<!DOCTYPE html>
<html>
<head>
<title>form智能表单</title>
<meta charset="utf-8">
</head>
<body>
<!--html5中表单和表单项无需嵌套-->
<form id="register" method="post" action="http://www.baidu.com"></form>
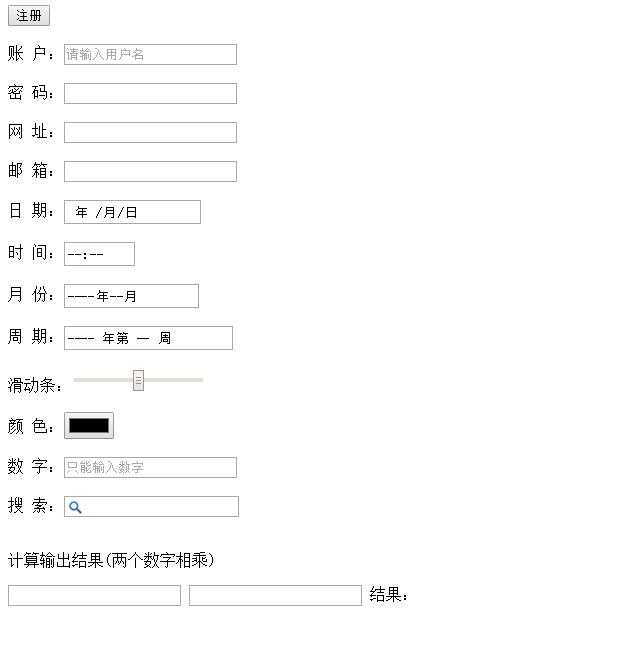
<input type="submit" value="注册" form="register"><br/><br/>
账 户:<input type="text" placeholder="请输入用户名" form="register"><br/><br/>
密 码:<input type="password" form="register"><br/><br/>
网 址:<input type="url" value="" form="register"><br/><br/>
邮 箱:<input type="email" value="" form="register"><br/><br/>
日 期:<input type="date" value="" form="register"><br/><br/>
时 间:<input type="time" value="" form="register"><br/><br/>
月 份:<input type="month" value="" form="register"><br/><br/>
周 期:<input type="week" value="" form="register"><br/><br/>
滑动条:<input type="range" max="4" form="register" step="2"><br/><br/>
颜 色:<input type="color" form="register"><br/><br/>
数 字:<input type="number" form="register" placeholder="只能输入数字"><br/><br/>
搜 索:<input type="search" form="register" results="n" list="sousuo" >
<!--智能提示菜单-->
<datalist id="sousuo">
<optgroup>
<option>歌舞青春</option>
<option>舞动奇迹</option>
<option>我是歌手</option>
</optgroup>
</datalist>
<br/><br/>
<p>计算输出结果(两个数字相乘)</p>
<form oninput="result.value=parseInt(number_1.value)*parseInt(number_2.value)">
<input type="text" name="number_1">
<input type="text" name="number_2">
结果:<output name="result"></output>
</form>
</body>
</html>运行结果:























 5963
5963

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








