1、网页
1.1什么是网页
常见的以.htm或者是.html后缀结尾的文件,因此将其俗称为HTML文件。
1.2什么是HTML语言
HTML指的是超文本标记语言,它是用来描述网页的一种语言。
HTML不是编程语言,而是一种标记语言
标记语言是一套标记标签。
1.3网页的形成
书写HTML文件,然后用浏览器打开,就能看到网页了。
2、常见的浏览器
浏览器是网页的显示、运行的平台。
浏览器内核
浏览器的内核(渲染引擎):负责读取网页内容,整理讯息,计算机网页的显示方式并显示页面。
3、Web标准(重点)
3.1 Web标准

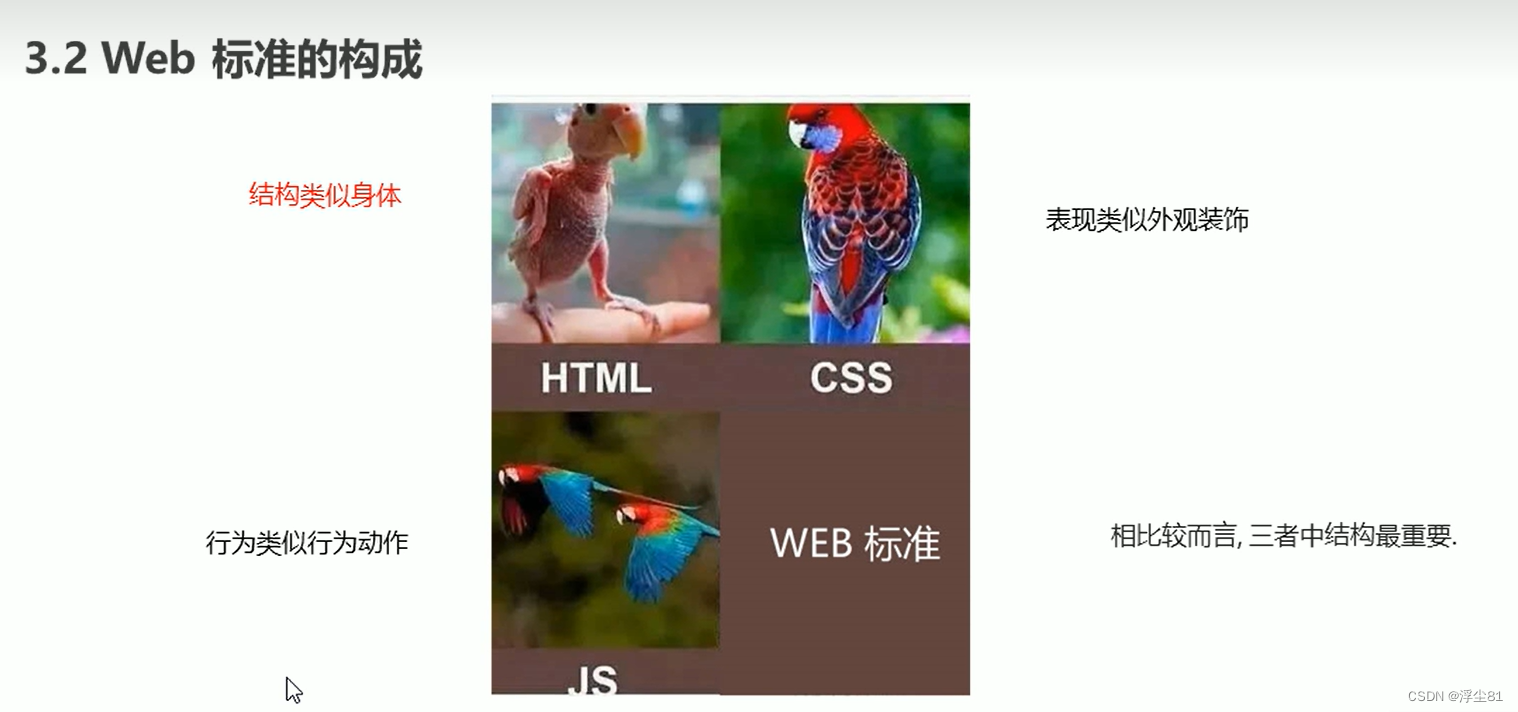
3.2 Web标准的构成

4、HTML标签

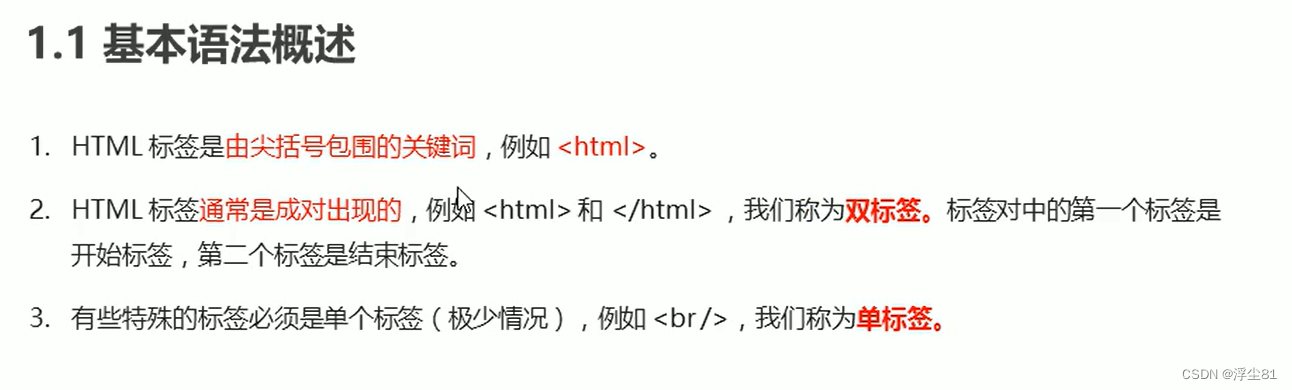
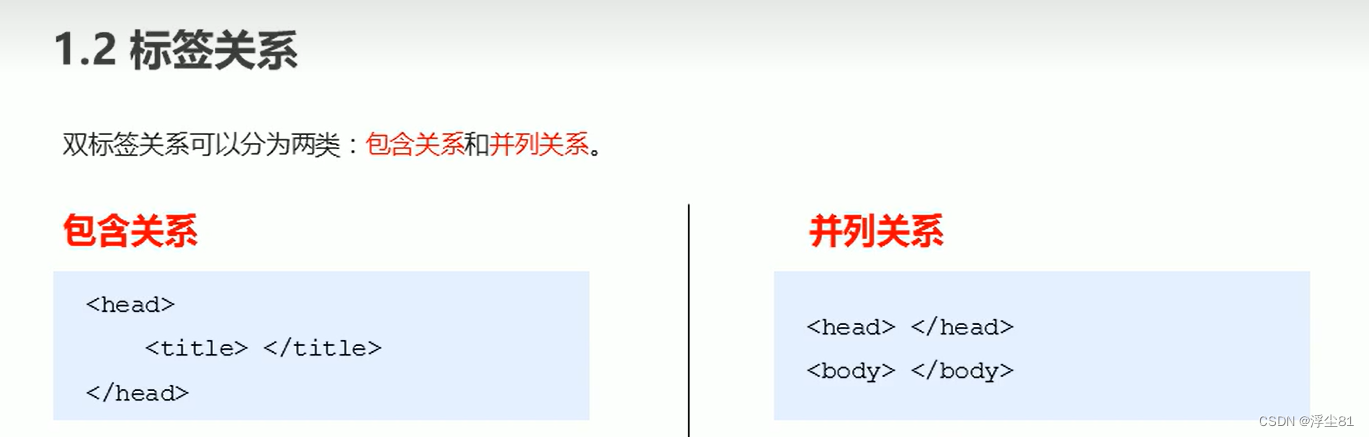
1.HTML语法规范


2. HTML基本结构标签
2.1 第一个HTML网页
每一个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写的。
HTML页面也陈之为HTML文档
| 标签名 | 定义 | 说明 |
| <html></html> | HTML标签 | 页面中最大的标签,我们称为跟标签 |
| <head></head> | 文档的头部 | 在head标签中我们必须要设置的标签是title |
| <title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本上都是放到body里面的 |
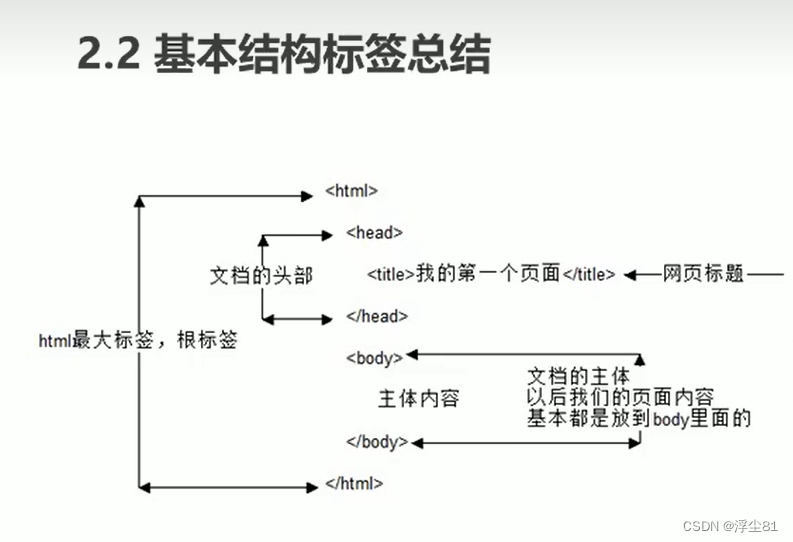
2.2 基本结构标签






















 8919
8919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








