写在前面
最近听说MIUI 12 更新了,感觉中国为之震动,嗯,嗯,嗯,小米的话语感觉像是在说:“妈的,还有谁?”!!
MIUI 12 我看了以后,感觉还是不错,之前一直感觉都是 IOS的动画很流畅,炫酷,无人撼动其地位,但是我相信,我大中华会慢慢崛起的。
由于我之前写了N多篇动画相关的系列文章,但是还是感觉缺少一些相关的生动的例子,正好MIUI 12 的动画出来,所以 就 分析一些,手写一些,简单的模仿模仿,不足之处还请谅解,水平有限。
带路径运动的过渡动画

最近MIUI 12 更新,我发现它又一个界面启动的转场过渡效果还不错,是带有抛物线的效果,所以在这里也写一个带抛物线的转场过渡效果.
大家可以发现,从Activity 跳转 Activity 的时候,有一个弧度的,这就是在共享过渡动画的基础添加的效果。
涉及知识点
过渡/转场动画:Android动画了解—转场/过渡(Transition) 动画
实现代码(超级简单)
// XiaomiDemoActivity 的代码
ViewCompat.setTransitionName(view, "ShardTest");
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(XiaomiDemoActivity.this,
view, "ShardTest");
// 启动
Intent intent = new Intent(this, XiaoMiHomeActivity.class);
intent.putExtra("res", res);
startActivity(intent, options.toBundle());
// XiaoMiHomeActivity 的代码
// XML需要设置共享元素一样的名称
<ImageView
android:id="@+id/share_iv"
android:transitionName="ShardTest" />
// 设置运动轨迹的效果
ArcMotion arcMotion = new ArcMotion();
rcMotion.setMinimumVerticalAngle(90f);
getWindow().setSharedElementEnterTransition(changeBounds);
getWindow().setSharedElementExitTransition(changeBounds);
// 设置 XiaoMiHomeActivity 传过来的图片资源.
Intent intent = getIntent();
int res = intent.getIntExtra("res", R.drawable.mitv_icn_game);
shareIv.setImageResource(res);
整体缩放的效果
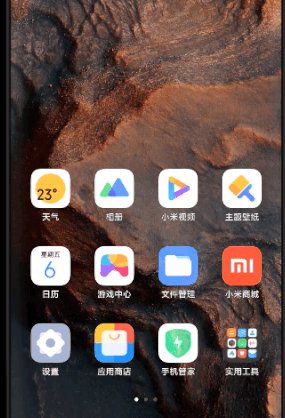
我们看到 MIUI 12 锁屏解锁后,桌面会整体缩放回来,这里的缩放涉及到每个图标,我们就来分析下吧.

涉及的知识点:
过渡/转场动画:Android动画了解—转场/过渡(Transition) 动画 当然属性动画也能做,不过用这种方式就更简单一些
代码实现方式:
Transition explode = new Explode();
explode.setDuration(888);
TransitionManager.beginDelayedTransition(mLauncherRv, explode);
mLauncherRv.setAdapter(new LauncherAdapter());
当然要完成小米那种更流畅的方式,肯定没有那么简单,很多细节还需要慢慢调整,这里只是写一个小DEMO,给大家讲解下思路.

DEMO源码
整体宽高改变的过渡效果
这里再次蹭一下 MIUI 12 的动画热点,还是拿出MIUI 的动效来看看,这里如何去实现呢?来看例子

涉及的知识点:
过渡/转场动画:Android动画了解—转场/过渡(Transition) 动画 当然属性动画也能做,不过用这种方式就更简单一些
相关代码:
TransitionManager.beginDelayedTransition(mRadioBorderFlyt, new ChangeBounds());
//
FrameLayout.LayoutParams lp = (FrameLayout.LayoutParams) mRadioBorderFlyt.getLayoutParams();
if (lp.width != 400) {
lp.width = 400;
lp.height = 600;
lp.topMargin = 150;
mRadioBorderFlyt.setLayoutParams(lp);
} else {
lp.width = 500;
lp.height = 85;
lp.topMargin = 100;
mRadioBorderFlyt.setLayoutParams(lp);
}
增加了过渡的动画效果,整体看起来要舒服很多,这就是模仿MIUI 的效果

没有过渡动画的效果,整体的变化就会很生硬

DEMO源码
两个界面布局的过渡效果
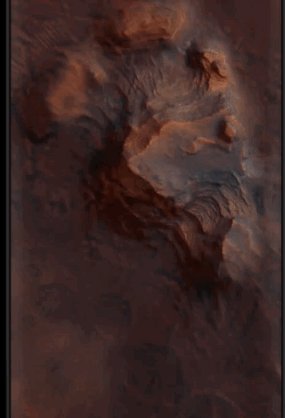
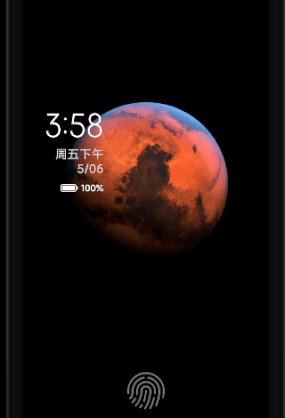
我们看到小米的这个过渡动画,从Launcher桌面过渡到锁屏界面的地球,地球还有一点点小转动,我们用 Android的动画去简单模仿下。

涉及的知识点:
相关代码:
// Launcher界面 过渡 到 地球的界面(缩放)
final Scene scene1 = new Scene(mRootView, mEarchIv);
Scale scale = new Scale(3.0f);
scale.addTarget(mEarchIv);
TransitionManager.go(scene1, scale);
// 地球的小转动,用属性动画实现
mEarchIv.animate()
.rotation(mEarchIv.getRotation())
.rotation(mEarchIv.getRotation() + 360)
.setDuration(3888).start();
没有任何动效的切换过渡效果

加入过渡动画效果的切换效果
带水波纹布局的效果

涉及的知识点:
View绘制流程(draw, onDraw):不熟悉自定义View,可以复习下 自定义View 的绘制draw绘制的相关知识点(Path,Region.Op):Path 使用了 cubicTo(贝塞尔),moveTo,lineTo
代码实现
Path mPath = new Path();
Region.Op mRegionOp = Op.INTERSECT;
// draw 是绘制自身与子控件的地方.
public void draw(final Canvas canvas) {
try {
canvas.save();
canvas.clipPath(mPath, mRegionOp);
super.draw(canvas);
} finally {
canvas.restore();
}
}
// 设置剪切掉的路径
public void revealForPercentage(float percent) {
path.reset();
path.moveTo(percent, 0f);
path.lineTo(0f, 0f);
path.lineTo(0f, getHeight());
path.lineTo(percent, getHeight());
path.close();
invalidate();
}
//

将cubicTo(3阶贝塞尔)加上去后,最终的效果图如下:

几行代码实现转圈圈的效果
众所众知,进度变化的时候,是很刻板的,没有过渡的效果,当然要实现也很简单,使用 属性动画,也可以做,但是这里我们介绍使用 过渡动画来做,要更简单一些。

涉及知识点:
代码实现(超级简单)
// 保存之前的状态
TransitionManager.beginDelayedTransition(
(ViewGroup) findViewById(R.id.root_anim_layout), new ProgressTransition());
mProgressBarH.setProgress(value);

这样的话,圆形的进度条也可以这样做哦,看效果图

DEMO具体源码(setProgressTest)
界面翻转的效果

涉及的知识点:
相关代码:
ViewCompat.setPivotX(mLauncherRv, -mLauncherRv.getHeight());
ValueAnimator valueAnimator = ValueAnimator.ofFloat(1.0f, 0.0f);
valueAnimator.setInterpolator(new BounceInterpolator());
valueAnimator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(final ValueAnimator animation) {
float value = (float) animation.getAnimatedValue();
mLauncherRv.setRotation(-90 * value);
}
});
valueAnimator.setDuration(1888);
valueAnimator.start();
























 2703
2703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








