
radius属性画圆
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#one{
width: 400px;
height: 400px;
background-color:#0CF;
border-radius: 200px;
}
#two{
width: 100px;
height: 100px;
position: relative;
left:150px;
top: 150px;
background-color: white;
border-radius:50px;
}
</style>
</head>
<body>
<div id="one">
<div id="two"></div>
</div>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#one{
width: 0;
border-top:100px solid #FF898E;
border-bottom: 100px solid #C89386;
border-left: 100px solid #FFB151;
border-right: 100px solid #93BAFF;
}
</style>
</head>
<body>
<div id="one"></div>
</body>
</html>

这个图形是上一个拓展,上个图形看成是一个盒子四个方向,这个是4个盒子的叠加。。。
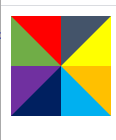
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#one{
width: 0;
border-top:20px solid #FF0000;
border-bottom: 20px solid #70AD47;
border-left: 20px solid #70AD47;
border-right: 20px solid #FF0000;
}
#two{
width: 0px;
border-top:20px solid #44546A;
border-left: 20px solid #44546A;
border-right: 20px solid #FFFF00;
border-bottom: 20px solid #FFFF00;
position: relative;
left: 40px;
top: -80px;
}
#three{
width: 0px;
border-top:20px solid #7030A0;
border-left: 20px solid #7030A0;
border-right: 20px solid #002060;
border-bottom: 20px solid #002060;
}
#four{
width: 0px;
border-top:20px solid #FFC000;
border-left: 20px solid #00B0F0;
border-right: 20px solid #FFC000;
border-bottom: 20px solid #00B0F0;
position: relative;
left: 40px;
top: -80px;
}
</style>
</head>
<body>
<div id="one"></div>
<div id="three"></div>
<div id="two"></div>
<div id="four"></div>
</body>
</html>
绿色变黄色
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
div{
width:100px;
height:100px;
background-color:green;
}
div:hover{
width:100px;
height:100px;
background-color:yellow;
transition-duration: 3s;
};
</style>
</head>
<body>
<div id="one"></div>
</body>
</html>




















 34万+
34万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








