前言
昨天在学习PyQt5的时候遇到了两个问题,结合其他博主大大的经验完美解决,这里整理一下我的解决思路并优化一下下,供其他小伙伴学习参考~
目标问题 :
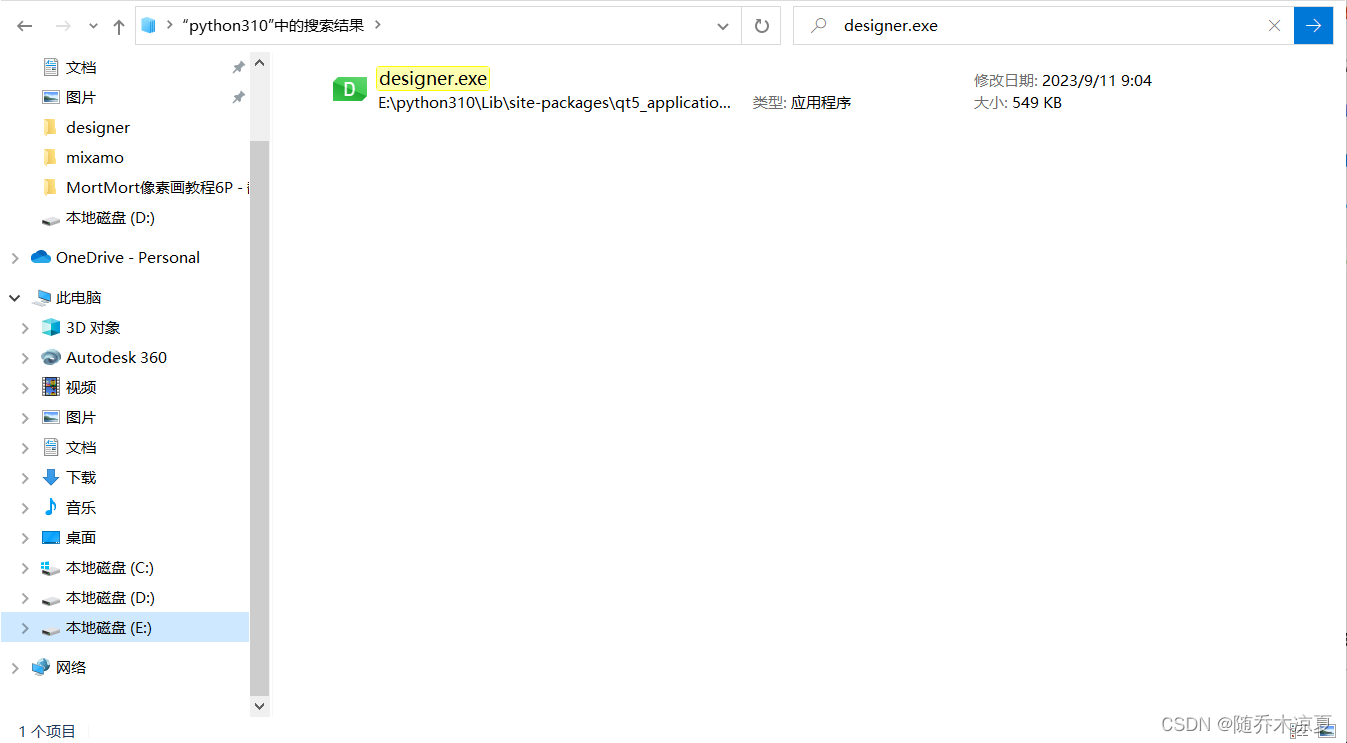
1.PyQt5找不到designer.exe
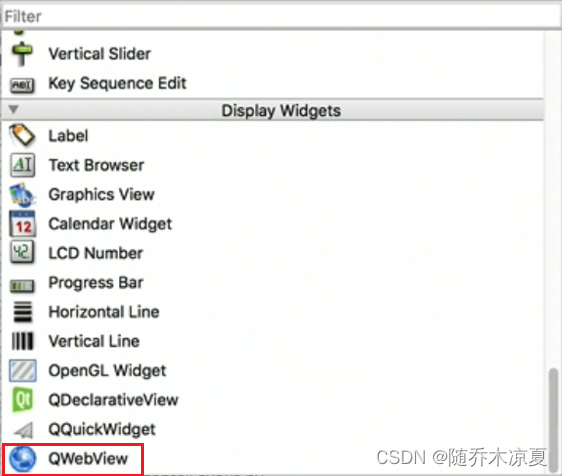
2.Qt Designer中没有QWebView组件
————随乔木凉夏的榆木脑袋
一、PyQt5找不到designer.exe
新版本的PyQt5安装包没有提供designer模块,需要安装PyQt5-tools
# 使用pip在终端安装
pip install PyQt5-tools这里可能有一个问题,有些宝子明明安装了,但还是没有找到
很可能是安装了多个版本的python,designer被安装在了其他python版本环境路径下,可以直接使用pip3,这样就可以安装在python3环境路径下了
# 使用pip在终端安装
pip3 install PyQt5-tools搜索一下应该就没问题了~

二、Qt Designer中没有QWebView组件

Qt Designer中没有QWebView组件,我们可以直接在代码中使用它:
1.首先我们安装好PyQtWenEngine模块
# 使用pip在终端安装
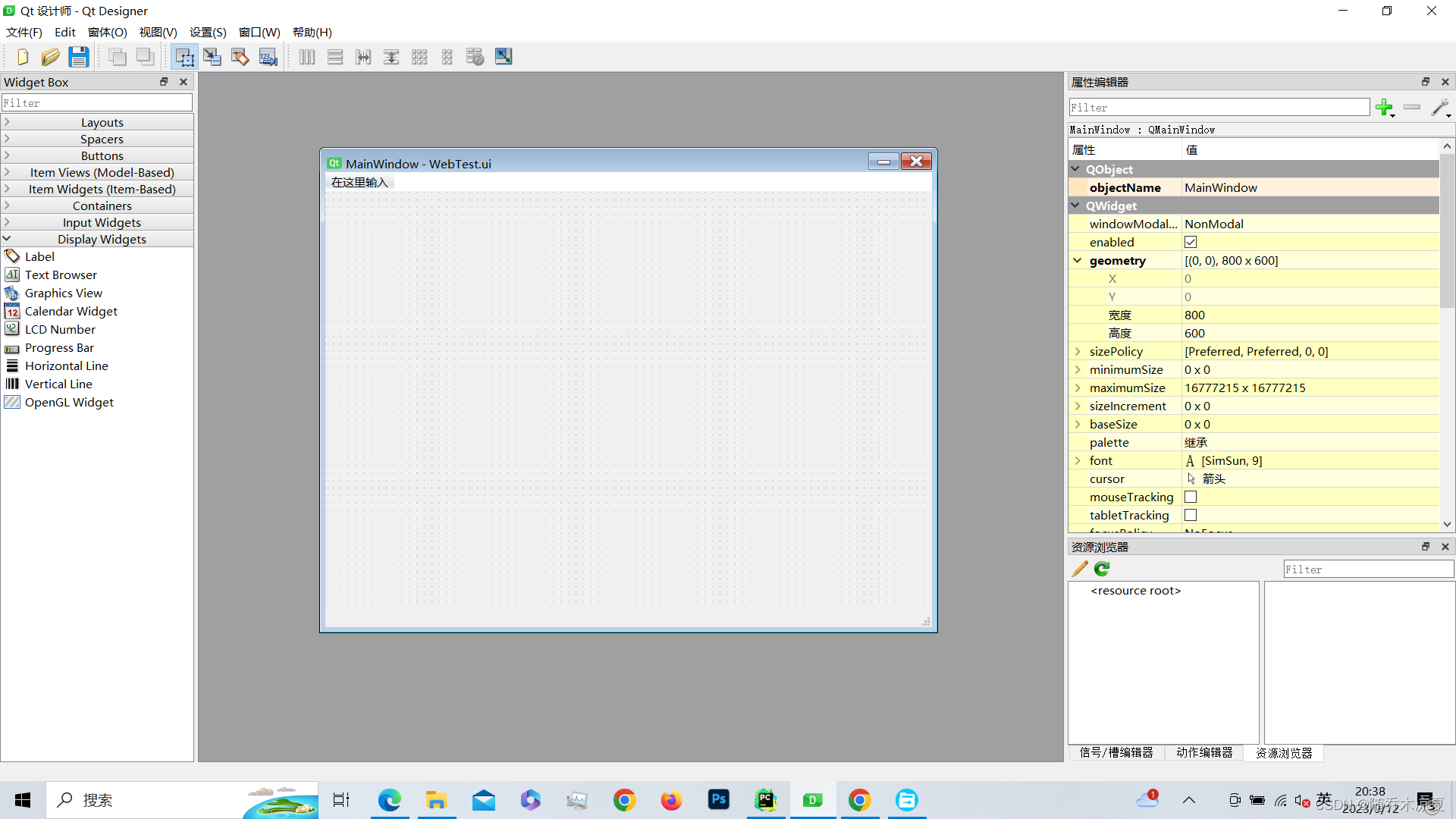
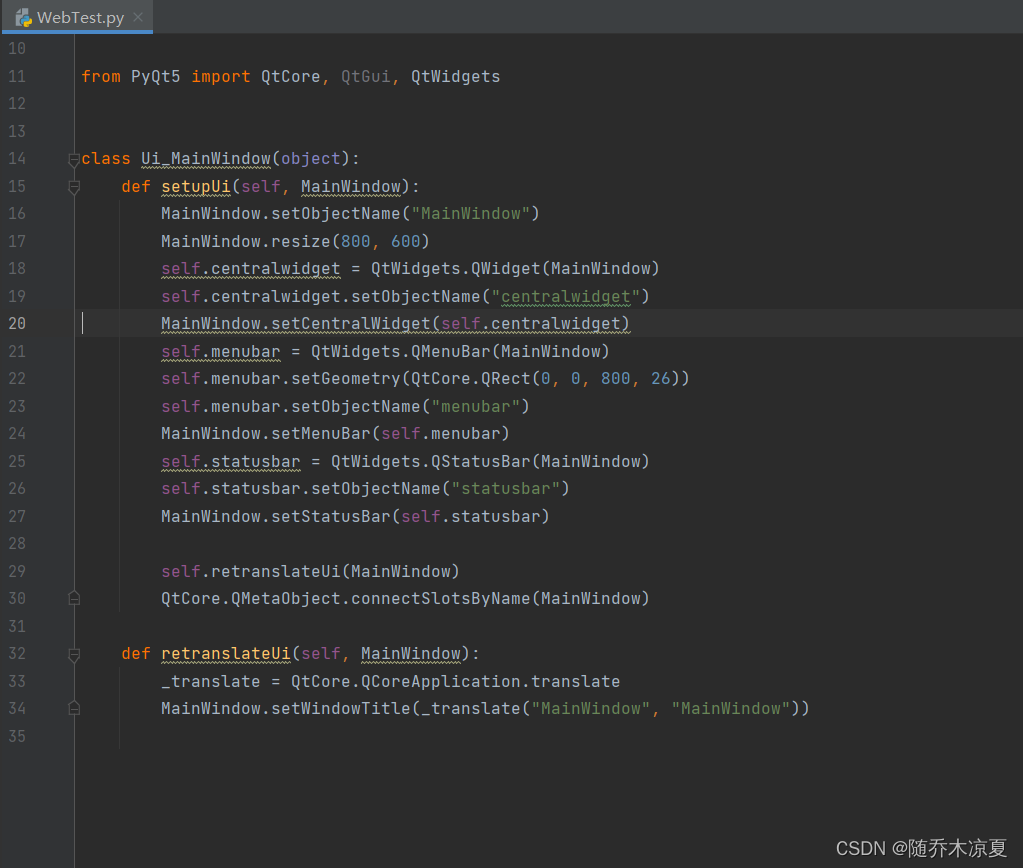
pip3 install PyQtWebEngine2.我这里创建一个空的.ui文件(WenTest.ui)并转换为.py文件(WebTest.py)


3.创建一个.py文件(AddQWebView.py),并添加以下代码
from PyQt5 import QtCore
from PyQt5.QtCore import QUrl
from PyQt5 import QtWebEngineWidgets
def addQWebEngineView(ui,x=0,y=0,w=800,h=575,url="http://www.baidu.com/"):
"""
:ui: ui类对象
:x: web组件左上角x坐标
:y: web组件左上角y坐标
:w: web组件宽度
:h: web组件高度
:url: web组件所要显示的网页链接
"""
ui.webView = QtWebEngineWidgets.QWebEngineView(ui.centralwidget) # 添加QWebView控件
ui.webView.setGeometry(QtCore.QRect(x, y, w, h)) # 设置相关参数
ui.webView.load(QUrl(url)) # 设置url链接
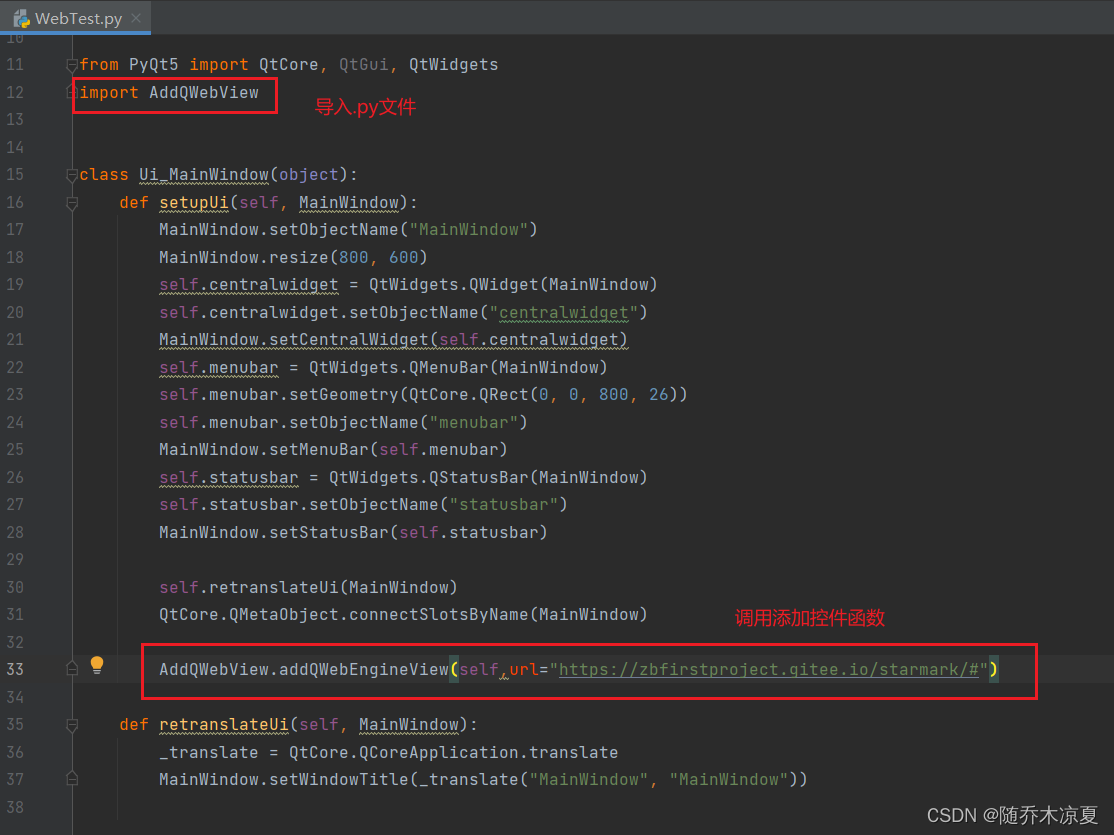
ui.webView.setObjectName("webView") # 设置控件名称4.在WebTest.py中导入AddQWebView.py并调用添加控件的函数

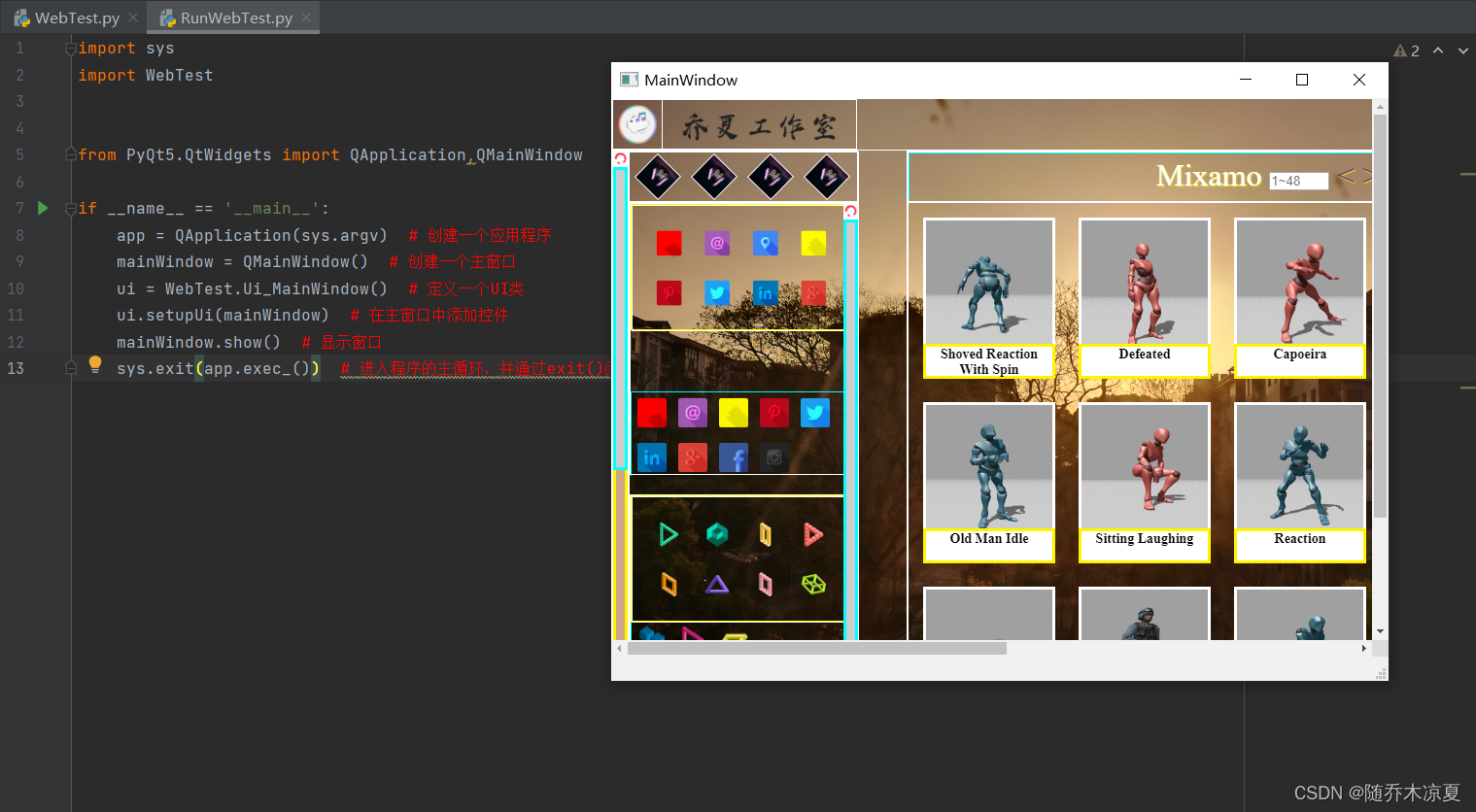
5.新建一个.py文件(RunWebTest.py)调用WebTest.py中的Ui_MainWindow类并运行程序
import sys
import WebTest
from PyQt5.QtWidgets import QApplication,QMainWindow
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建一个应用程序
mainWindow = QMainWindow() # 创建一个主窗口
ui = WebTest.Ui_MainWindow() # 定义一个UI类
ui.setupUi(mainWindow) # 在主窗口中添加控件
mainWindow.show() # 显示窗口
sys.exit(app.exec_()) # 进入程序的主循环,并通过exit()函数确保主循环安全结束6.完结撒花~

这个是博主之前自己做的一个网页,🤭
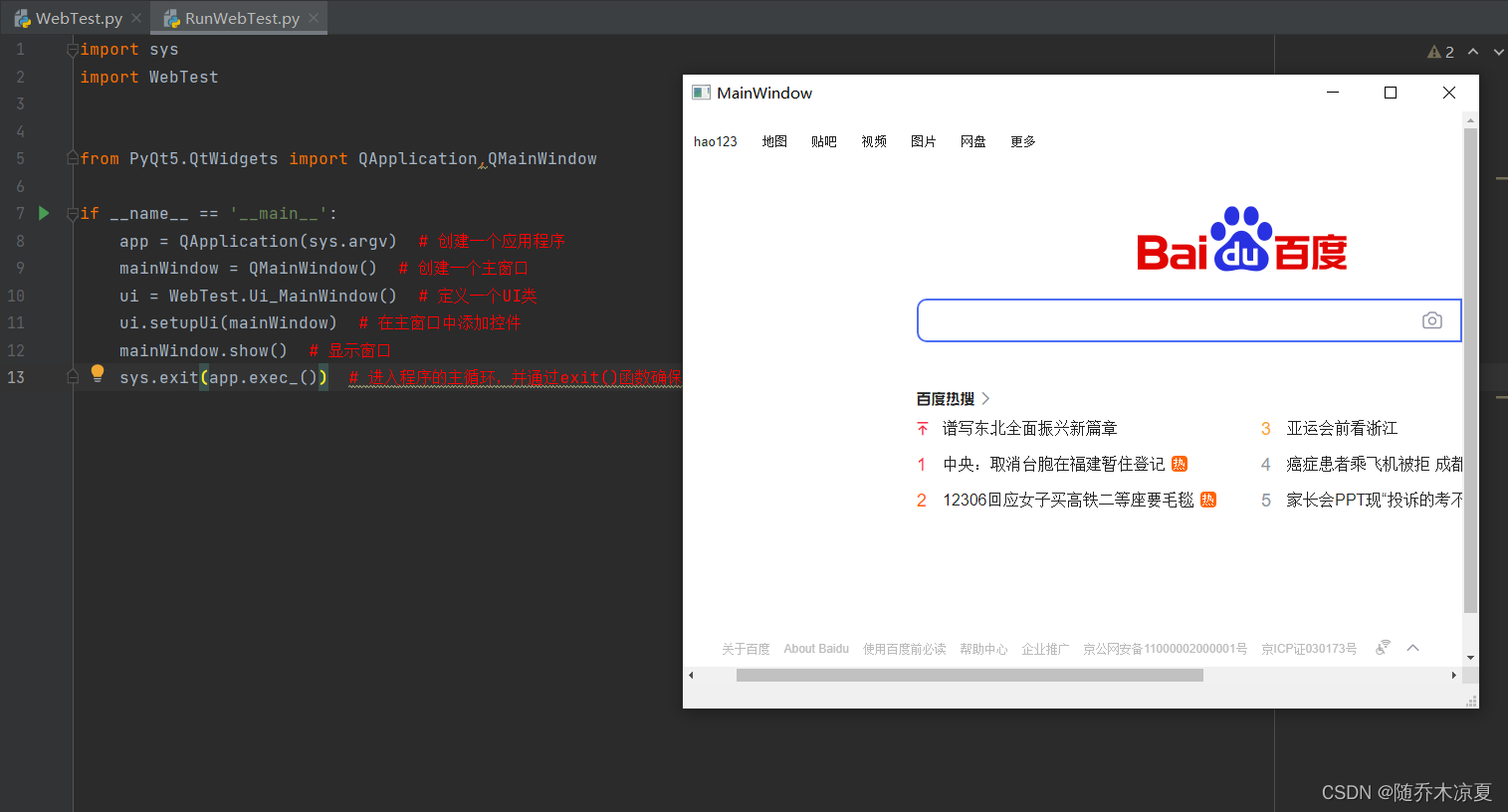
AddQWebView.addQWebEngineView(self,url="https://zbfirstproject.gitee.io/starmark/#")url链接可以自行修改,下面是百度搜索:

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










