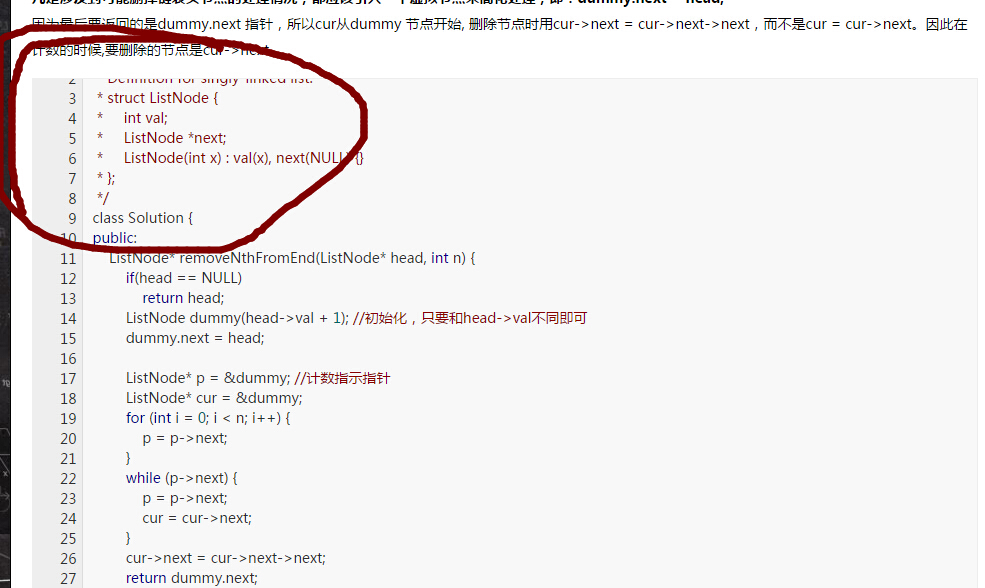
在chrome浏览器中,csdn博客的代码显示如下:

使用鼠标滚轮滚动屏幕时,代码块区域发现总是会滚动到一行
正确显示应该如下,不会滚动代码块:
虽然不影响使用,但是有碍观感,后来尝试禁用chrome的所有扩展,发现能正常显示(不会存在滚动)
最后寻找到问题:
扩展 Gestures for Google Chrome
将其禁用后,就可以完美显示代码块区域了。
纠结了好长一阵时间,给可能遇到问题的小伙伴留个印记。
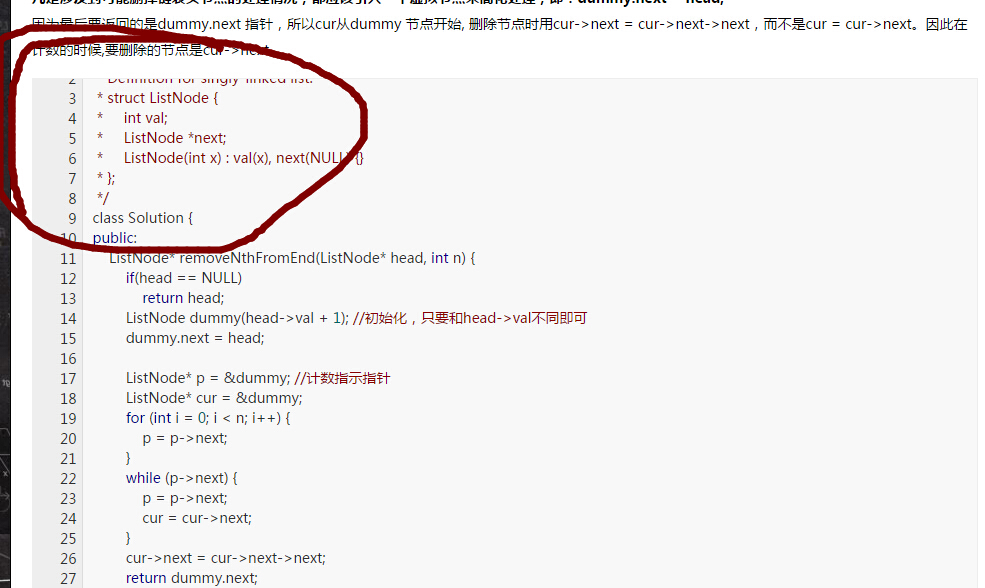
在chrome浏览器中,csdn博客的代码显示如下:

使用鼠标滚轮滚动屏幕时,代码块区域发现总是会滚动到一行
正确显示应该如下,不会滚动代码块:
虽然不影响使用,但是有碍观感,后来尝试禁用chrome的所有扩展,发现能正常显示(不会存在滚动)
最后寻找到问题:
扩展 Gestures for Google Chrome
将其禁用后,就可以完美显示代码块区域了。
纠结了好长一阵时间,给可能遇到问题的小伙伴留个印记。
 1094
1094

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


