大家好,上篇文章咱们讲到了在QML中加载Lottie动画、使用QQuickWidget加载QML文件、修改json动画文件,相信大家对于PyQt5与Lottie动画交互已经有了一个初步的认识,没有查看的小伙伴可以点击下面的链接查看哦~
PyQt5与Lottie动画交互之动画加载与json文件修改-CSDN博客
这篇文章我将实现一个简单的QML布局,通过Python连接QML信号控制LottieAnimation元素!!!
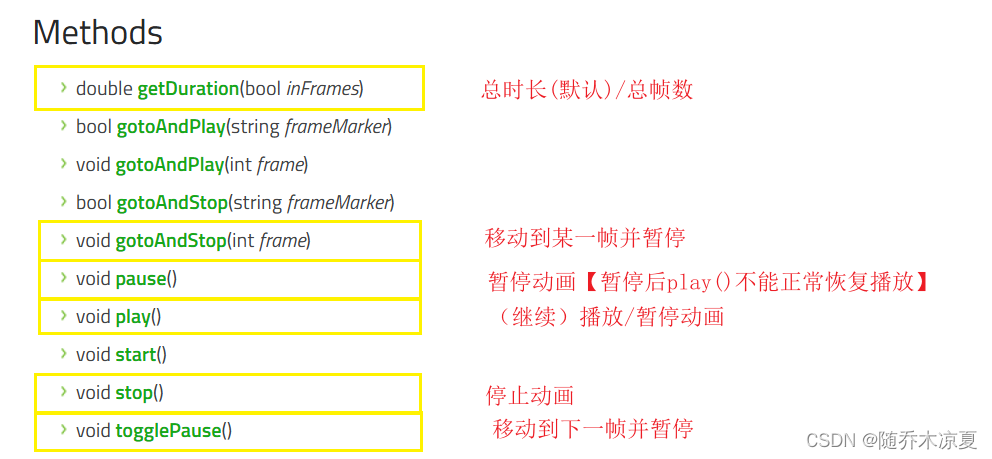
一、LottieAnimation方法


![]() 当然啦,偷偷告诉你,这里面最具有扩展性和实用性的函数是void gotoAndStop(int frame),很多时候我们可能只需要播放动画的某一帧 / 某一个片段,而不需要播放整个动画!!!
当然啦,偷偷告诉你,这里面最具有扩展性和实用性的函数是void gotoAndStop(int frame),很多时候我们可能只需要播放动画的某一帧 / 某一个片段,而不需要播放整个动画!!!
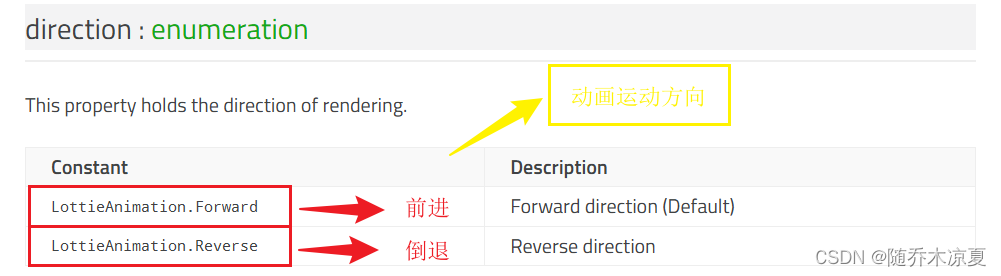
当我们尝试改变动画的运动方向(前进 / 后退)的时候,记得动态修改LottieAnimation元素的direction属性,不然你将得到一个错误的播放!!!
if (value >= root.lastFrame){
// 修改前进方向
animationBack.direction = LottieAnimation.Forward
}else {
// 修改倒退方向
animationBack.direction = LottieAnimation.Reverse
}二、QML简单布局
布局很简单 ,我在根节点里面添加了一个Item容器和三个Row布局元素,演示就够了~

① lottie_interaction.py
import sys
from PyQt5.QtCore import Qt, QUrl, QObject, pyqtSignal, pyqtSlot, QTimer
from PyQt5.QtQuickWidgets import QQuickWidget
from PyQt5.QtWidgets import QApplication, QWidget
# 创建一个类继承自QQuickWidget
class TranslucentQQuickWidget(QQuickWidget):
def __init__(self, parent=None, width=500, height=400, path=None):
super(TranslucentQQuickWidget, self).__init__(parent)
self.width = width
self.height = height
self.path = path
self.context = None
self.qml_object = None
self.init_ui()
def init_ui(self):
# 设置QQuickWidget窗口为透明
self.setAttribute(Qt.WA_TranslucentBackground, True)
self.setClearColor(Qt.transparent)
# 设置QML根







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 617
617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










