AR中常见的应用方式,在摄像机前播放部分透明的视频,让视频和相机中的场景有所交互等应用方式。这次主要介绍特殊Shader的编写和视频的简易制作,在Unity中不借助ARSDK打开摄像头,播放视频达到简易的AR的效果。
这边平面和视频有两种不同方法实现。下面分别介绍。
一、视频的处理(两种方式)
1.用原始视频+黑白剪影+Shader视频实现(一个视频被分为左右两部分)
大致介绍:将视频分为两部分,左边部分为正常视频,右边部分为其黑白剪影。在Unity中通过Shader获取右边剪影响应位置的颜色信息,如果右边对应坐标的颜色值为黑色,则左边这部分响应Alpha值为0(透明),反之为1(不透明)。
1.1.视频制作:
1.1.1首先准备视频素材。素材尽量能够”黑白分明”,不需要的部分尽量都为黑色,这样做出来效果比较好。这个素材不自带A通道,于是我们要想办法让他变得有A通道
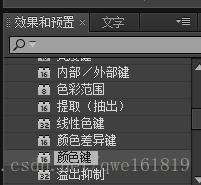
因为我的视频本身没有Alpha通道,为了达到把黑色部分都透明掉,所以先给这个视频加一个特效:颜色键


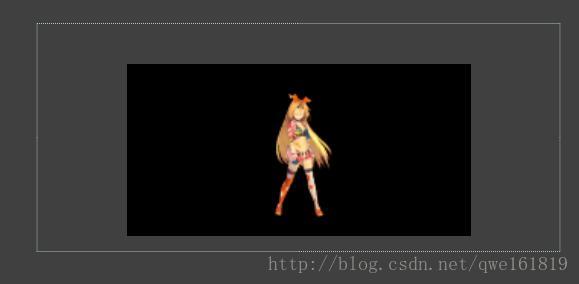
键颜色选择黑色,然后调整参数 得到下面合适的效果
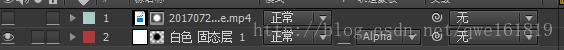
然后在该层下面新建一个白色固态层,轨道蒙版选择为Alpha









 本文介绍了在Unity中实现AR效果的一种方法,即通过特殊Shader处理视频,实现透明交互。内容包括:1) 分别使用原始视频+黑白剪影+Shader以及纯黑色背景视频+Shader的实现方式;2) 如何打开相机实现大屏互动,包括调整渲染模式、添加脚本控制视频播放等;3) 提及参考书籍《AR与VR开发实战》。
本文介绍了在Unity中实现AR效果的一种方法,即通过特殊Shader处理视频,实现透明交互。内容包括:1) 分别使用原始视频+黑白剪影+Shader以及纯黑色背景视频+Shader的实现方式;2) 如何打开相机实现大屏互动,包括调整渲染模式、添加脚本控制视频播放等;3) 提及参考书籍《AR与VR开发实战》。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








