越来越多的学生喜欢把前端Vue+nodejs技术组合当做自己的毕业设计项目.其实是非常新颖的毕设了。在众多毕设项目中也算是给老师眼前一亮。也给自己的加不少分。总比那些jsp图书管理、进销存系统等几十年不变的系统强上几百倍,至少在老师看来你还算是跟的上互联网潮流了。


本项目Nodejs+express+vue+Elementui+mysql系统,采用vscode软件开发,基于web的B/S架构设计完成,使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型。非常适合作为计算机专业的同学参考资料进行学习.主要编程语言为nodejs和mysql。充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点


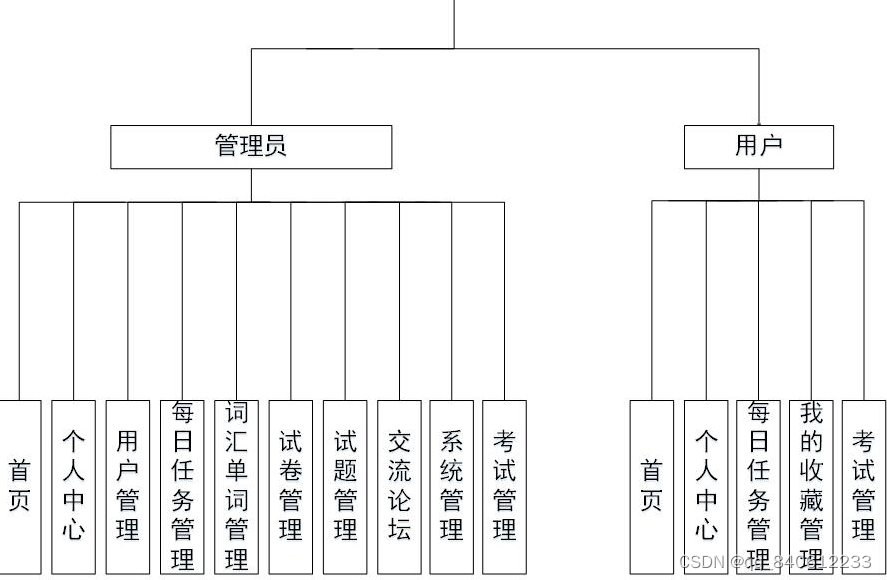
本文研究的英语单词学习网站基于当前较为流行的B/S结构,采用nodejs技术和MYSQL数据库进行开发设计。通过本系统,实现了不同权限的用户登录,包括用户和管理员。管理员:首页、个人中心、用户管理、每日任务管理、词汇单词管理、试卷管理、试题管理、交流论坛、系统管理、考试管理。用户:首页、个人中心、每日任务管理、我的收藏管理、考试管理,前台首页;首页、词汇单词、交流论坛、试卷列表、系统公告、个人中心、后台管理、客服等功能。本系统经过测试,运行效果稳定,操作方便、快捷,是一个功能全面、实用性好、安全性高,并具有良好的可扩展性、可维护性的英语单词学习网站。


本软件是一款高智能化的英语学习软件,具备查阅复习内容,复习进度,以及复习提醒等功能;还需具有复习汇总等功能。用户可无限扩充自己的词库,能随心所欲地制作出适合自己的词库,达到快速记单词,读音,词义的效果。让你轻松提高学习英语单词的效率,短期内记住海量的单词不再是难事!
mport { version } from '../../package.json'
import { Router } from 'express'
import { Op } from 'sequelize'
import toRes from '../lib/toRes'
import UsersModel from '../models/UsersModel'
import jwt from 'jsonwebtoken'
export default ({ config, db }) => {
let api = Router()
// 用户登录接口
api.post('/login', async (req, res) => {
try {
let userinfo = await UsersModel.findOne({ where: { username: req.query.username, password: req.query.password } })
if (userinfo === null) {
toRes.session(res, -1, '用户名或密码错误!')
return;
}
const token = jwt.sign(
{
id: userinfo.dataValues.id,
username: userinfo.dataValues.username,
role: userinfo.dataValues.role
},
config.jwtSecret,
{
expiresIn: 60 * 60 * 24 * 1
}
)
userinfo.dataValues.token = token
delete userinfo.dataValues.password
req.session.userinfo = userinfo
toRes.session(res, 0, '登录成功!', token)
} catch(err) {
toRes.session(res, 500, '服务器错误!', '', 500)
}
})
// 用户退出接口
api.all('/logout', (req, res) => {
if (!toRes.auth(req, res, '管理员')) return
req.session.destroy(err => {
toRes.session(res, 0, '退出成功!')
})
})
目 录
第一章 绪论 1
1.1 研究的背景和意义 1
1.1.1网站的研究背景 1
1.1.2 网站研究的意义 1
1.2 研究现状 2
1.3 论文的主要内容 2
1.4 论文主体结构 2
第二章 开发工具和相关技术介绍 4
2.1 平台开发工具 4
2.2 平台开发相关技术 4
2.2.1 B/S架构 4
2.2.2 nodejs技术 4
2.2.3 mysql数据库介绍 5
2.2.4 express框架 5
第三章 系统需求分析 7
3.1 可行性分析 7
3.1.1 技术可行性 7
3.1.2 经济可行性 8
3.1.3 操作可行性 8
3.2 系统性能分析 8
3.3 系统功能需求分析 9
3.4业务流程分析 10
第四章 系统设计 12
4.1 系统功能设计 12
4.2 系统数据库设计 12
4.2.1 数据库E-R图 12
4.2.2 数据表字段设计绍 13
第五章 系统实现 15
5.1管理员功能实现 17
5.1.1 用户管理 17
5.1.2每日任务管理 18
5.1.3考试管理 18
5.1.4词汇单词管理 19
5.1.5试卷管理 19
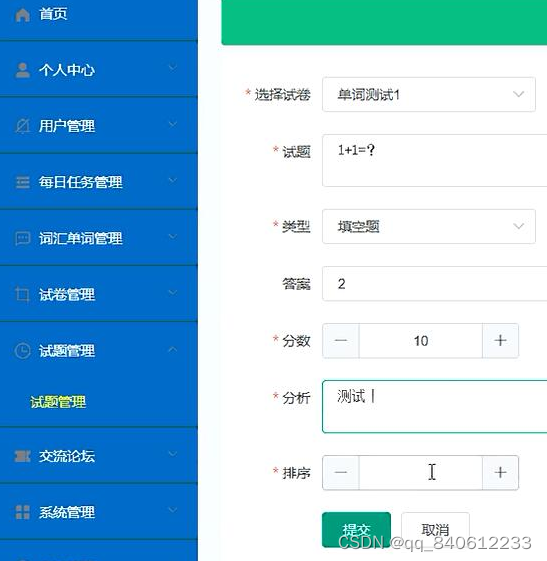
5.1.6试题管理 20
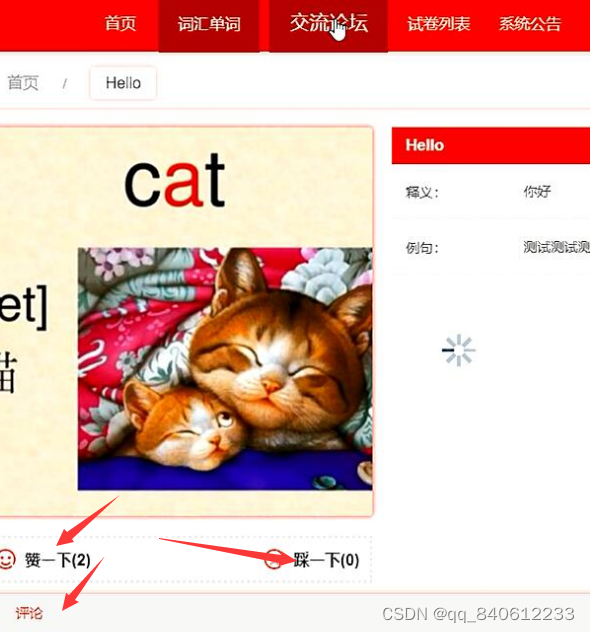
5.1.7交流论坛 20
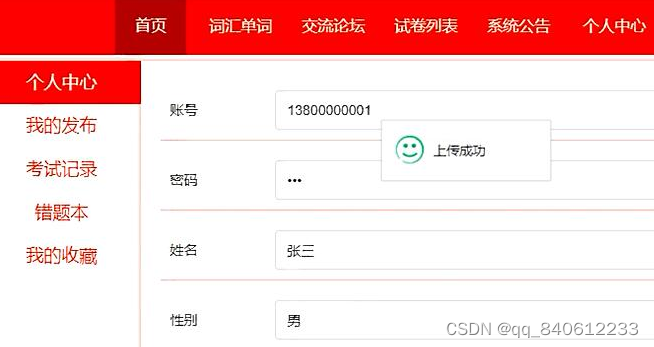
5.2用户功能实现 16
5.3前台首页功能实现 16
第六章 系统测试 21
6.1 测试方法 21
6.2 测试分析 21
6.3 测试结论 22
第七章 结论 23
参考文献 24
致 谢 24





















 3694
3694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








