1. Shortcuts简介
1.1 什么是Shortcuts文件?
Shortcuts文件是Chromium浏览器中用于存储用户创建的快捷方式信息的一个重要文件。每当用户在浏览器中创建快捷方式时,这些信息都会被记录在Shortcuts文件中。通过这些记录,用户可以方便地快速访问常用网站,提高浏览效率。
1.2 Shortcuts文件的用途和重要性
- 快速访问常用网站:用户可以通过快捷方式快速打开常用网站,省去手动输入网址的麻烦。
- 提高浏览效率:通过快捷方式,用户可以更高效地管理和访问常用网站,提升浏览体验。
- 个性化服务:快捷方式可以根据用户的使用习惯进行个性化设置,提供更贴合用户需求的浏览服务。
2. Chromium中的Shortcuts文件
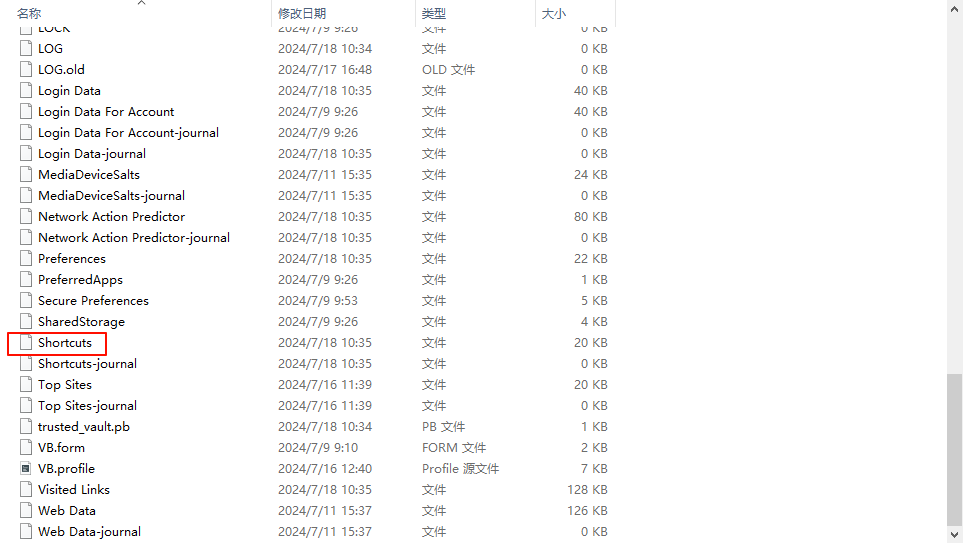
2.1 Shortcuts文件存放位置
在Chromium浏览器中,Shortcuts文件以SQLite数据库的形式存储在用户数据文件夹下。具体路径因操作系统而异,例如:
- Windows:
%LocalAppData%\Google\Chrome\User Data\Default\Shortcuts - macOS:
~/Library/Application Support/Google/Chrome/Default/Shortcuts - Linux:
~/.config/google-chrome/Default/Shortcuts
值得注意的是,如果你使用了多个用户配置文件,每个配置文件都会有自己独立的Shortcuts文件。

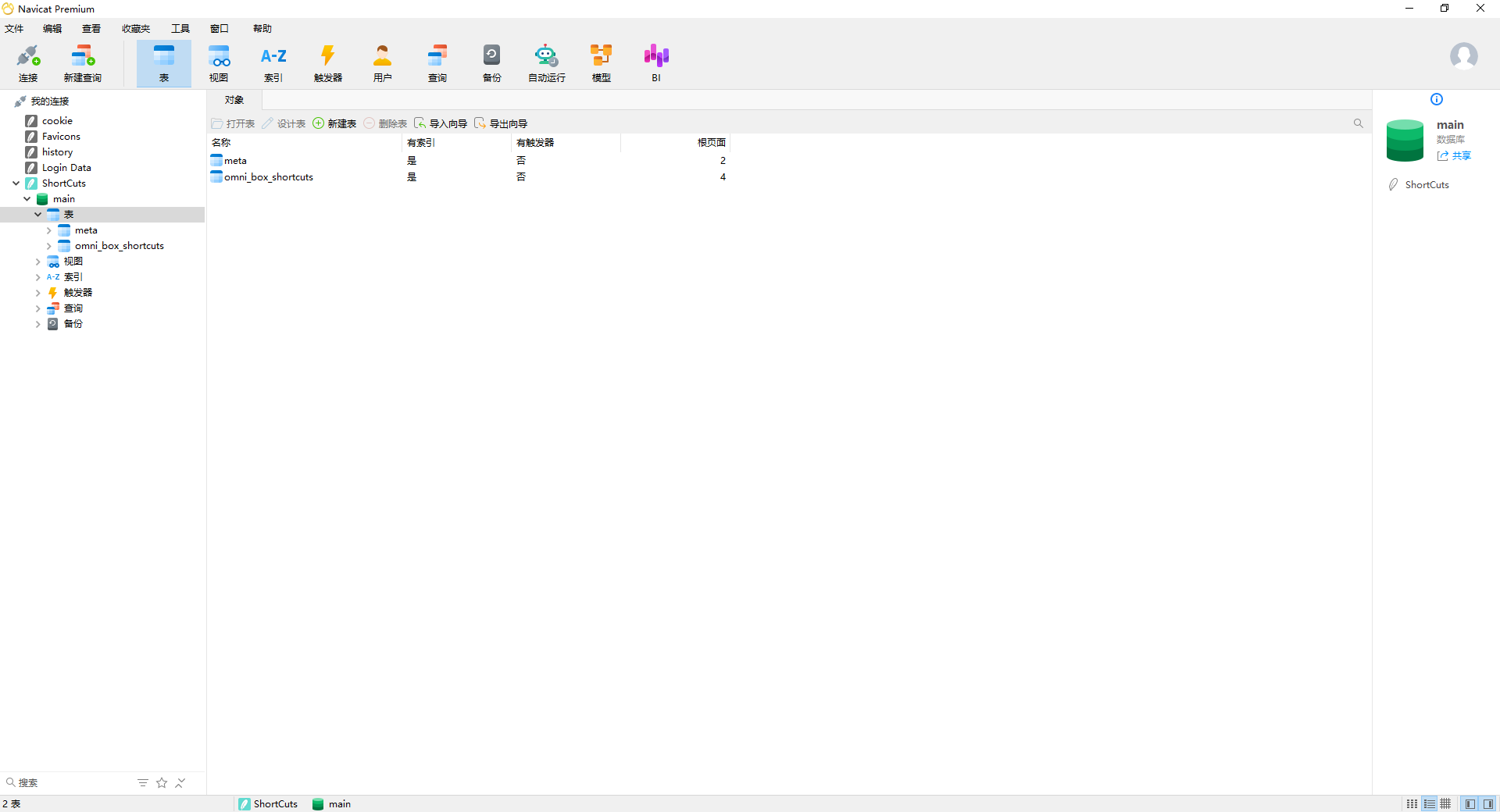
2.2 SQLite数据库结构
Shortcuts文件实际上是一个SQLite数据库,其中包含了多个表,用于存储不同类型的快捷方式信息。最主要的几个表是:
- shortcuts:存储了每个创建的快捷方式的具体信息,如快捷方式名称、URL等。
- meta:存储了数据库的元数据和版本信息。
通过SQL查询,我们可以方便地读取、添加、更新和删除Shortcuts数据。

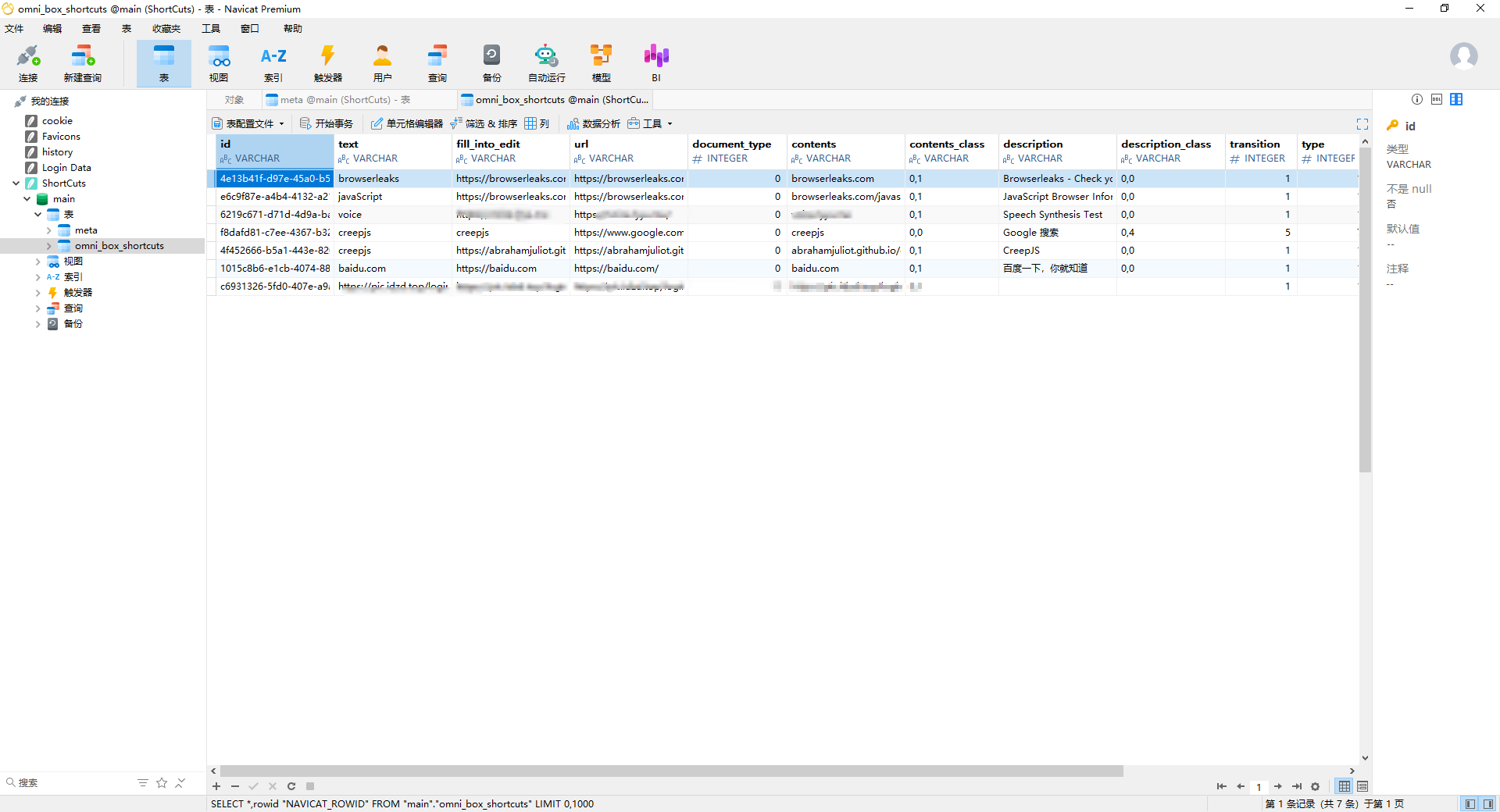
2.3 shortcuts表的字段解析
使用Navicat打开Shortcuts文件,分析一下其结构。

下面是shortcuts表中各个字段的含义:
- id:每条记录的唯一标识符。
- text:快捷方式的名称。
- url:快捷方式指向的网页URL。
- last_accessed:最后一次访问时间,以UNIX时间戳表示。
- number_of_hits:快捷方式的使用次数。
3. Chromium的Shortcuts管理机制
3.1 快捷方式的创建和存储
每当用户在浏览器中创建快捷方式时,Chromium会将这些信息记录在Shortcuts文件中。具体过程如下:
- 记录快捷方式信息:将快捷方式的名称、URL等信息存储在shortcuts表中。
- 更新统计数据:更新相关的统计数据,如记录创建时间、使用次数等。
3.2 快捷方式的查询和访问
用户在浏览器中访问快捷方式时,浏览器可以快速打开对应的网站。具体过程如下:
- 查询数据库:浏览器会通过SQL查询,从Shortcuts文件中读取对应快捷方式的信息。
- 打开网站:根据读取到的URL,浏览器会自动打开对应的网站。
3.3 快捷方式的删除和管理
用户可以通过浏览器的快捷方式管理功能,删除不需要的快捷方式。具体过程如下:
- 选择要删除的记录:用户在快捷方式管理页面上选择要删除的记录。
- 删除数据库记录:浏览器会通过SQL删除操作,从Shortcuts文件中删除选中的记录。
- 更新统计数据:更新相关的统计数据,如记录创建时间、使用次数等。
通过以上机制,Chromium能够高效地管理和保护用户的快捷方式信息,同时提供灵活的删除和管理功能,帮助用户维护快捷方式的安全和隐私。
4.结语
通过本文的探讨,我们对Chromium浏览器中的Shortcuts文件有了更深入的认识。我们了解了Shortcuts文件在记录和管理用户快捷方式信息中的重要作用,以及其在快速访问和提高浏览效率中的广泛应用。
我们详细分析了Shortcuts文件的存储位置和SQLite数据库结构,了解了shortcuts表和字段的具体含义。通过这些信息,我们可以更好地读取、管理和保护快捷方式数据。此外,我们还探讨了Chromium的Shortcuts管理机制,包括快捷方式的创建、查询、访问和删除等方面的内容。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








