以前做毕业设计的时候老想找一些不掺杂后端代码的前端模板。
可是下载下来,不是php就是python后台的。看又看不懂,想换语言就必须先把里面的后台代码拿掉。
就很像买了个精装的二手房,白白多花了砸墙钱。
就比如,想做个带菜单的手机网页模板,一下载下一大堆。我只是想要一个简单单纯的html模板而已啊,亲!!
就比如这个(其实,什么主题无所谓)的纯html模板就很nice。

打开文件夹就只看到一个index.html文件以及一些必要的js,css,img这些个文件。稍微改改就能复用,用来做些个个人博客,课程作业什么的岂不是美滋滋。
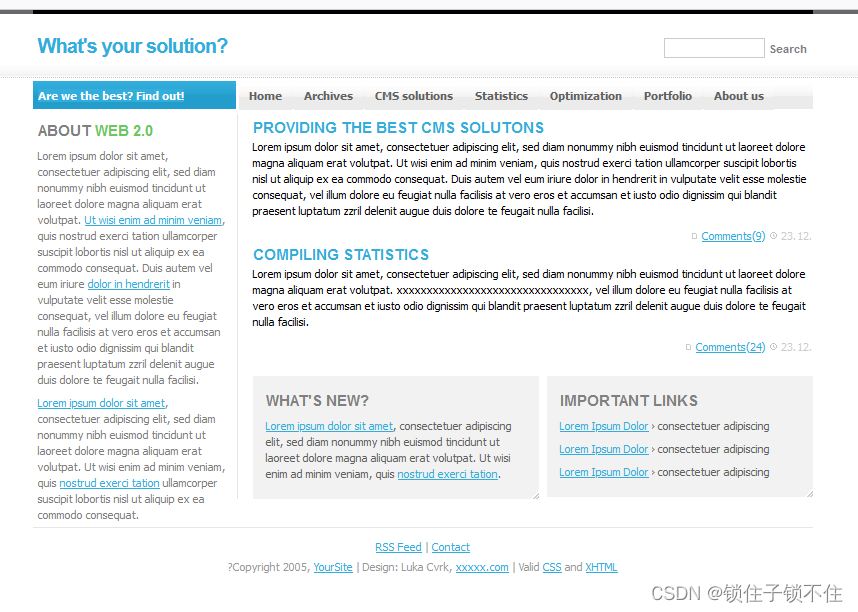
页面是这样婶儿的:

就很丝滑。
就很nice。
就很基础。
就很简单。
那么,我们简单看一下html代码把。看看麻雀虽小五脏俱全的这么个功能的文件到底是怎么写出来的。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="Description" content="Information architecture, Web Design, Web Standards" />
<meta name="Keywords" content="your, keywords" />
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta name="Distribution" content="Global" />
<meta name="Author" content="Luka Cvrk (www.xxxxx.com)" />
<meta name="Robots" content="index,follow" />
<link rel="stylesheet" type="text/css" href="images/style.css" />
<title>What's your solution?</title>
</head>
<body>
<div id="content">
<div class="header">
<div class="searchform">
<form method="post" class="search" action="#" />
<p><input name="search_query" class="text" type="text" />
<input name="search" class="searchbutton" value="Search" type="submit" /></p>
</div>
<h1><a href="#">What's your solution?</a></h1>
</div>
<div class="subheader">
<div class="subheader_right">
<a href="#">Home</a><a href="#">Archives</a><a href="#">CMS solutions</a><a href="#">Statistics</a><a href="#">Optimization</a><a href="#">Portfolio</a><a href="#">About us</a>
</div>
<div class="subheader_left">
<a href="#">Are we the best? Find out!</a>
</div>
</div>
<div class="right">
<div class="info">
<a class="info" href="#nogo">PROVIDING THE BEST CMS SOLUTONS<span class="infobox">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat.</span></a>
</div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<p class="date"><img src="images/comment.gif" alt="" /> <a href="#">Comments(9)</a> <img src="images/timeicon.gif" alt="" /> 23.12.</p>
<div class="info">
<a class="info" href="#nogo">COMPILING STATISTICS<span class="infobox">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat.</span></a>
</div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<p class="date"><img src="images/comment.gif" alt="" /> <a href="#">Comments(24)</a> <img src="images/timeicon.gif" alt="" /> 23.12.</p>
<div class="line"></div>
<div class="right_left">
<h2>WHAT's NEW?</h2>
<p><a href="#">Lorem ipsum dolor sit amet</a>, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis <a href="#">nostrud exerci tation</a>.</p>
</div>
<div class="right_right">
<h2>Important links</h2>
<p><a href="#">Lorem Ipsum Dolor</a> <img src="images/arrow.gif" alt="" /> consectetuer adipiscing</p>
<p><a href="#">Lorem Ipsum Dolor</a> <img src="images/arrow.gif" alt="" /> consectetuer adipiscing</p>
<p><a href="#">Lorem Ipsum Dolor</a> <img src="images/arrow.gif" alt="" /> consectetuer adipiscing</p>
</div>
</div>
<div class="left">
<h2>About <a href="#">web 2.0</a></h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. <a href="#">Ut wisi enim ad minim veniam</a>, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure <a href="#">dolor in hendrerit</a> in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<p><a href="#">Lorem ipsum dolor sit amet</a>, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis <a href="#">nostrud exerci tation</a> ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p>
</div>
<div class="footer">
<p><a href="#">RSS Feed</a> | <a href="#">Contact</a></p>
<p>?Copyright 2005, <a href="#">YourSite</a> | Design: Luka Cvrk, <a title="Awsome Web Templates" href="http://www.xxxxx.com/">xxxxx.com</a> | Valid <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a> and <a href="http://validator.w3.org/check?uri=referer">XHTML</a></p>
</div>
</div>
</body>
</html>那么,在哪里可以搞到源代码呢?

这么巧,我这里就有一套,有兴趣的小伙伴可以整一整呦。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓























 7135
7135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










