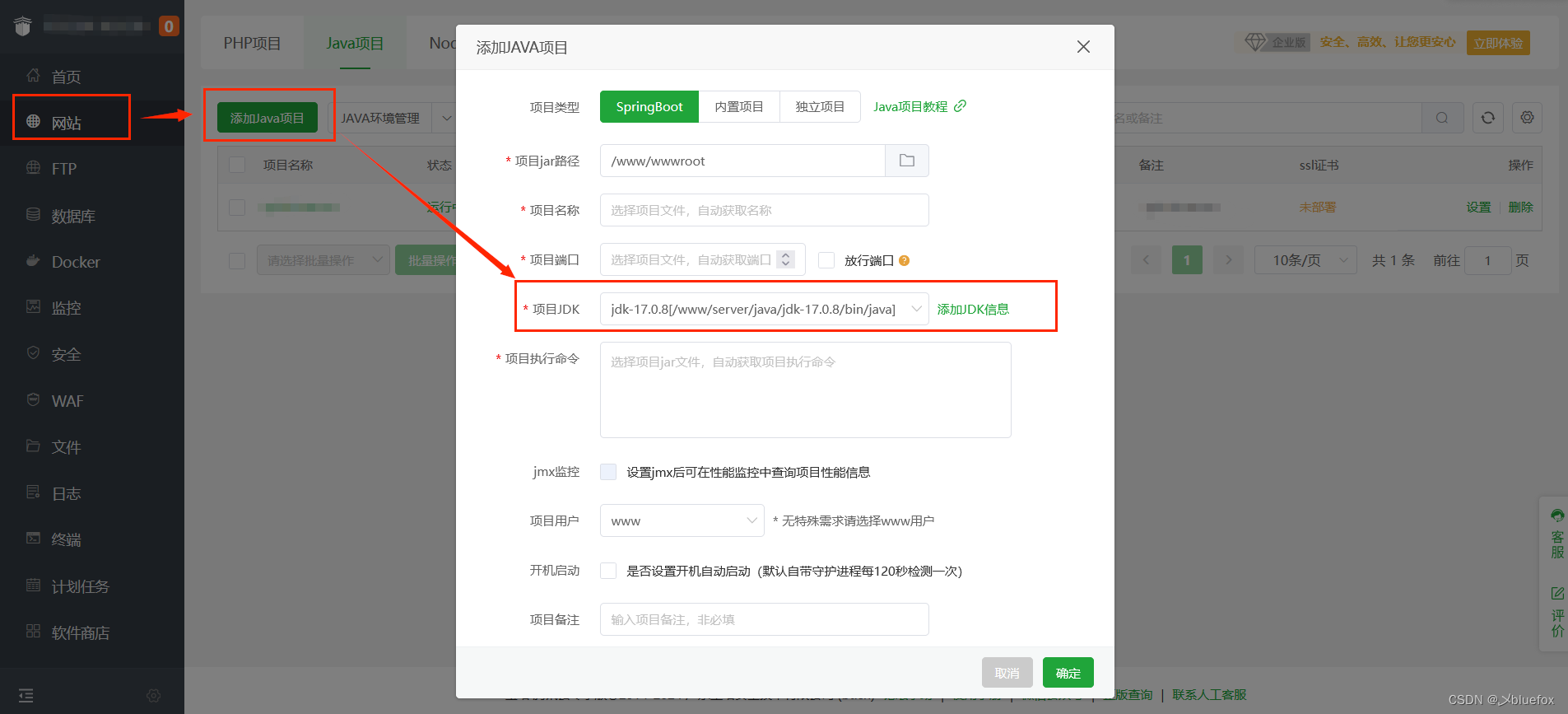
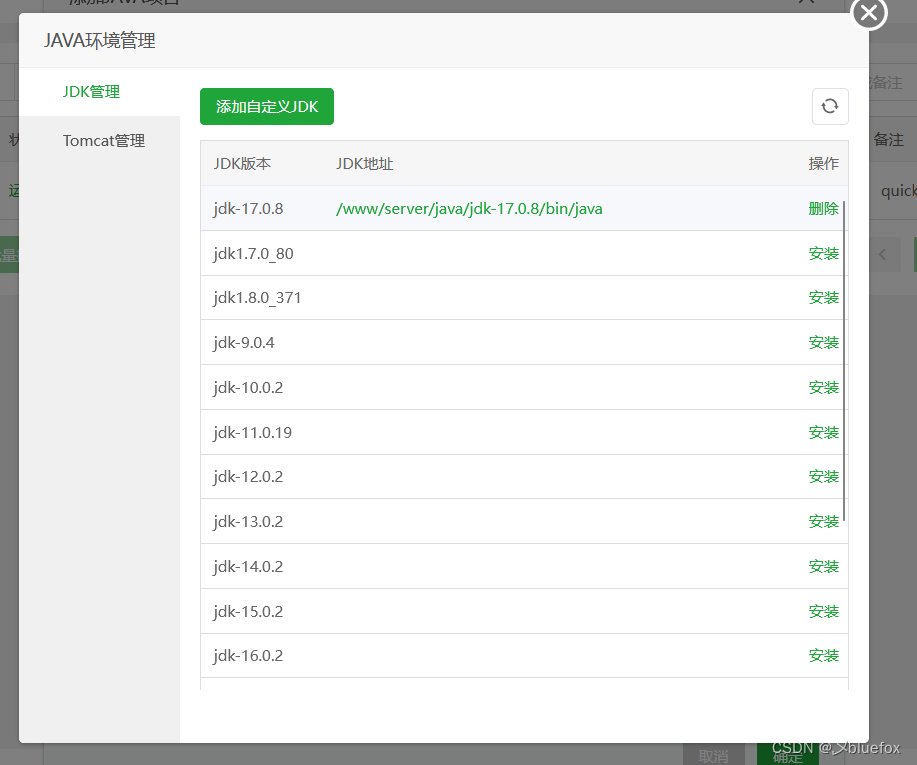
点击添加JDK信息,添加JDK,我下载的是jdk17,和项目一致。

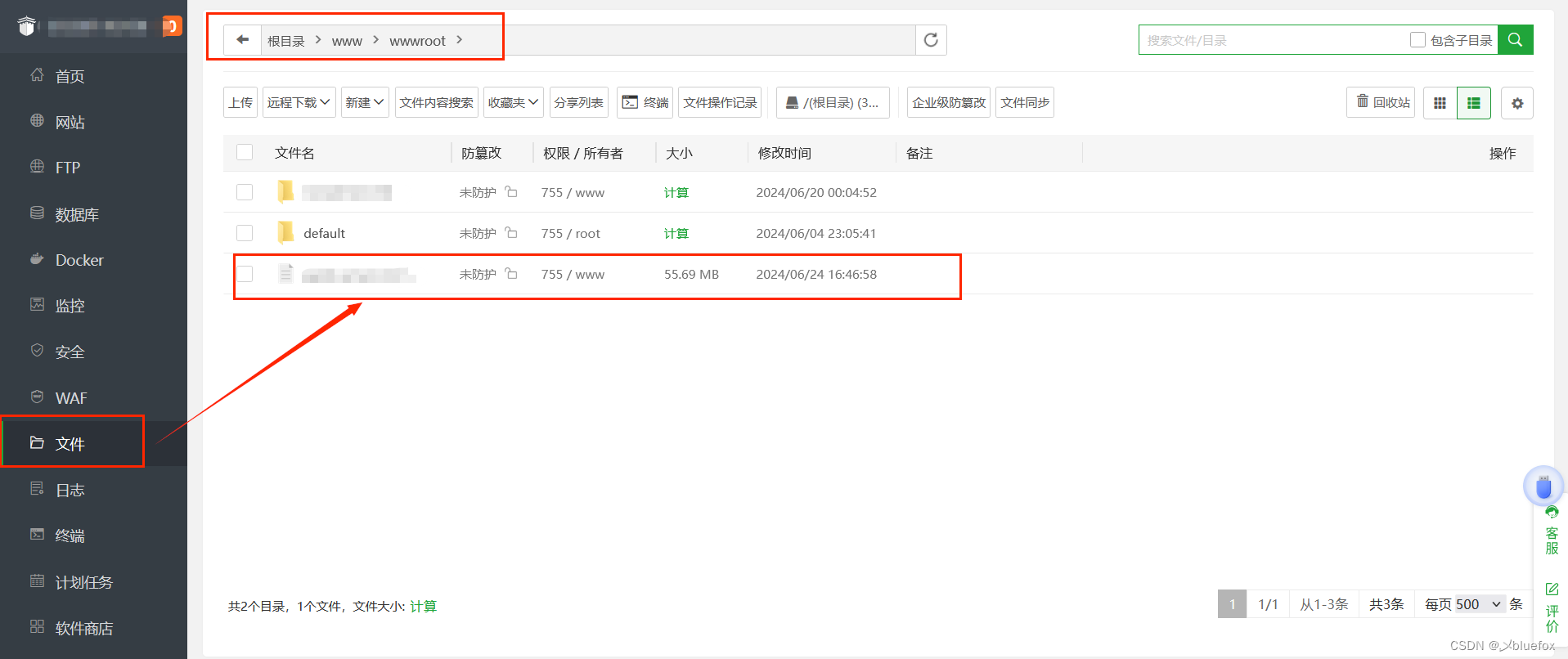
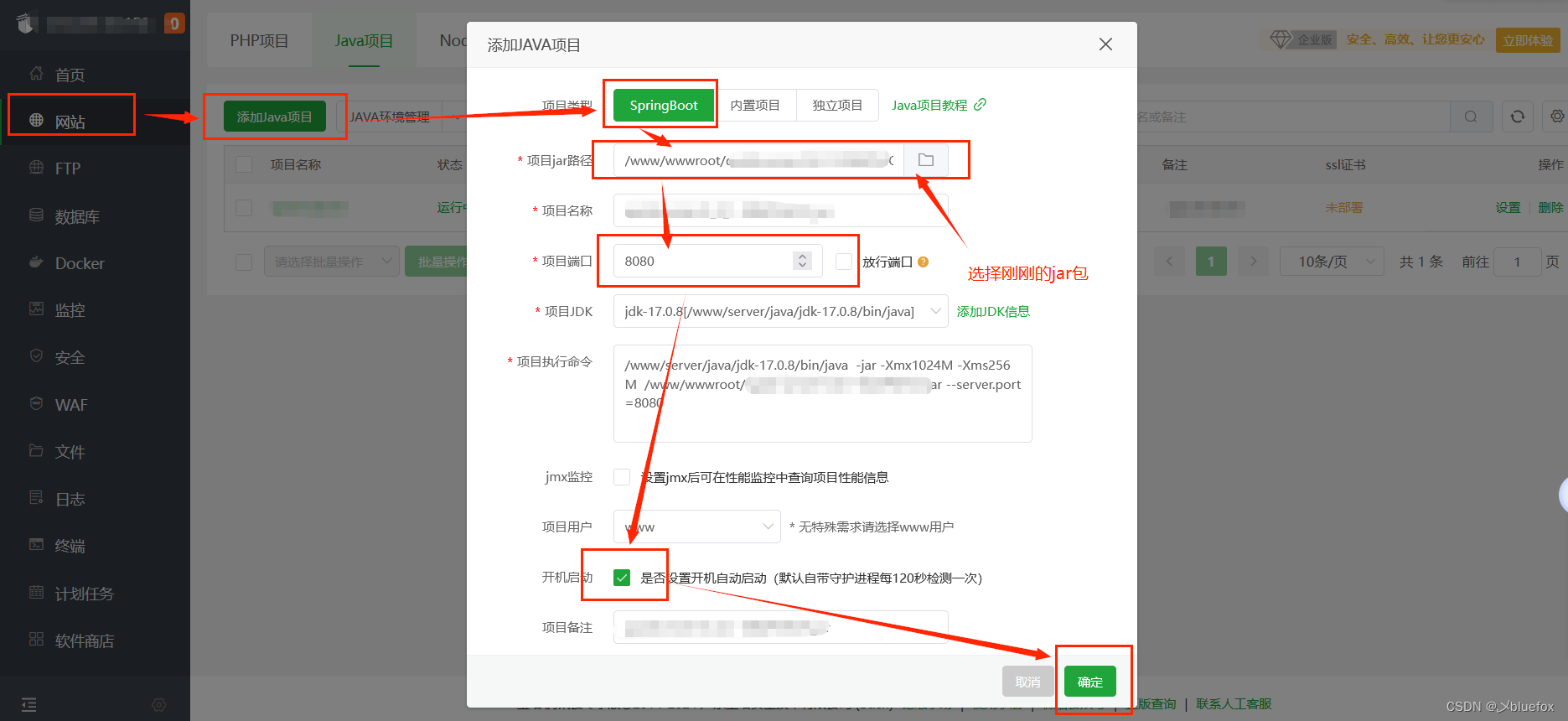
(5)项目jar包部署
点击文件,将之前打包好的jar包拖入指定目录下,如下图:


点击确定即部署成功。
(6)注意
在实际上上线部署小程序是需要校验合法域名的,这个域名需要进行申请,这里如何申请在后面有讲述,开启校验合法域名后,实际上小程序访问的是https协议,springboot项目默认协议只是http协议,所以需要对springboot进行配置信息修改,然后再执行上面部署过程。
这里域名需要ssl认证,配置springboot的yml需要去服务器的ssl下载ssl证书。
(如何认证ssl可以看后面申请域名那边,有详细解答)

因为springboot本质用的也是tomcat,所以这里我们下载tomcat的JKS格式。
打开项目,将下载后的jks文件放在下面该目录。

对yml进行配置
quick-ssl:
http-port: 8086 #配置http协议端口
server:
port: 8080 #https端口
ssl:
enabled: true
#key-alias: alias-key # 别名(可以不进行配置)
# 保存SSL证书的秘钥库的路径
key-store: classpath:ssl/xxx.jks
key-store-password: xxx #证书密码
key-store-type: JKS这里开启两种端口都能访问springboot项目,证书密码在下载证书后的txt文件里面。
添加配置文件 HttpsConfig

代码如下:
package com.quick.config;
import org.apache.catalina.connector.Connector;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.boot.web.embedded.tomcat.TomcatServletWebServerFactory;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* https配置,将http请求全部转发到https
* @author Jacob
*/
@Configuration
public class HttpsConfig {
@Value("${quick-ssl.http-port: 8080}")
private Integer httpPort;
@Bean
public TomcatServletWebServerFactory servletContainer() {
TomcatServletWebServerFactory tomcat = new TomcatServletWebServerFactory();
tomcat.addAdditionalTomcatConnectors(httpConnector());
return tomcat;
}
@Bean
public Connector httpConnector() {
Connector connector = new Connector("org.apache.coyote.http11.Http11NioProtocol");
connector.setPort(httpPort);
return connector;
}
}
配置成功后重新执行上面部署过程。
二、部署前端
1、网页端
2、小程序
(1)进入微信小程序公众号平台
链接:微信公众平台
(2)注册小程序
注册小程序后即可获得小程序的AppID(小程序ID)和AppSecret(小程序密钥),这两个在前后端项目中都需要的,需要保存好。
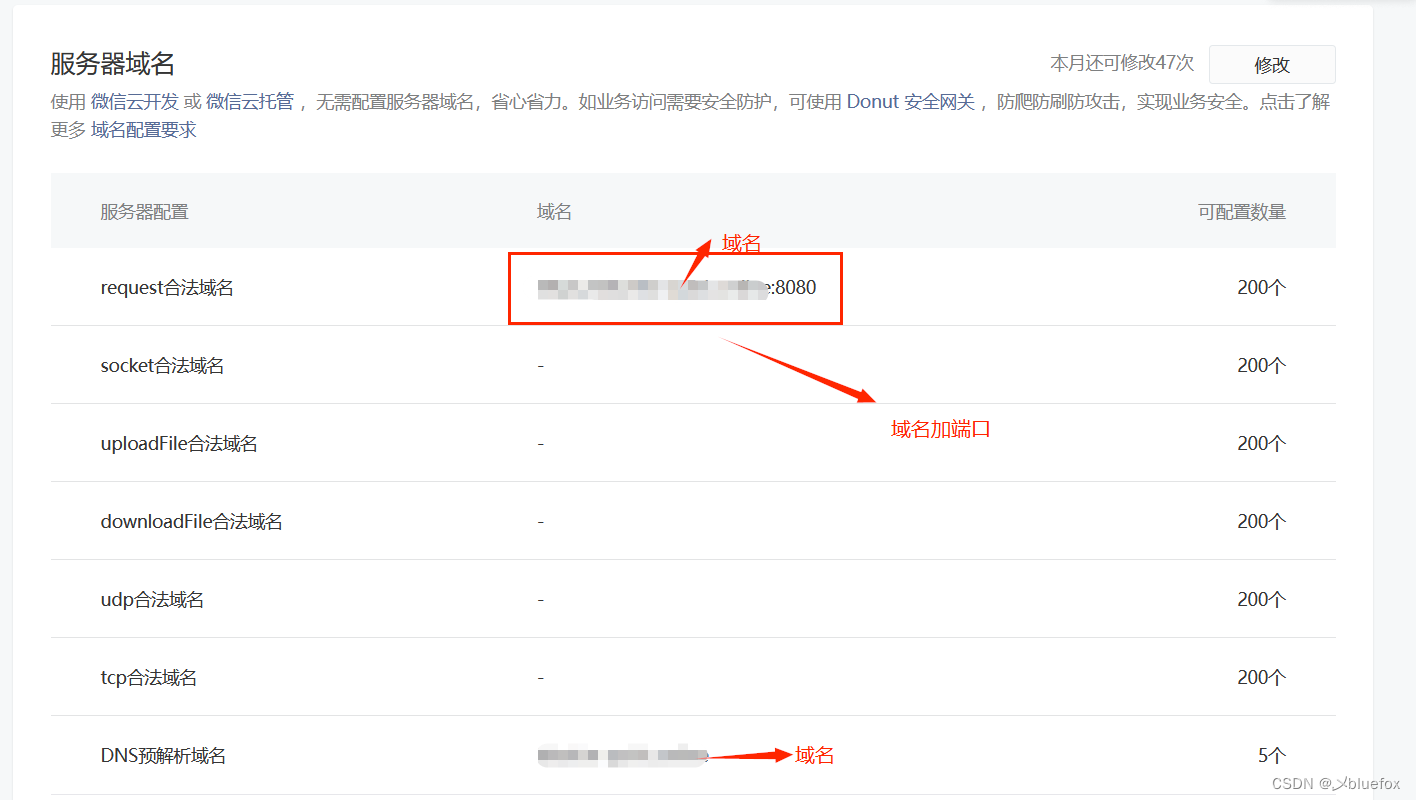
(3)小程序校验合法域名


(4)完善小程序信息加小程序备案
在设置中完善各种信息,需要微信认证,备案等等,可按照要求完成,也是需要和客服进行打电话检验等等。
(5)在微信开发者工具中提交上线版本


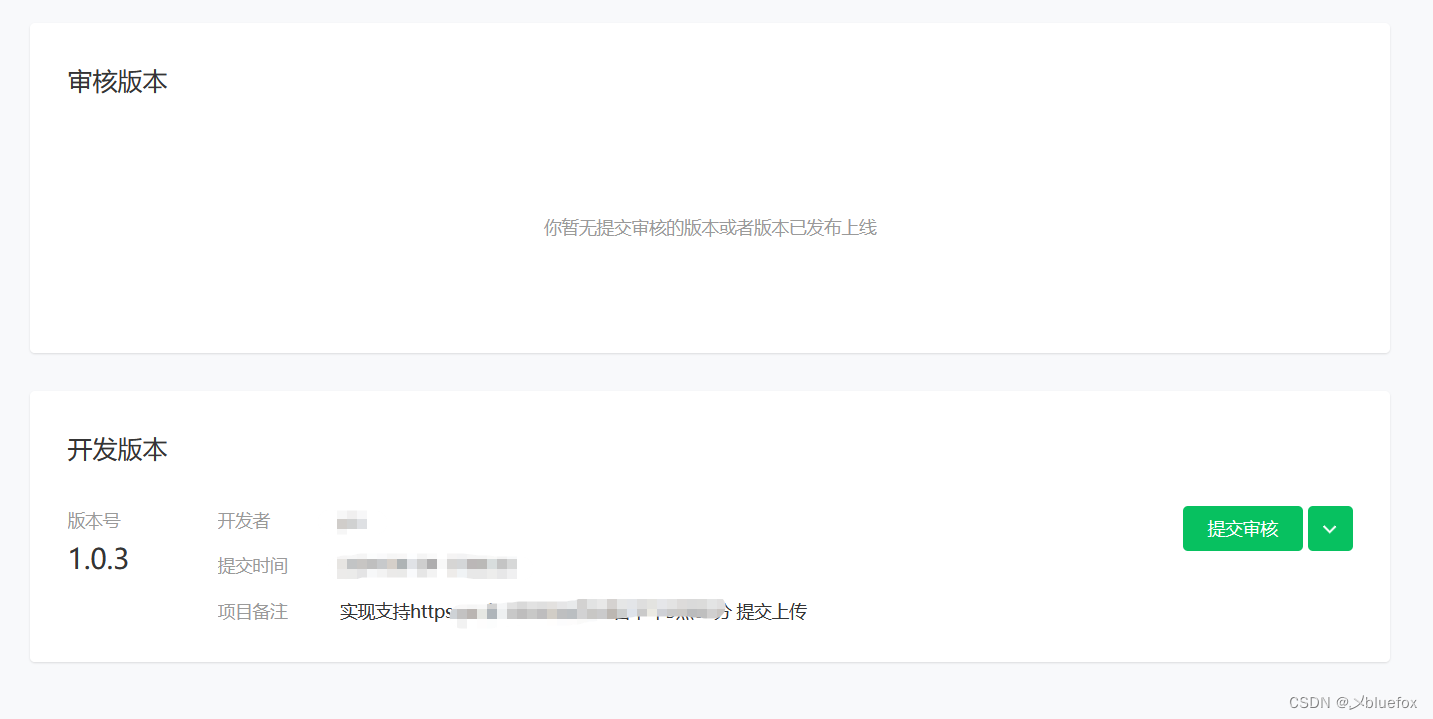
提交上线版本后,就会在微信小程序公众号平台的版本管理界面出现开发版本。
(6)提交审核上线
在开发版本提交审核成审核版本的时候可能会出现一个问题,就是一闪而过,结果了解是火狐浏览器的问题,可以修改火狐浏览器配置,这里我选择去Edge浏览器去提交审核,审核通过就可以上线项目。
如何知道有没有成功提交审核,可以去参考审核版本信息栏有没有信息。

三、申请域名
这里域名需要用在小程序上,因微信小程序需要校验合法域名,还需要协议为https的域名,所以还需要申请SSL证书。
(1)注册域名
可以注册一个喜欢的域名不过要用在项目上需要域名备案。

(2)备案
有以下过程,填写完详细信息,在详细信息最后还需要打印互联网协议xxx,需要盖手印签字。在腾讯云审核的时候,会对你备案项目的信息打电话进行深度的挖掘,看看哪里不合适需要修改,在管局审核会发短信验证,在短信验证后需要等待,第一次备案等待时间特别久,半个月以上,审核通过后就备案完成,申请的域名就可以使用了。

(3)申请SSL证书
我申请的是免费证书,只有90天,如下:

申请完证书后就可以下载证书。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










