css3动画-animation
animation 属性是 8 个属性的简写:

你是否被gif loading加载太慢或有锯齿而感到困扰?
项目中,当页面内容或图片比较多或在加载一些比较大的数据接口的时候,加载时间会比较长,此时可能出现页面白屏的情况,用户体验较差。为了让用户会有一个等待的效果,会在加载成功前显示一个 loading 来过渡,当页面完全加载完后,让 loading 消失即可。
loading 可以用 gif loading 显示,但是,优雅的前端工程师觉得这样又多了一个请求和有时候也会加载太慢,于是,他奇思妙想,觉得可以用纯 css loading 来达到效果。

<div class="box">
<div class="loader">
<div class="loading-1">
<i></i>
</div>
</div>
<div class="loader">
<div class="loading-2">
<i></i><i></i><i></i><i></i><i></i>
</div>
</div>
<div class="loader">
<div class="loading-3">
<i></i><i></i><i></i><i></i><i></i><i></i><i></i><i></i>
</div>
</div>
</div>
关键的css样式
.loading-1{width:35px;height:35px;position:relative}
@-webkit-keyframes loading-1{
0%{transform:rotate(0)}
50%{transform:rotate(180deg)}
100%{transform:rotate(360deg)}
}
.loading-1 i{display:block;width:100%;height:100%;border-radius:50%;background:linear-gradient(transparent 0,transparent 70%,#333 30%,#333 100%);-webkit-animation:loading-1 .6s linear 0s infinite}
@-webkit-keyframes loading-2{
0%{transform:scale(1)}
50%{transform:scale(.4)}
100%{transform:scale(1)}
}
.loading-2 i{display:inline-block;width:4px;height:35px;margin:0 2px;background:#333;border-radius:2px;-webkit-animation:loading-2 1s ease-in .1s infinite}
.loading-2 i:nth-child(1){-webkit-animation:loading-2 1s ease-in .1s infinite}
.loading-2 i:nth-child(2){-webkit-animation:loading-2 1s ease-in .2s infinite}
.loading-2 i:nth-child(3){-webkit-animation:loading-2 1s ease-in .3s infinite}
.loading-2 i:nth-child(4){-webkit-animation:loading-2 1s ease-in .4s infinite}
.loading-2 i:nth-child(5){-webkit-animation:loading-2 1s ease-in .5s infinite}
@-webkit-keyframes loading-3{
50%{transform:scale(.4);opacity:.3}
100%{transform:scale(1);opacity:1}
}
.loading-3{position:relative}
.loading-3 i{display:block;width:15px;height:15px;border-radius:50%;position:absolute;background:#333}
.loading-3 i:nth-child(1){top:25px;left:0;-webkit-animation:loading-3 1s ease 0s infinite}
.loading-3 i:nth-child(2){top:17px;left:17px;-webkit-animation:loading-3 1s ease .12s infinite}
.loading-3 i:nth-child(3){top:0;left:25px;-webkit-animation:loading-3 1s ease .24s infinite}
.loading-3 i:nth-child(4){top:-17px;left:17px;-webkit-animation:loading-3 1s ease .36s infinite}
.loading-3 i:nth-child(5){top:-25px;left:0;-webkit-animation:loading-3 1s ease .48s infinite}
.loading-3 i:nth-child(6){top:-17px;left:-17px;-webkit-animation:loading-3 1s ease .6s infinite}
.loading-3 i:nth-child(7){top:0;left:-25px;-webkit-animation:loading-3 1s ease .72s infinite}
.loading-3 i:nth-child(8){top:17px;left:-17px;-webkit-animation:loading-3 1s ease .84s infinite}
上面例子,主要通过 css animation 设置不同时间段的 animation-delay 来延迟展示效果,再通过设置 animation-iteration-count 为 infinite 来进行无限的转动,展示出 loading 的效果,给人有一种在等待的过程;代码非常简洁实用,我们可以根据项目需要,开发出适用于项目的 loading。
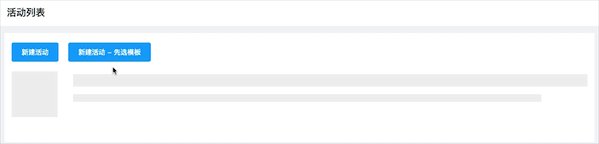
骨架屏:一个比loading更加优雅的加载
据研究,用户大概会在 200ms 内获取到界面的具体关注点,为了优化首屏渲染时间这个指标,减少白屏时间,在数据获取或页面加载完成之前,给用户首先展现骨架屏,骨架屏的样式、布局和真实数据渲染的页面保持一致,这样用户在骨架屏中获取到关注点,并能够预知页面什么地方将要展示文字什么地方展示图片,这样也就能够将关注焦点移到感兴趣的位置。下面是完全通过 HTML 和 CSS 手写的就是在项目中通过简单的模拟骨架屏,来达到数据未请求到数据前的过渡。

<div class="skeleton-wrap">
<div class="skeleton">
<div class="left-right item"></div>
<div class="line-zero item"></div>
<div class="line-one item"></div>
<div class="line-two item"></div>
<div class="line-three item"></div>
</div>
</div>
关键css代码
.skeleton-wrap {
box-sizing: border-box;
height: 8rem;
background-color: #fff;
padding: 0;
.skeleton {
height: 6rem;
box-sizing: border-box;
position: relative;
animation-duration: 1s;
animation-fill-mode: forwards;
animation-iteration-count: infinite;
animation-name: placeHolderShimmer;
animation-timing-function: linear;
background: linear-gradient(to right, #eeeeee, #dddddd 10%, #eeeeee 30%);
background-size: 400% 400%;
.item {position: absolute;}
.left-right {height: 6rem;width: 2rem;top: 0;left: 6rem;background-color: #fff;}
.line-zero {height: 0.4rem;width: calc(100% - 8rem);background-color: #fff;left: 8rem;top: 0;}
.line-one {height: 1rem;width: calc(100% - 8rem);background-color: #fff;left: 8rem;top: 2rem;}
.line-two {height: 1rem;width: 6rem;background-color: #fff;top: 3rem;right: 0rem;}
.line-three {width: calc(100% - 8rem);height: 2rem;background-color: #fff;bottom: 0;right: 0;}
}
}
@keyframes placeHolderShimmer {
0% {background-position: 100% 50%;}
100% {background-position: 0 50%;}
}
上面例子,通过拉伸背景图片 background-position,动态 animation 设置背景定位百分比,改变背景定位,从而计算得到图片相对容器的不同偏移值,以此实现了动画的效果。
background-size: 400% 400%;
这里给 background-position 属性设置了两个值,第一个值代表水平位置相对容器的偏移,第二个代表垂直位置相对容器的偏移。
使用百分比设置 background-position 值时,它会执行一个计算实际定位值公式 (container width - image width) * (position x%) = (x offset value),即容器和图片的宽度差乘上设置的百分比定位值,得到的结果就是实际的偏移值,将background-size 的宽度设置为 400% 的其中一个目的就是,这样就会和容器产生宽度差。
最后利用关键帧动画 keyframes,设置 background-position在 x坐标 的值从 100% 到 0%。
@keyframes placeHolderShimmer {
0% {background-position: 100% 50%;}
100% {background-position: 0 50%;}
}
假设容器的宽度是 100px,那么背景图片的宽度就是 400px,利用上边的公式,第一帧的动画中,背景图相对容器偏移的真实值是 (100px-400px)*100% = -300px 最后一帧实际偏移 (100px-400px)*0% = 0 动画的过程实际就是一个 3倍 容器宽的线性背景图片相对于容器的偏移从 -300px 到 0 的变化的过程。
纯css实现纸牌翻转抽奖,实用
平常活动专题中,产品经理会给我们提各种各样的需求,抽奖就是其中的一个主要功能,当然抽奖也分许多形式,纸牌翻转就是其中一个,看一下实际需求中用纯 css 实现的纸牌翻转效果(逻辑就是点击纸牌,请求后端接口,再根据返回的数据进行翻转显示)。

<div id="box" class="box viewport-flip">
<a href="javascript:;" class="list flip in"><div class="img img-before"></div></a>
<a href="javascript:;" class="list flip out"><div class="img img-back"></div></a>
</div>
关键css代码
.in{animation-timing-function:ease-out;animation-duration:350ms}
.out{animation-timing-function:ease-in;animation-duration:225ms}
.viewport-flip{-webkit-perspective:1000;perspective:1000;position:absolute}
.flip{backface-visibility:hidden;transform:translateX(0)}
.flip.out{transform:rotateY(-90deg) scale(.9);animation-name:flipouttoleft;animation-duration:175ms}
.flip.in{animation-name:flipintoright;animation-duration:225ms}
@keyframes flipouttoleft {
from {transform: rotateY(0);}
to {transform: rotateY(-90deg) scale(.9);}
}
@keyframes flipintoright {
from {transform: rotateY(90deg) scale(.9);}
to {transform: rotateY(0);}
}
纸牌翻转,通过 animation-name 来选择不同的 keyframes 规则:点击翻转的时候设置顶部的容器为 animation-name: flipouttoleft,底部的容器为 animation-name: flipintoright,来调用不同规则达到翻转抽奖效果;再次点击,则效果相反(可以相当于重新洗牌);纸牌翻转不仅可以用在抽奖,也可以用在一些内容介绍方面、翻书效果等等,可以根据项目需要,开发出适用于项目的效果。
**翻书效果:**就是做一个样式 .pape,再通过关键帧规则 keyframes,设置 rotateY 动画,如下代码所示:
@keyframes flip-to-left {
from {transform: rotateY(0);}
to {transform: rotateY(-180deg);}
}
.pape {
transform-origin: left center;
animation: flip-to-left 2s ease-in-out;
}
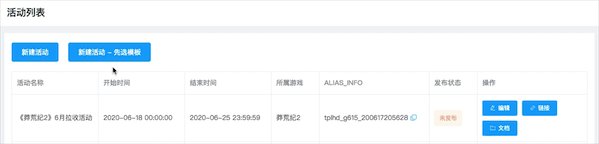
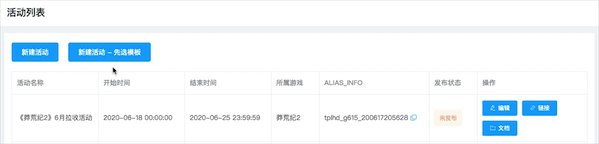
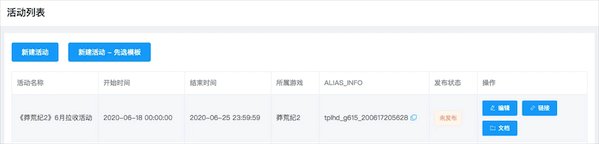
教你轻松使用css实现滚动列表
活动专题中经常有获奖列表名单的显示滚动等等,由于列表内容比较多,经常会用到滚动的方式来展示,看一下用纯 css 实现的滚动效果。

<div class="roll" id="roll">
<ul>
<li><span>06-09</span>[新闻]【重要公告】6月15日版本更新</li>
<li><span>05-28</span>[新闻]【合服公告】6月9日合服公告</li>
<li><span>05-25</span>[新闻]【重要公告】5月29日版本更新</li>
<li><span>05-24</span>[新闻]【合服公告】5月26日合服公告</li>
<li><span>05-24</span>[新闻]【合服公告】5月25日合服公告</li>
<li><span>05-14</span>[新闻]【重要公告】5月15日版本更新</li>
<li><span>05-12</span>[新闻]【合服公告】5月12日合服公告</li>
<li><span>05-11</span>[新闻]【合服公告】5月10日合服公告</li>
<li><span>06-09</span>[新闻]【重要公告】6月15日版本更新</li>
<li><span>05-28</span>[新闻]【合服公告】6月9日合服公告</li>
</ul>
</div>
关键css代码
.roll ul {
list-style: none;
animation: rollList 5s linear infinite;
}
@keyframes rollList {
0% {margin-top: 0;}
12.5% {margin-top: 0;}
25% {margin-top: -40px;}
37.5% {margin-top: -40px;}
50% {margin-top: -80px;}
62.5% {margin-top: -80px;}
75% {margin-top: -120px;}
87.5% {margin-top: -120px;}
100% {margin-top: -160px;}
}
既然我们可以用 css 来实现列表的滚动,那也就是可以用实现图片的轮播滚动,在移动端越来越普及的现在,几句 css 代码实现,通过设置 animation-iteration-count 为 infinite ,再设置 keyframes 规则,来达到图片轮播滚动的效果:
img {
animation: move 8s linear infinite normal;
animation-fill-mode: forwards;
}
@keyframes move {
0%{transform: translateX(0px);}
100%{transform: translateX(-2400px);}
}
一个【开始游戏】动画的时代变迁
石器时代,官网开始游戏的动画效果都是通过 flash 的方式来进行交互,美术大佬写 flash 动画交互,前端小哥提供跳转链接,感觉天衣无缝;但是,运营大佬说这个跳转链接要改一下,美术大佬又要重新改 flash,导致这中间的流程非常的繁琐。
flash 制作的开始游戏按钮,可维护性也比较差,也会增加页面内容的大小和请求,影响页面加载。
css3时代,人类在进步,技术也在进步。前端小哥一个人就可以包办一切,从内容到动画到跳转,一个简单的官网开始游戏的动画简直是信手拈来,稳稳的提高了效率。

<a class="start icon-start" href="#" target="_blank"><span></span></a>
关键css代码
.start:hover span{animation:linear icoBig 1.6s infinite;}
.start:hover span:after{opacity:.6;animation:linear icoBig2 1.6s infinite;}
@keyframes icoBig{
0%{transform:scale(1)}
20%{transform:scale(1.05)}
30%{transform:scale(.93)}
45%{transform:scale(1.04)}
60%{transform:scale(1)}
}
@keyframes icoBig2{
0%{transform:scale(1)}
20%{transform:scale(1.3);opacity:0}
100%{transform:scale(1);opacity:0}
}
so easy,上面这段代码实现了一个开始游戏按钮鼠标经过的动画效果;通过设置 过渡次数 animation-iteration-count 为 infinite(无限),过渡时间 animation-delay 为 1.6s,过渡方式 animation-timing-function 为 linear,再配合 keyframes 规则进行转换,在 hover 的时候触发效果。
纯div+css实现多功能又好玩的进度条
项目中我们可能会显示用户vip的晋升等级,或活动专题记录用户领取礼包的天数进度等等,都可以进度条来显示当前的进度。或者,上传图片的进度,下载图片的进,都会用到进度条。看一下用纯 css 的如何模拟进度条效果。
1、正常加载效果
使用 animation-fill-mode 设置为 forwards,再通过 keyframes 规则把动画状态设置到最后一帧的状态,让整个进度条达到 100%。

div {
height: 10px;border: 1px solid;
background: linear-gradient(rgb(0, 255, 157), #0ff);
background-repeat: no-repeat;
background-size: 0;
animation: move 2s linear forwards;
}
@keyframes move {
100% {background-size: 100%;}
}
2、延迟效果图
使用 animation-delay 设置延迟时间,延迟可以为负数,延迟表示动画仿佛开始前就已经运行过了那么长时间。
上述进度条例子,原动画用了 2s 是从 0% 加载到 100% 的。如果设置延迟为 -1s。这动画会从 50% 加载到 100%,仿佛已经运行了 1s 一样:

div {
height: 10px;border: 1px solid;
background: linear-gradient(#0ff, #0ff);
background-repeat: no-repeat;
background-size: 0;
animation: move 2s -1s linear forwards;
}
3、暂停效果图
css 动画是可以暂停的。属性 animation-play-state 表示动画播放状态,默认值 running 表示播放, paused 表示暂停(鼠标经过模拟暂停):

.div3 {
height: 10px;border: 1px solid;
background: linear-gradient(#0ff, #0ff);
background-repeat: no-repeat;
background-size: 0;
animation: move 2s linear forwards;
}
.div3:hover {
animation-play-state: paused;
}
@keyframes move {
100% {background-size: 100%;}
}
animation-play-state 还可以与负延迟一起实现特殊的效果,通过设置 --percent,来达到进度的显示,比如进度条插件:
.div4 {
height: 10px;border: 1px solid;
background: linear-gradient(#0ff, #0ff);
background-repeat: no-repeat;
background-size: 0;
animation: move 100s calc(var(--percent) * -1s) linear paused;
--percent: 30;
}
@keyframes move {
100% {background-size: 100%;}
}





















 4818
4818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








