某网站的后台信息管理的编辑器使用不是很灵活,同事推荐使用ueditor,然而在使用的过程中,遇到了一些问题,希望有遇到类似问题的童鞋少走写弯路
1.应用启动后,后台报错:
分析发现少jar包,童鞋们可以通过 ueditor官方下载 demo,将相应的jar包放到当前工程的libs目录下
2.点击图片上传按钮报页面找不到
修改ueditor.config.js文件 var URL = “/projectName/ueditor/”; 实则ueditor在项目中的相对路径

3.多图片在线预览,图片缩略图不显示
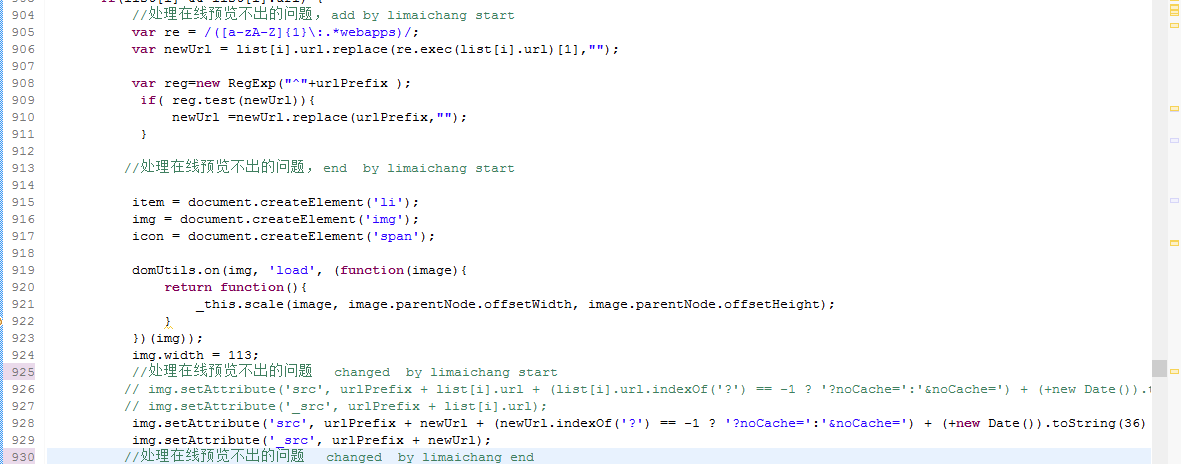
修改image.js中 pushData 方法,将包含webapps的路径使用正则表达式进行处理,同时除去当前的项目名称 ,并且将src和_src做了下修改

4.图片选择之后,报对象没有indexOf方法
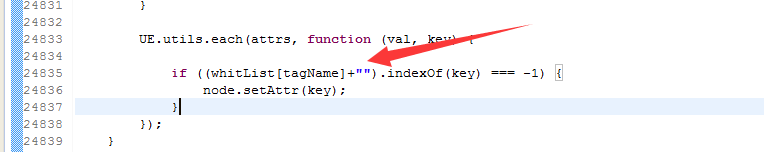
修改ueditor.all.js方法中,if (whitList[tagName].indexOf(key) === -1) 修改为 if ((whitList[tagName]+”“).indexOf(key) === -1)

5.使用360浏览器,有时候上传图片的时候没有预览图,调整一下浏览器兼容性就可以了






















 470
470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








