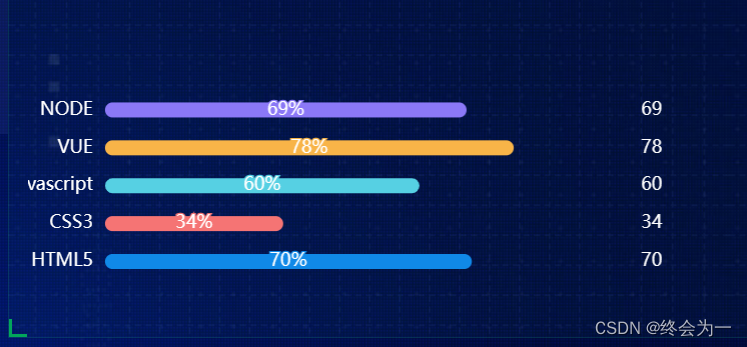
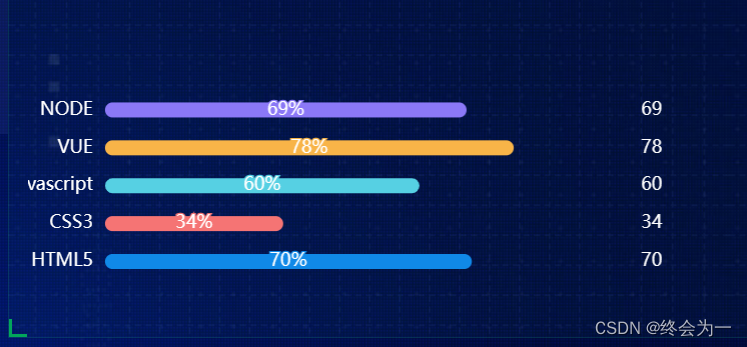
1.将柱状图改颜色
(params) {
// console.log
(params);
return mycolor
[params.dataIndex];
}
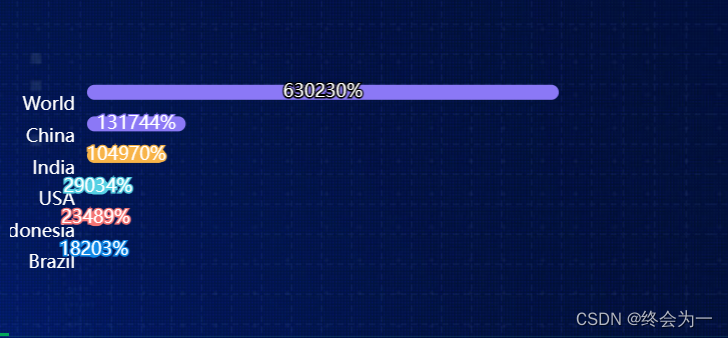
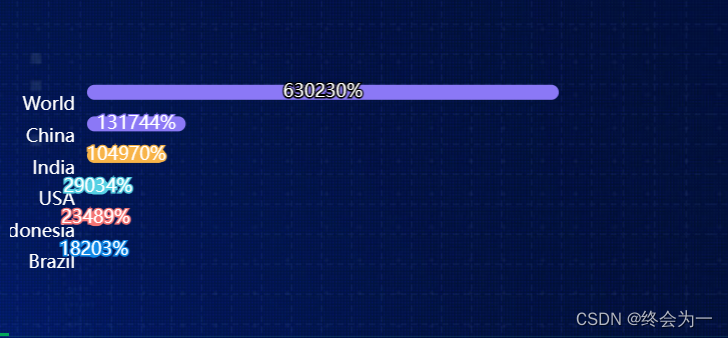
2.制作框子
name: '框',
type: 'bar',
barCategoryGap: '50',
barWidth: 15,
data: [19325, 23438, 31000,
121594, 134141, 681807],
itemStyle: {
color: "none",
barderColor: "#00c1de",
borderWidth: 3,
barBorderRadius: 15,
},

3.设置两组y轴
yAxis: [
{
type: 'category',
data: ['Brazil',
'Indonesia',
'USA', 'India', 'China',
'World'],
//不显示y轴的线
axisLine: {
show: false
},
axisTick: {
show: false
},
//刻度标签设置为颜色设置成白色
axisLabel: {
color: "#fff"
}
},
{
data: [702350,610,793,664],
//不显示y轴的线
axisLine: {
show: false
},
axisTick: {
show: false
},
//刻度标签设置为颜色设置成白色
axisLabel: {
color: "#fff"
}
}
],
4.设置两组柱子的重叠以及数据的更换
yAxisIndex:1,




























 1218
1218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










