前端技术:nodejs+vue+elementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
Express 框架于Node运行环境的Web框架, 


 近年来,有关流媒体电影的话题备受业内关注,流媒体电影经过近十年的发展已经达到了一定规模并形成了专业市场。从行业技术、现象等视角并以观察研究的方法梳理流媒体电影的发展现状[6]。文章立足实际,重点一是简述流媒体传播技术,从流媒体传播技术的角度分析流媒体平台及其在电影行业的发展,尝试分析流媒体电影传播样态与特征;二是观察流媒体视听呈现技术发展状况,以Netflix及其运用的杜比技术为例,阐述流媒体视觉呈现技术现状,并就流媒体声音呈现技术亮点、特色展开具体阐述与探讨[6]。文章最后就技术赋能创作等议题对流媒体电影创作进行简要讨论与展望。随着时代的发展流媒体技术与我们的生活息息相关,我们在很多时候都用到了流媒体技术,我们主要解决的问题就是流媒体给我们的生活带来了哪些生活便利,今天我们就应用我们所学到的知识进行应用,在web的基础上学习视频流媒体并设计网站,应用到的技术就是vue框架以及数据库之间的关联,设计一个学习视频媒体流的网站,这个网站包括了我们所需要的视频点播,搜索视频,以及筛选自己所需要的视频,及简单的注册登陆内容。
近年来,有关流媒体电影的话题备受业内关注,流媒体电影经过近十年的发展已经达到了一定规模并形成了专业市场。从行业技术、现象等视角并以观察研究的方法梳理流媒体电影的发展现状[6]。文章立足实际,重点一是简述流媒体传播技术,从流媒体传播技术的角度分析流媒体平台及其在电影行业的发展,尝试分析流媒体电影传播样态与特征;二是观察流媒体视听呈现技术发展状况,以Netflix及其运用的杜比技术为例,阐述流媒体视觉呈现技术现状,并就流媒体声音呈现技术亮点、特色展开具体阐述与探讨[6]。文章最后就技术赋能创作等议题对流媒体电影创作进行简要讨论与展望。随着时代的发展流媒体技术与我们的生活息息相关,我们在很多时候都用到了流媒体技术,我们主要解决的问题就是流媒体给我们的生活带来了哪些生活便利,今天我们就应用我们所学到的知识进行应用,在web的基础上学习视频流媒体并设计网站,应用到的技术就是vue框架以及数据库之间的关联,设计一个学习视频媒体流的网站,这个网站包括了我们所需要的视频点播,搜索视频,以及筛选自己所需要的视频,及简单的注册登陆内容。
系统有主要分为4个功能模块:界面、学习视频、增加/删除视频、注册/登录。课题展开的具体研究内容如下:
(1) 界面功能描述
界面主要划分为功能选择区和选定区两个部分。对于上传功能选择区中有2个选项,执行对应的操作,包括学习模式列表,视频特点管理。对于用户端功能选择区中有3个选项,包括学习模式列表,视频种类管理,收藏评论管理。
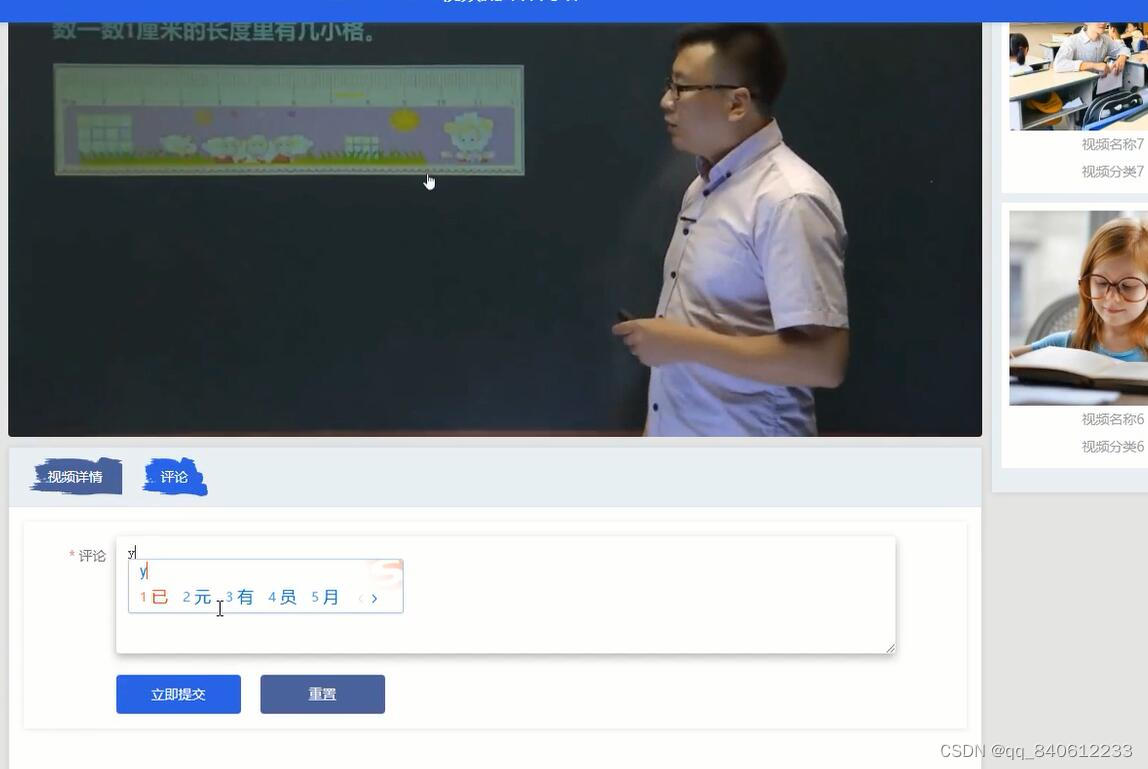
(2) 学习视频功能描述
完成用户登录后,可以查看上传者上架的学习视频,点击进入即可在线进行学习。
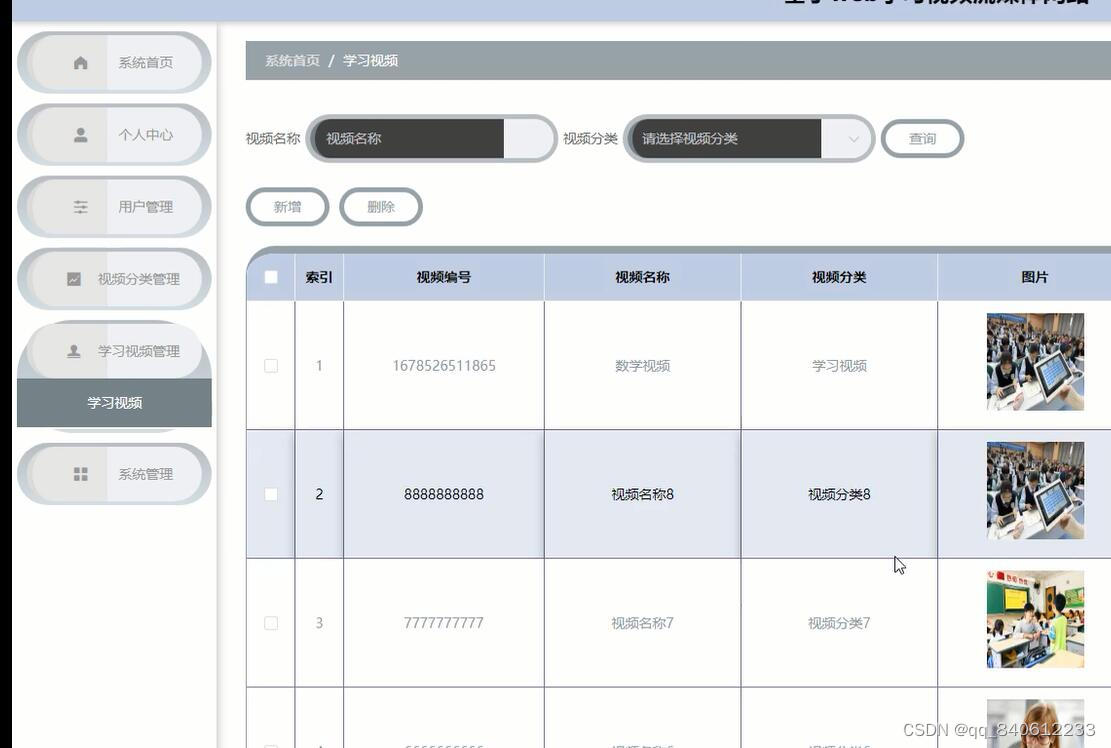
(3) 增加/删除功能描述
上传者可以对列表中的学习视频进行增加、删除操作,也可以在添加时在描述框内添加相应的学习视频描述。
(4) 注册/登录功能描述
用户可以在登录界面点击注册,输入相应的信息注册,信息会保存在服务器数据库中,下次再登录界面就可以实现登录操作。
课题所采用的的研究手段
(1)本系统用web、vue技术栈来编写视频流媒体网站平台系统 。
(2)数据库用mysql来连接系统。
(3)前端借助Element-ui组件库,后台借助于NOde.js以及Apifox进行接口调试
11-28
 2249
2249
 2249
2249
11-22
 1727
1727
 1727
1727
“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








