标签化模板
const result=css`color:${red}`
如果不知道光看这一句话估计直接懵了

由控制台直接运行可以看出css未定义,但把css当成一个函数使用
这个是js原生语法,将``里边用${}进行分割,每个静态字符串放到一个数组里作为css函数的第一个参数(注意${}放结尾,数组结尾一般会有个空字符串),而变量值放到剩余参数里
再写
function css(arrs,...args) {
console.log(arrs,args)
}
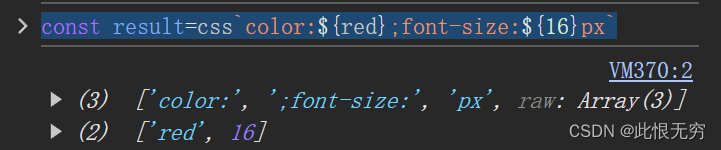
const result=css`color:${red};font-size:${16}px`

以上便是标签化模板基本介绍
空值合并运算符
空值合并运算符(??)是一个逻辑运算符,当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。
const foo = null ?? 'default string';
console.log(foo);
// Expected output: "default string"
const baz = 0 ?? 42;
console.log(baz);
// Expected output: 0
0不属于 undefine或null





















 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








