what?
javascript库
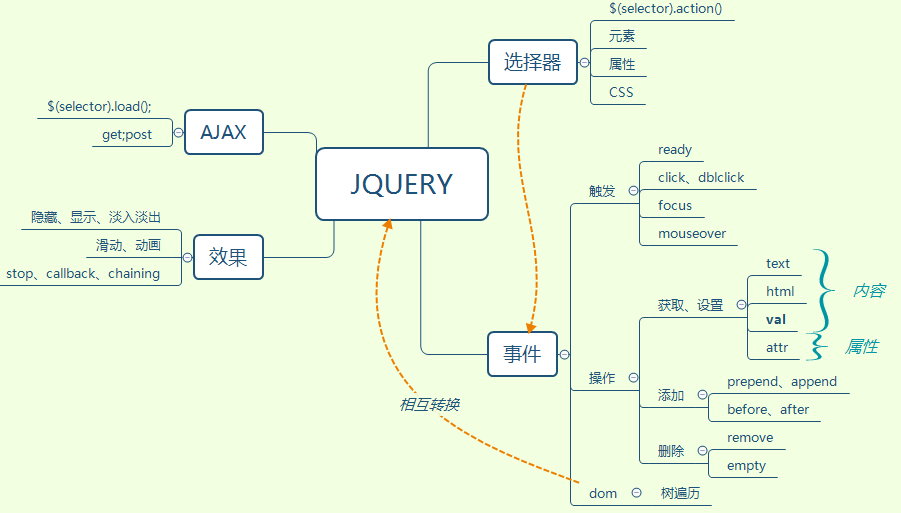
why?(能干什么)
HTML的元素选取和操作、事件函数、DOM遍历和修改
css操作
JS特效和动画
AJAX
Utilities
How?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落</p>
<p id="test">这是另外一个段落</p>
<button>点我</button>
</body>
</html>
安装的2种方式
1从官网下载jquery库
2从CDN中载入jquery,如从Google中加载jQuery
常用的事件方法
1、$(document).ready()
允许我们在文档完全加载完后执行函数
2、click()
当按钮点击事件被触发时会调用一个函数
3、dblclick()
双击时触发事件
4、mouseenter()
当鼠标指针穿过元素时,触发事件
5、mouseleave()
离开时触发事件
6、mousedown()、mouseup()
7、hover()
模拟光标悬停事件,会出现网页提示
8、focus()
获得焦点。比如获得焦点后文本框变色
9、blur()
从焦点离开时。比如不是焦点时变为原来的颜色
小结
多想想为什么。学习就需有一种不仅知其所然,还要知其所以然的态度


























 148
148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










