背景:
之前基于B/S都是,都是浏览器和服务器进行交互但是,客户端发送请求,不仅仅是浏览器,有可能是安卓客户端,或者iOS客户端,给服务器发请求,服务器再转发页面给他们,他们解析会很费劲。为解决这个问题,服务器将有效的数据以json的形式返回给客户端,这样浏览器,安卓,iOS解析json都很方便。
项目应用:
将重要pageInfo分页数据,以json串的数据返回
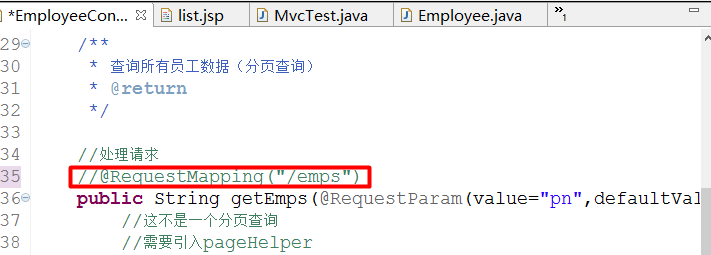
1.首先,注释掉emps
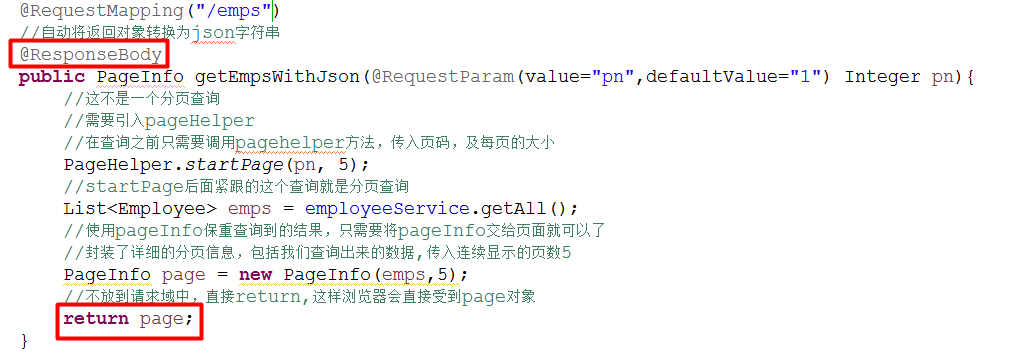
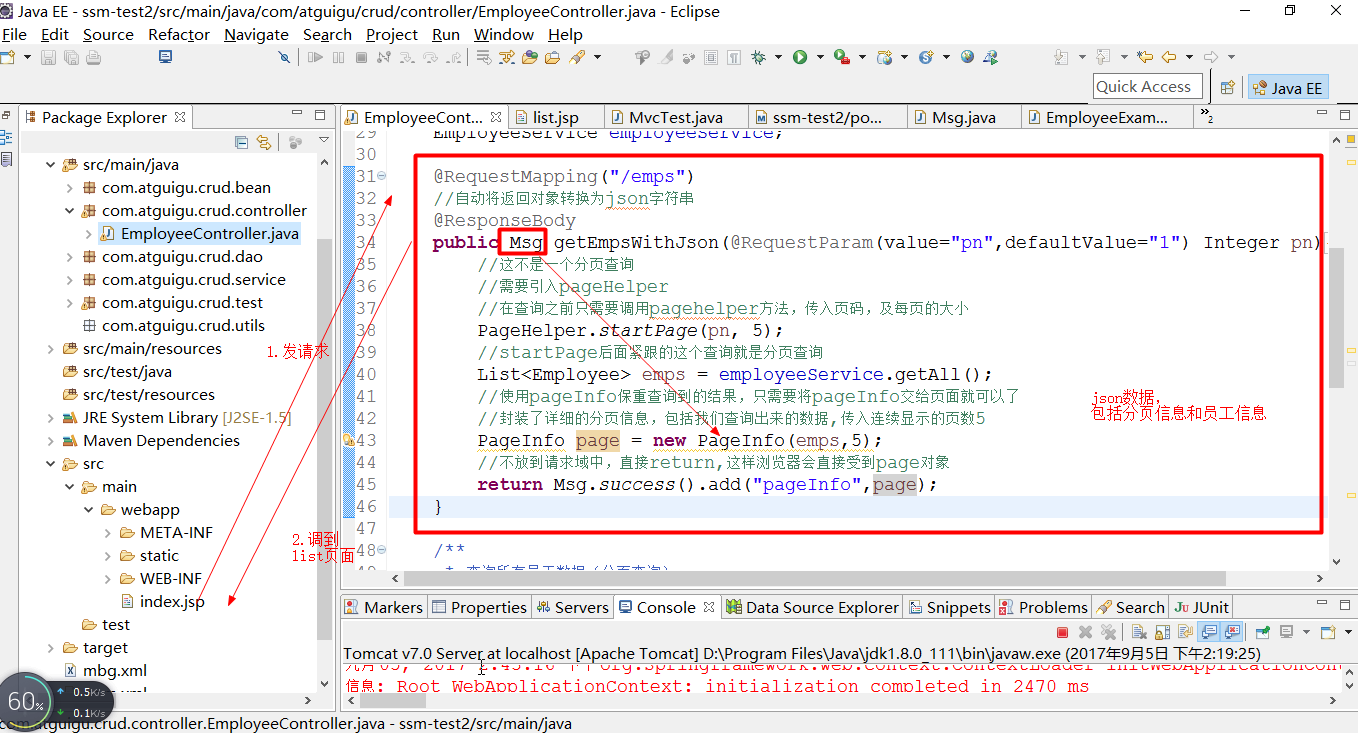
2.然后写一个新的方法来处理emps请求:
因为页面需要分页返回数据,所以方法中直接返回PageInfo对象,使用springmvc注解,@ResponseBody,可以自动把返回的对象,转换成json字符串
注意:ResponseBody能够正常工作,需要导入Jackson包,这个包负责将对象转换为json字符串
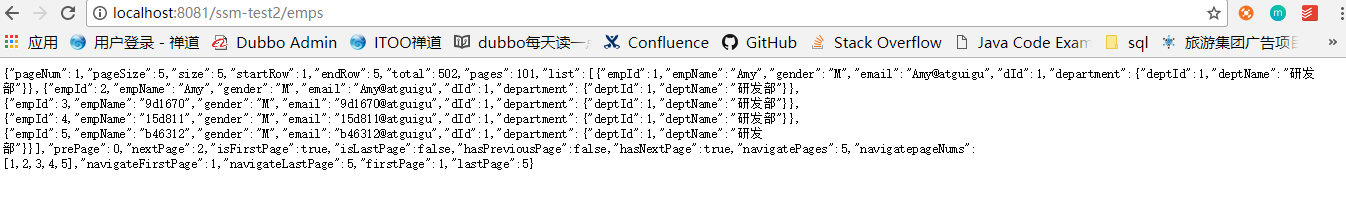
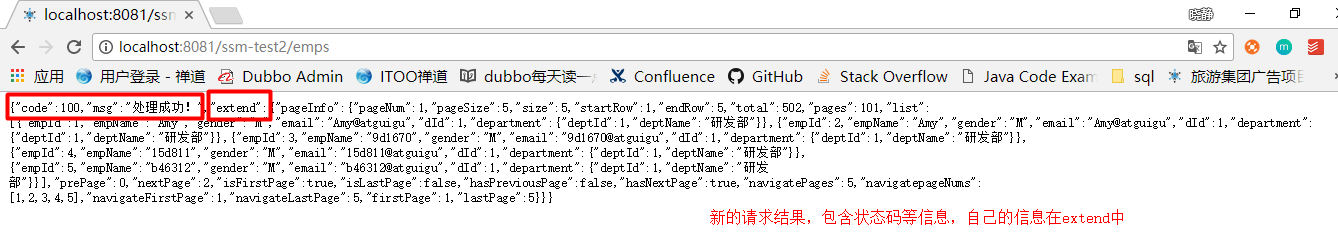
返回结果如下:
注意:这样返回的PageInfo结果有问题,不具备通用性,比如删除或修改添加时,执行完方法请求后,服务器到底是删除成功失败这些还是没有呢?
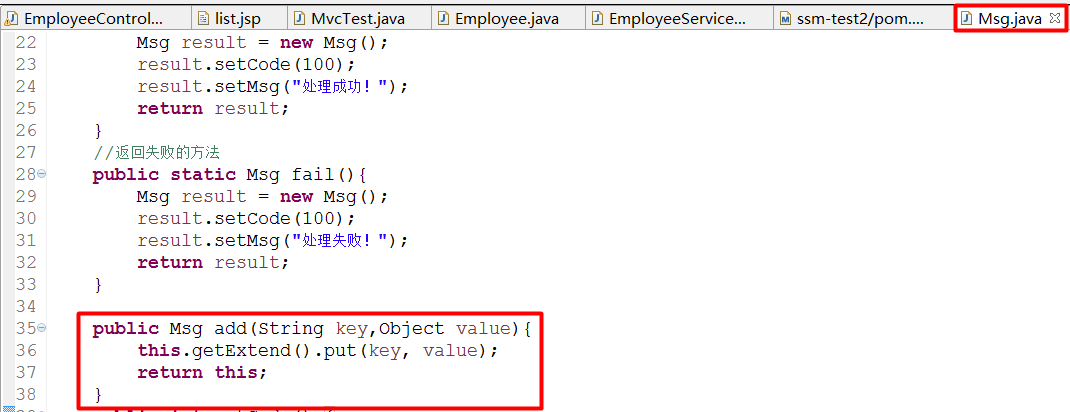
我们应该经常把这些状态信息通知给浏览器,需求一个通用的(具有状态请求信息的)。如下Msg.java:
package com.atguigu.crud.bean;
/**
* 通用的返回的类
* @author DXJ
*
*/
import java.util.HashMap;
import java.util.Map;
public class Msg {
//状态码 100 -成功 200 -失败
private int code;
//提示信息
private String msg;
//用户要返回给浏览器的数据
//为了设计通用,放到map中,包含了要返回的用户数据
private Map<String, Object> extend = new HashMap<String,Object>();
//返回成功的方法
public static Msg success(){
Msg result = new Msg();
result.setCode(100);
result.setMsg("处理成功!");
return result;
}
//返回失败的方法
public static Msg fail(){
Msg result = new Msg();
result.setCode(100);
result.setMsg("处理失败!");
return result;
}
public Msg add(String key,Object value){
this.getExtend().put(key, value);
return this;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Map<String, Object> getExtend() {
return extend;
}
public void setExtend(Map<String, Object> extend) {
this.extend = extend;
}
}
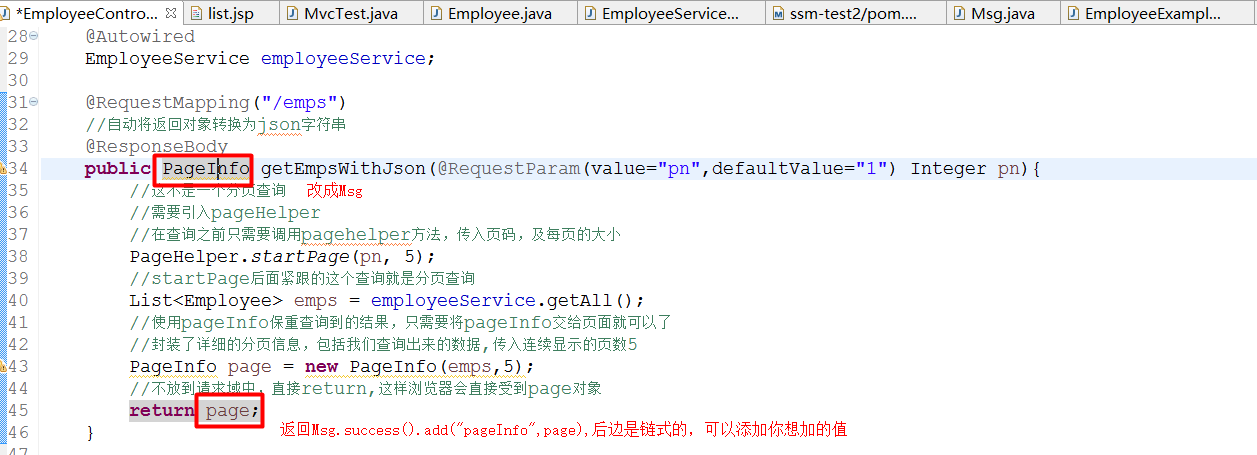
这样的话,在控制器,就可以直接返回Msg对象,就可以了,避免了PageInfo的局限性
需要在Msg中定义一个方法,要能链式操作,返回的还是Msg对象,添加方法 add(当前对象),这样的话返回的是Msg对象,具有一定的通用性。
以上是最重要解析的数据
3.接下来就从首页触发,发送ajax请求,拿到数据,把这些数据用js解析出来,使用DOM用增删改的形式,把这些数据显示出来
一开始是首页发请求后调到list页面
直接在首页发送请求,(将list.jsp页面信息复制到index.jsp中),简单修改一些分页信息显示
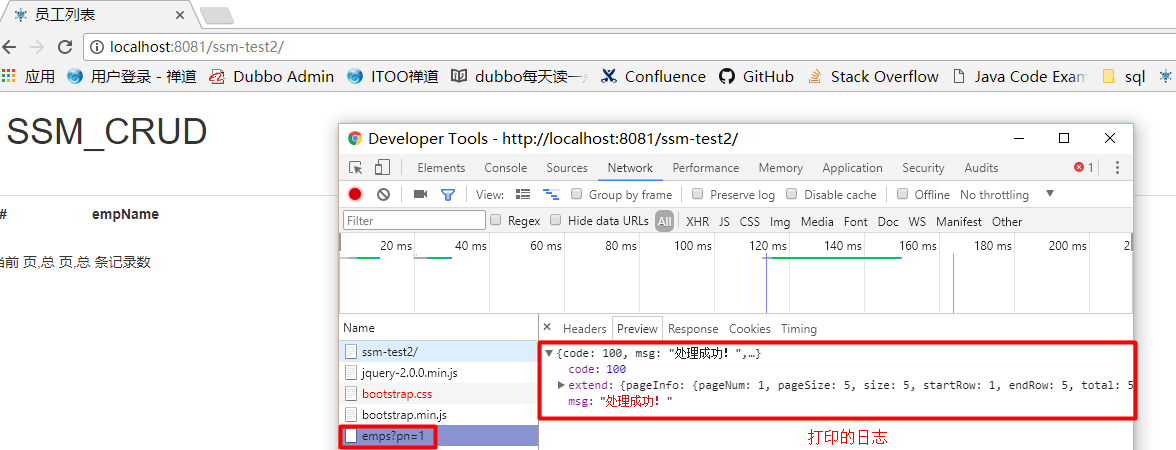
然后使用ajax发送请求
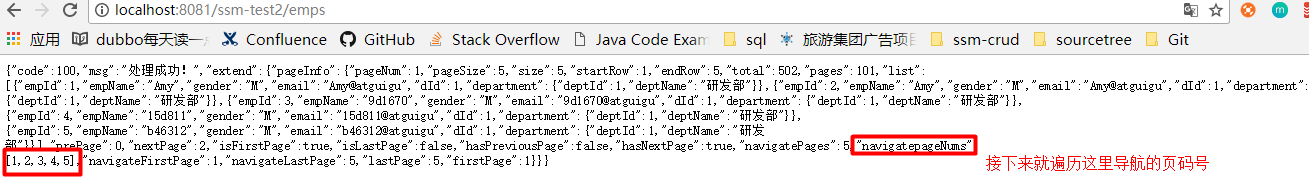
打印出的日志内容,返回的是处理成功等分页信息,之后只需解析这些数据就可以
4.注释掉console.log(result),请求成功后,要做的事情:
4.1.分页信息和员工数据都拿到了,需要在页面解析并显示
在返回值extend里的pageInfo信息中的list属性,list中是所有的员工数据
不可能使用alert显示,需要将信息显示到表格中
此时构建每一行员工的tr,
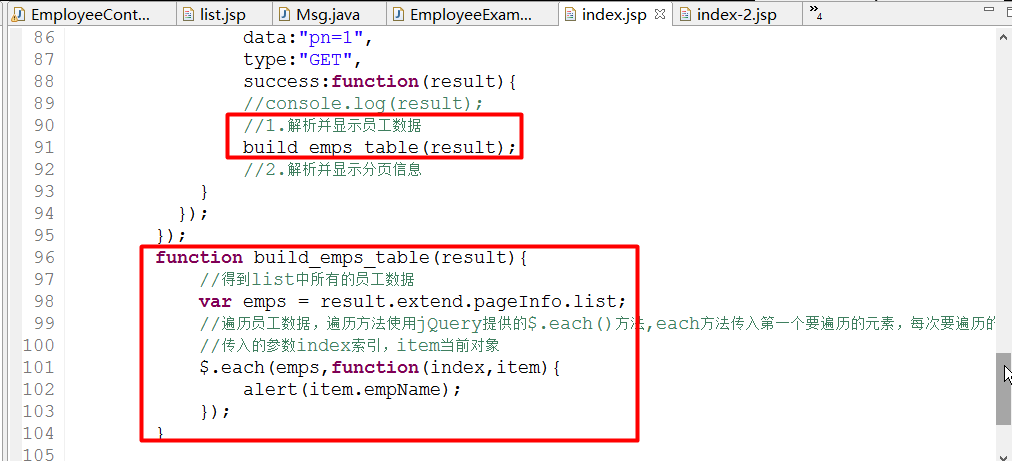
function build_emps_table(result){
//清空table 表格
//emps_table tbody
$("#emps_table tbody").empty();
//得到list中所有的员工数据
var emps = result.extend.pageInfo.list;
//遍历员工数据,遍历方法使用jQuery提供的$.each()方法,each方法传入第一个要遍历的元素,每次要遍历的回调函数就是那个function
//传入的参数index索引,item当前对象
$.each(emps,function(index,item){
//alert(item.empName);
//使用jQuery创建tr标签,并添加内容
var empIdTd = $("<td></td>").append(item.empId);
var empNameTd = $("<td></td>").append(item.empName);
//var gender = item.gender=='M'?"男":"女";
var genderTd = $("<td></td>").append(item.gender=='M'?"男":"女");
var emailTd = $("<td></td>").append(item.email);
var deptNameTd = $("<td></td>").append(item.department.deptName);
/* <button class="btn btn-primary btn-sm">
<span class="glyphicon glyph icon-pencil"></span>
编辑</button> */
var editBtn=$("<button></button>").addClass("btn btn-primary btn-sm edit_btn")
.append($("<span></span>").addClass("glyphicon glyph icon-pencil")).append("编辑");
var delBtn=$("<button></button>").addClass("btn btn-danger btn-sm")
.append($("<span></span>").addClass("glyphicon glyphicon-trash")).append("删除");
var btnTd = $("<td></td>").append(editBtn).append(" ").append(delBtn);
//append方法执行完成以后还是返回原来的元素
$("<tr></tr>").append(empIdTd).append(empNameTd)
.append(genderTd)
.append(emailTd)
.append(deptNameTd)
.append(btnTd)
.appendTo("#emps_table tbody");
});
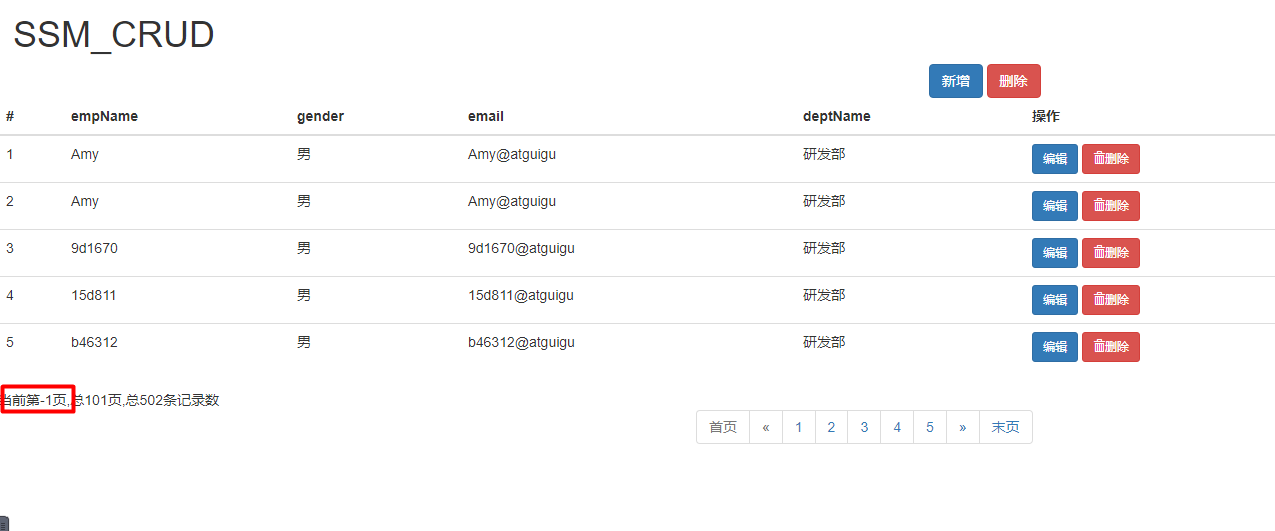
接下来是分页信息和分页条的显示
设置不能点击跳转,就对该属性写一个#,现在ajax绑定单击事件,发生点击之后再发ajax发送请求查数据。
首页的li如下:
遍历每一个元素,遍历的每一个回调函数,可以传两个参数,index是索引,item是当前元素
//1,2,3遍历给ul中添加页码提示
$.each(result.extend.pageInfo.navigatepageNums,function(index,item){
var numLi = $("<li></li>").append($("<a></a>").append(item));
//如果当前页码item就是result中pageNum的页码
if(result.extend.pageInfo.pageNum == item){
//应该添加一个活动标识
numLi.addClass("active");
}
numLi.click(function(){
to_page(item);
})
ul.append(numLi);
});
注意,有没有上一页和下一页的时候,应该不能点。
当点击某一页时,应该查对应某一页的数据,也是发送ajax请求,由于都一样,所以把ajax请求统一抽取为一个方法,function to _page(pn),跳转到哪一页,并传入页码号,以跳到指定的页码号。
因为是页面无刷新,每次拿到数据的话都是往页面append的,所以之前的数据都还在,
会出现下方问题:
需要清空及构建员工数据的table之前要先清空
$("#emps_table tbody").empty();
$("#page_info_area").empty();
$("#page_nav_area").empty();构建元素之后为元素添加点击翻页的事件
//构建元素
var firstPageLi = $("<li></li>").append($("<a></a>").append("首页").attr("href","#"));
var prePageLi = $("<li></li>").append($("<a></a>").append("«"));
if(result.extend.pageInfo.hasPreviousPage == false){
firstPageLi.addClass("disabled");
prePageLi.addClass("disabled");
}else{
//为元素添加点击翻页的事件
firstPageLi.click(function(){
to_page(1);
});
prePageLi.click(function(){
to_page(result.extend.pageInfo.pageNum - 1);
});
}
var nextPageLi = $("<li></li>").append($("<a></a>").append("»"));
var lastPageLi = $("<li></li>").append($("<a></a>").append("末页").attr("href", "#"));
if(result.extend.pageInfo.hasNextPage == false){
nextPageLi.addClass("disabled");
lastPageLi.addClass("disabled");
}else{
//为元素添加点击翻页的事件
nextPageLi.click(function(){
to_page(result.extend.pageInfo.pageNum + 1);
});
lastPageLi.click(function(){
to_page(result.extend.pageInfo.pages);
});
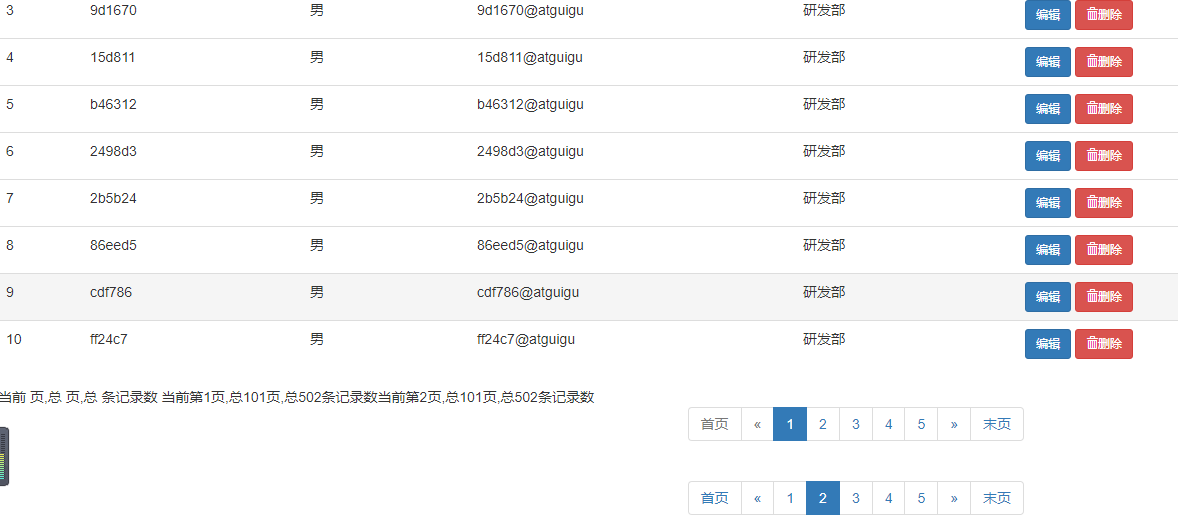
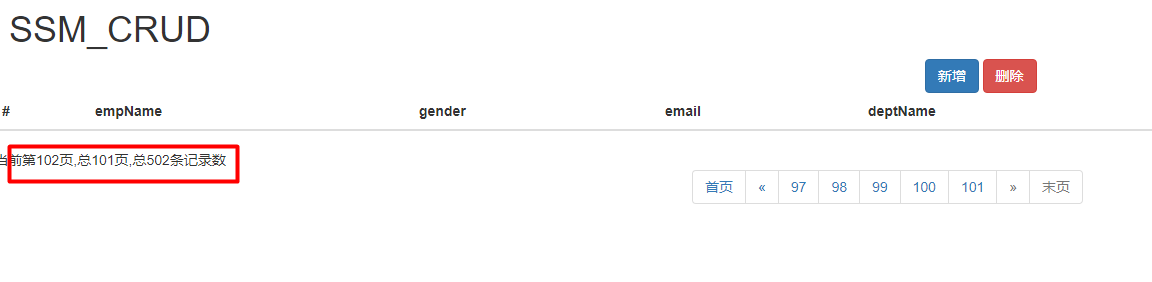
}做好上述点击翻页事件后,会出现如下问题
页码还会超过总页码,
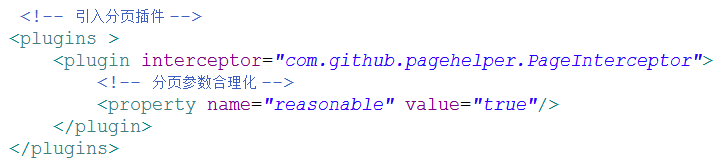
只需要在mybatis-config中设置reasonable属性为true即可,这样就不会超过总页码,就只查到最后一页。






































 1682
1682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








