业务场景:想必在非vue情况下很多后台大多都在用百度的富文本,这不公司的一些老项目在迁移另一台服务器后就遇到了各式各样的奇怪问题,此文会总结汇总该插件的所有相关问题及修改方案,不断更新!
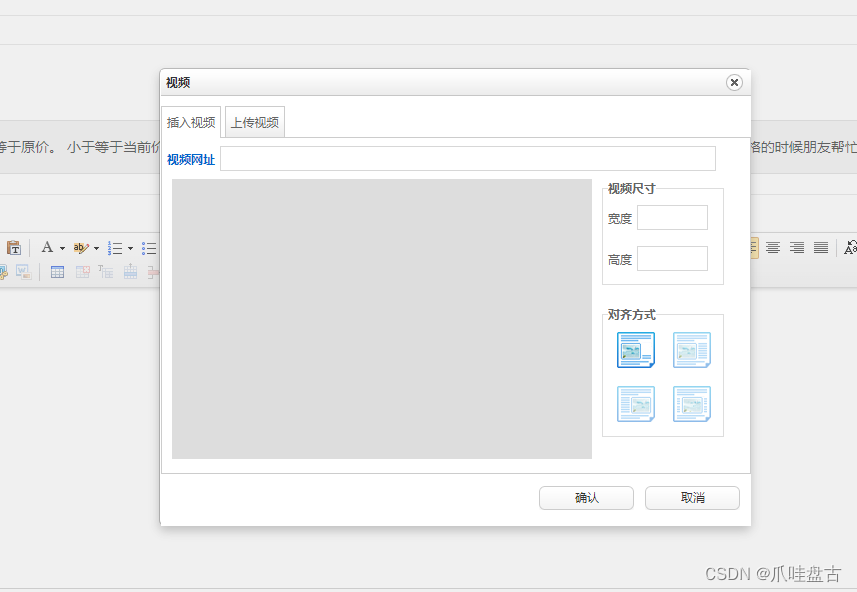
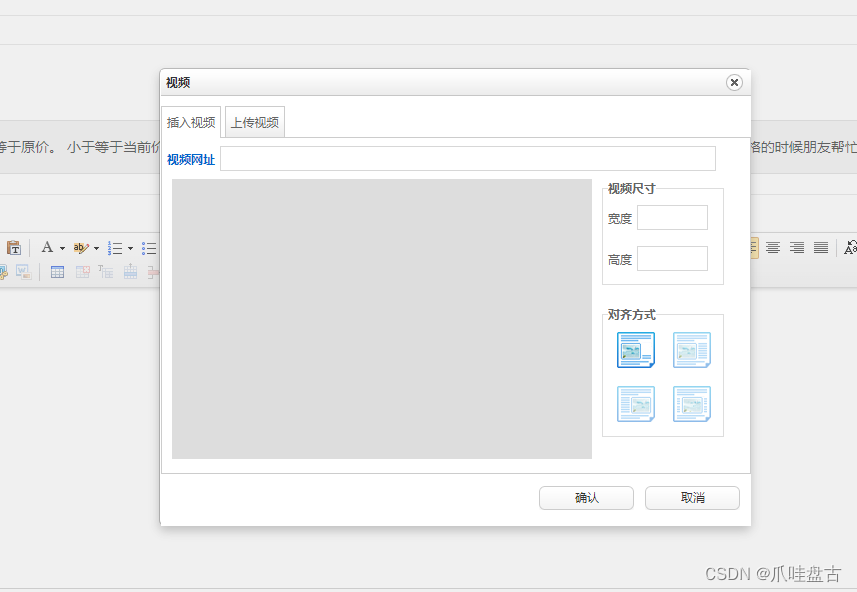
问题一:在插入网络视频提示 “输入的视频地址有误,请检查后再试! “解决方法

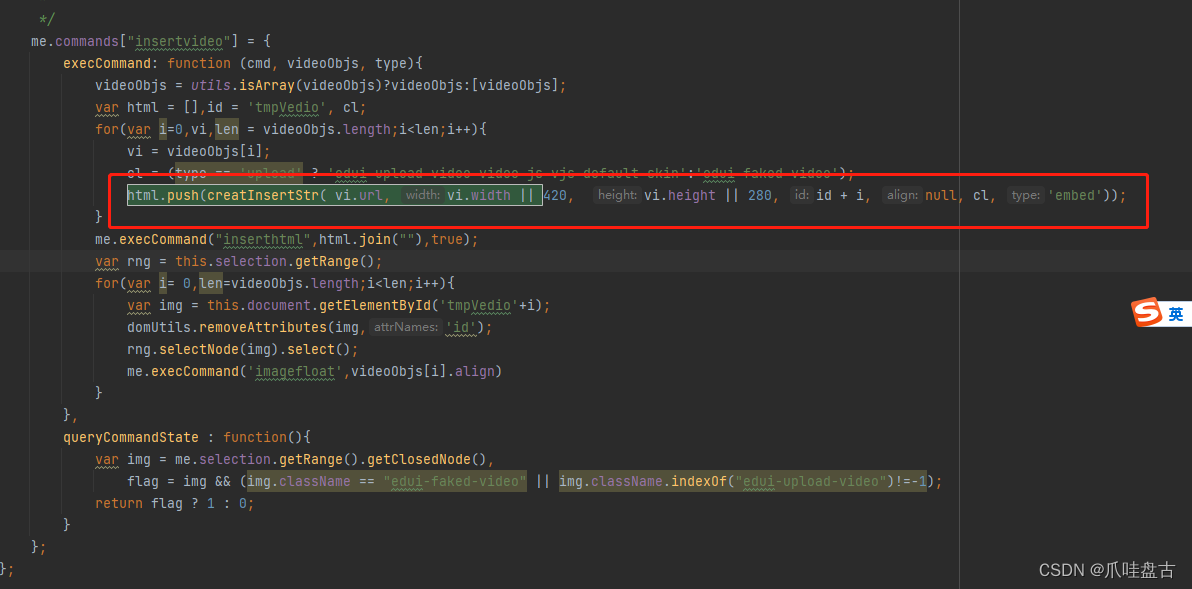
1、打开文件: ueditor.all.js;搜索 me.commands["insertvideo"]
将
html html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'image'));
改为插入的 embed 标签
html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'embed'));

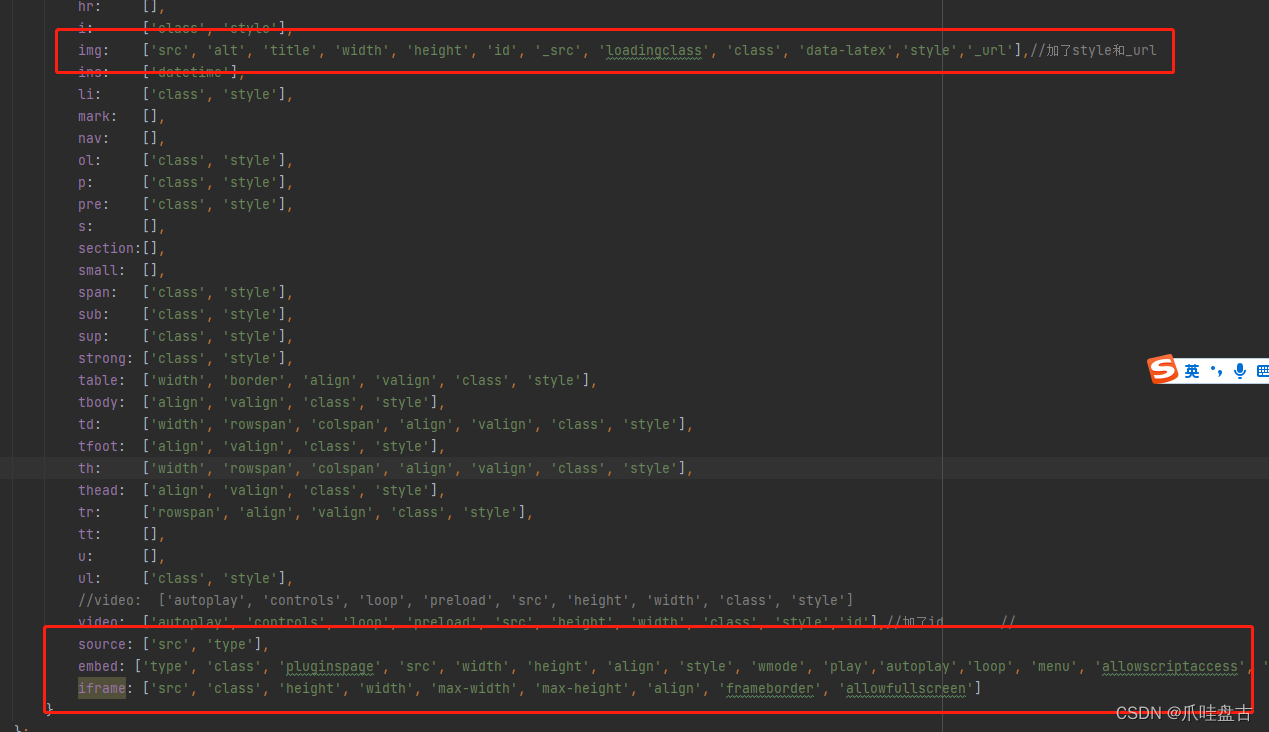
2、打开文件:ueditor.config.js;搜索:whitList;img里面添加"_url"

最后增加:
source: ['src', 'type'],
embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play','autoplay','loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'],
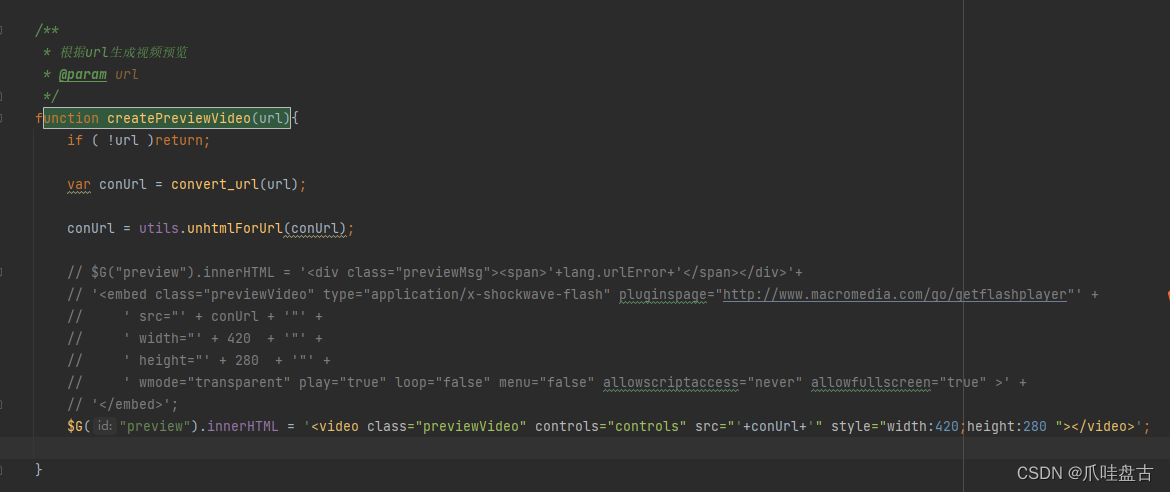
iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']3、打开文件: dialogs/video/video.js;搜索 function createPreviewVideo(url)
把下面的内容替换
$G("preview").innerHTML = '<video class="previewVideo" controls="controls" src="'+conUrl+'" style="width:420;height:280 "></video>';

问题二:ueditor 在上传视频之后,编辑页面,显示空白。查看html有视频,就是显示空白
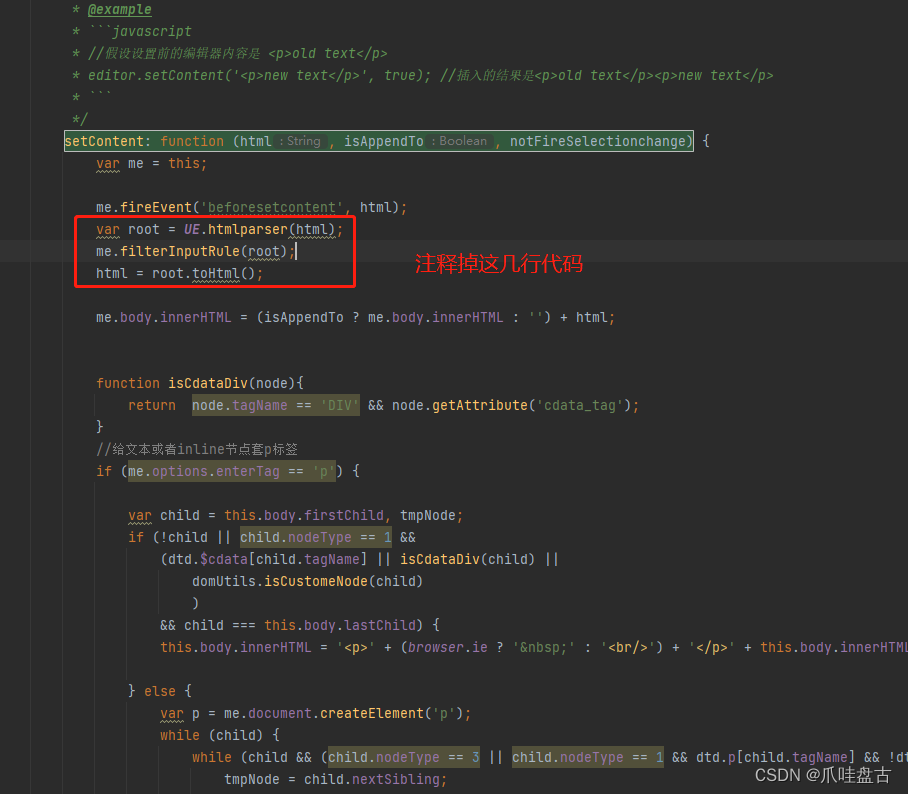
打开文件: ueditor.all.js,搜索 setContent: function (html, isAppendTo, notFireSelectionchange)

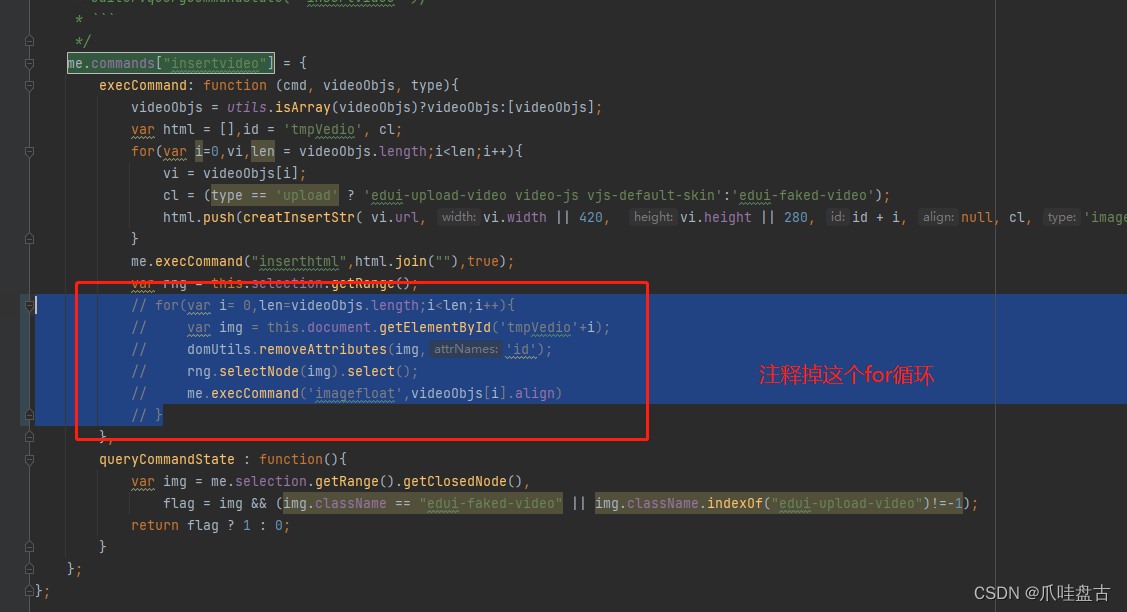
问题三:上传之后,无法关闭弹窗是因为改动embed后,下面红框的代码无法正常找到image标签及其里面的属性导致的

打开文件:ueditor.all.js;搜索me.commands["insertvideo"], 注释掉红框部分;

问题四:视频无法显示问题
打开文件:ueditor.all.js;搜索case 'embed'把
str = '<embed type="application/x-shockwave-flash" class="' + classname + '" pluginspage="http://www.macromedia.com/go/getflashplayer"' +
' src="' + utils.html(url) + '" width="' + width + '" height="' + height + '"' + (align ? ' style="float:' + align + '"': '') +
' wmode="transparent" play="true" loop="false" menu="false" allowscriptaccess="never" allowfullscreen="true" >';
break;改为
str = '<embed src="' + utils.html(url) + '" width="' + width + '" height="' + height + '"' + (align ? ' style="float:' + align + '"': '') +
' wmode="transparent" play="true" loop="false" menu="false" allowscriptaccess="never" allowfullscreen="true" >';
break;其实,就是去掉了:
type="application/x-shockwave-flash" class="' + classname + '" pluginspage="http://www.macromedia.com/go/getflashplayer"' +'
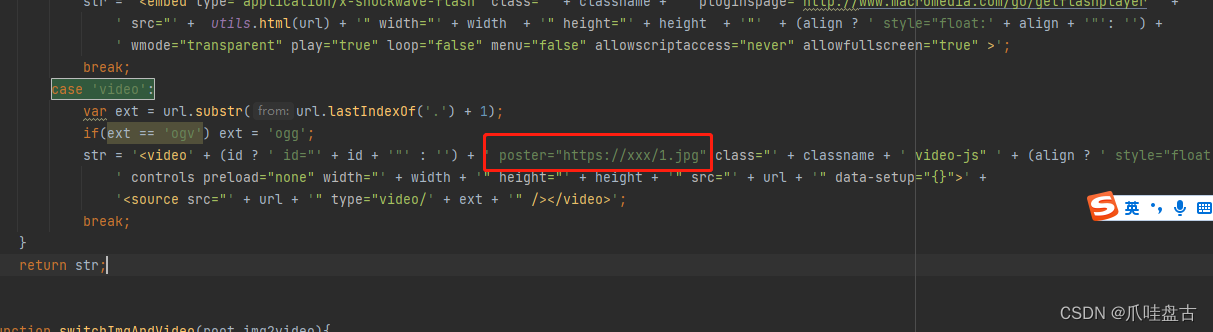
问题五:如何设置一个封面(针对的是video标签)
这种方式就是给所有的视频都添加一个默认封面图,图片就是ueditor.all.js中的添加的那个。
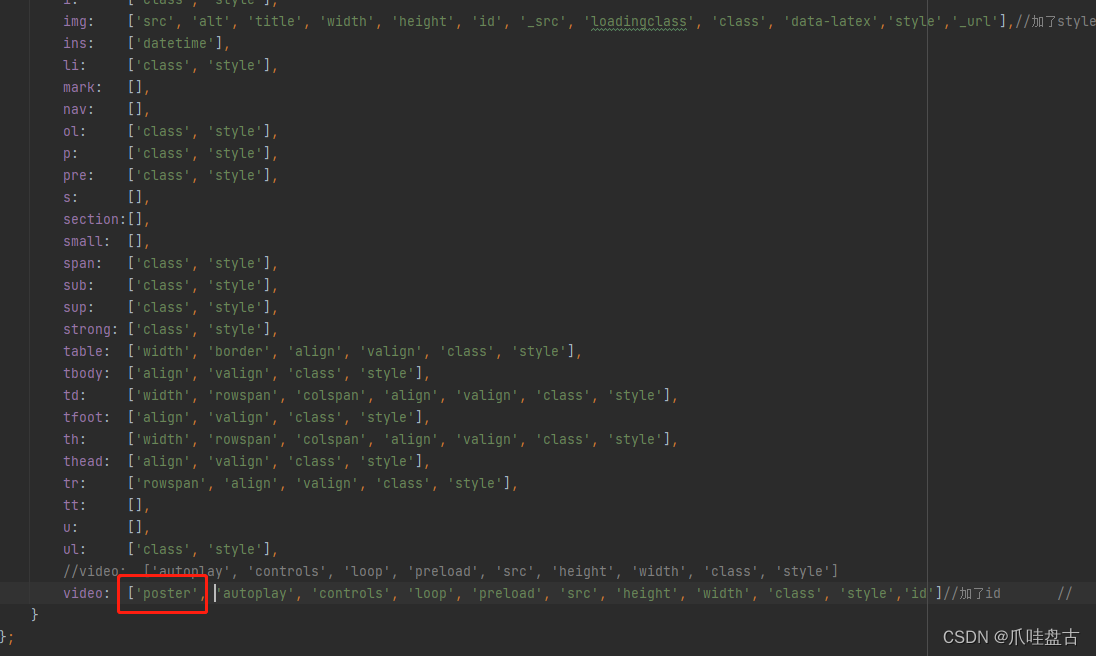
修改ueditor.config.js中的xss过滤白名单,修改内容如下:添加poster属性

然后修改ueditor.all.js中的内容,修改内容如下

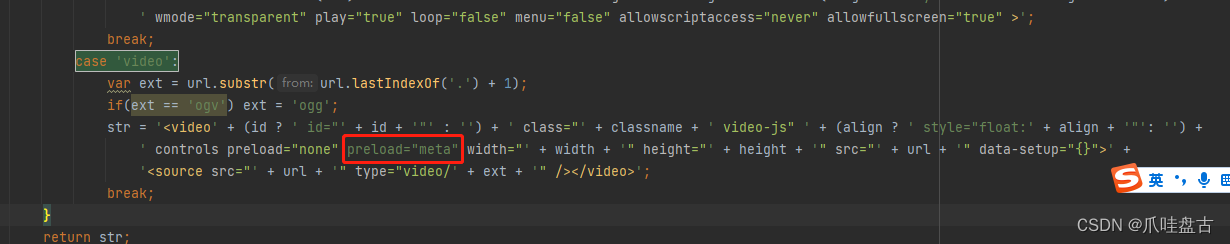
另一种方式是使用视频中的内容作为封面,没办法选帧数。
在ueditor.all.js中添加 preload=“meta”属性值位置如下图所示。

以上两种方式都可以解决没有上传视频封面的问题
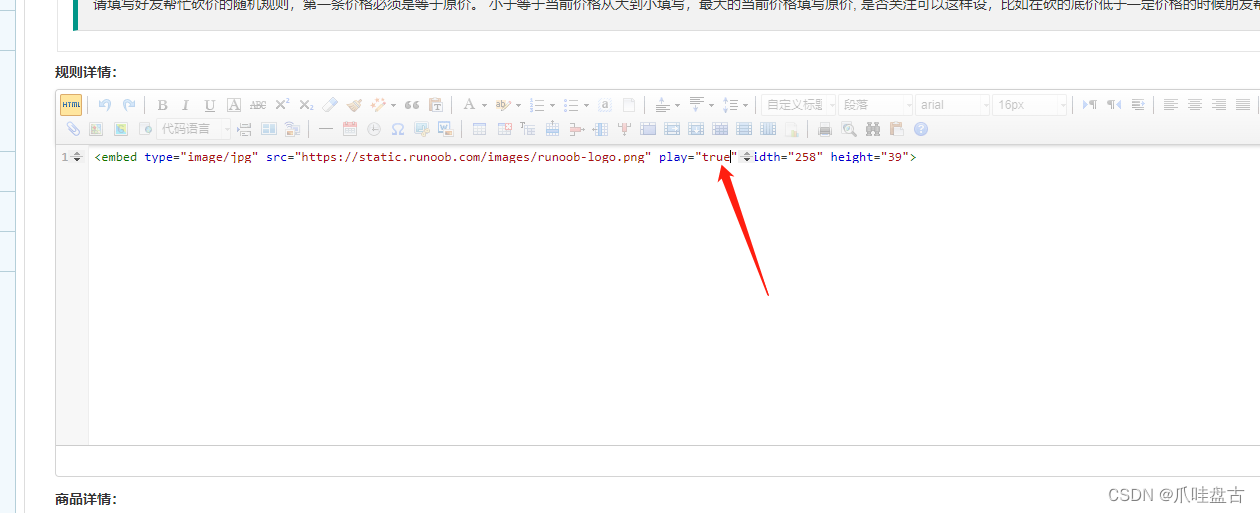
问题六:embed标签如何设置视频自动播放,这个去查看embed标签的属性就知道了,修改属性值play="true"就可以自动播放了


直接在源代码模式里改就完了。(注意xss过滤需支持该标签,否则保存不上会被过滤掉。)
以下会持续更新,坑我来了~!






















 4980
4980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










