


一、项目背景与需求分析
根据用户提供的账单及资产数据(2025年4月),当前个人财务管理存在以下痛点:
-
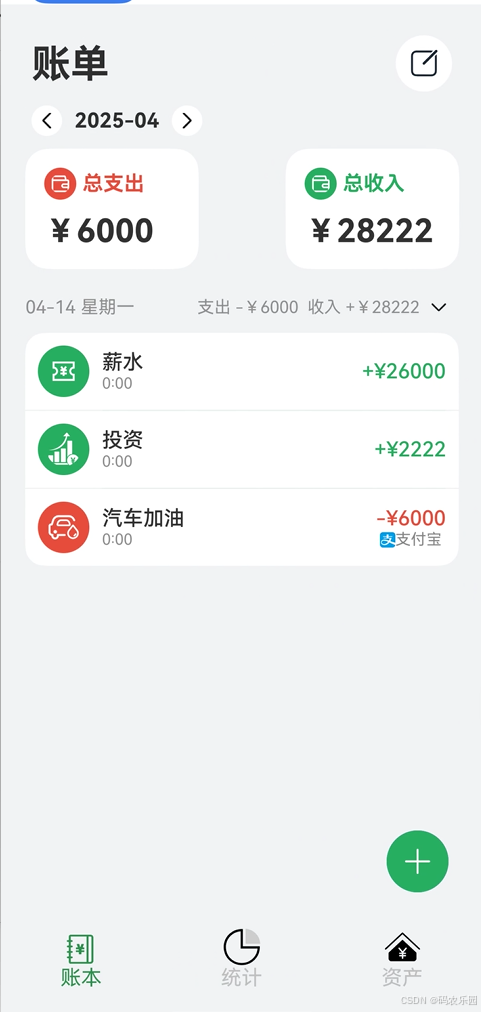
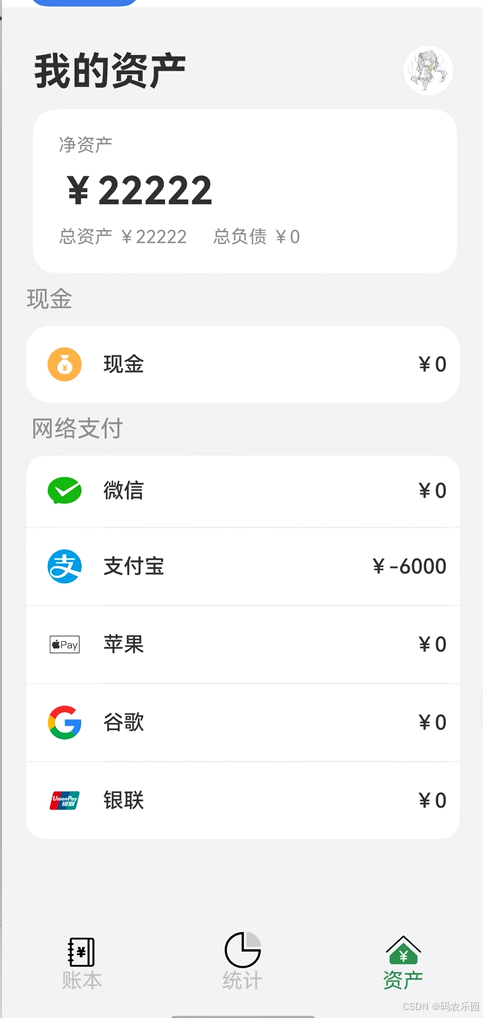
多账户分散管理:支付宝、微信等支付渠道的余额及负债(如支付宝显示-6000元)未统一展示。
-
收支分类模糊:汽车加油等大额支出需手动归类,缺乏自动化统计。
-
资产动态更新滞后:净资产(¥22222)需实时同步各账户数据,但现有工具依赖手动录入。
目标:开发一款基于鸿蒙Next的智能记账本应用,集成AskUI(自动化界面测试)与AskTS(TypeScript逻辑框架),实现多账户联动、智能分类、动态资产分析功能。
二、技术架构设计
1. 鸿蒙Next核心框架
-
ArkUI:采用声明式UI开发模式,构建跨设备适配的账单列表、统计图表界面。
-
分布式数据管理:通过
DataAbility实现手机、平板、智能手表的多端资产数据同步。 -
安全支付接口:对接支付宝、微信SDK,获取实时交易流水(需加密处理)。
2. AskUI与AskTS集成
-
AskUI(自动化测试):编写脚本模拟用户操作(如添加账单、切换统计视图),确保界面交互稳定性。
-
AskTS(TypeScript逻辑层):利用TS强类型特性,设计核心数据模型与业务逻辑:
typescript
复制
// 账单数据模型 interface Bill { date: string; // 日期(如2025-04-14) type: "支出" | "收入"; category: string; // 分类(如汽车加油、薪水) amount: number; account: "微信" | "支付宝"; // 支付账户 } // 资产统计逻辑 class AssetManager { private totalAssets: number; private liabilities: number; updateNetWorth(bills: Bill[]) { // 动态计算净资产(总资产 - 总负债) } }
三、核心功能模块
1. 智能记账与分类
-
OCR识别:通过鸿蒙AI引擎解析支付截图,自动提取金额、分类(如“汽车加油”)。
-
规则引擎:预设关键词(如“加油站”)自动归类支出,支持用户自定义规则。
2. 多维度统计视图
-
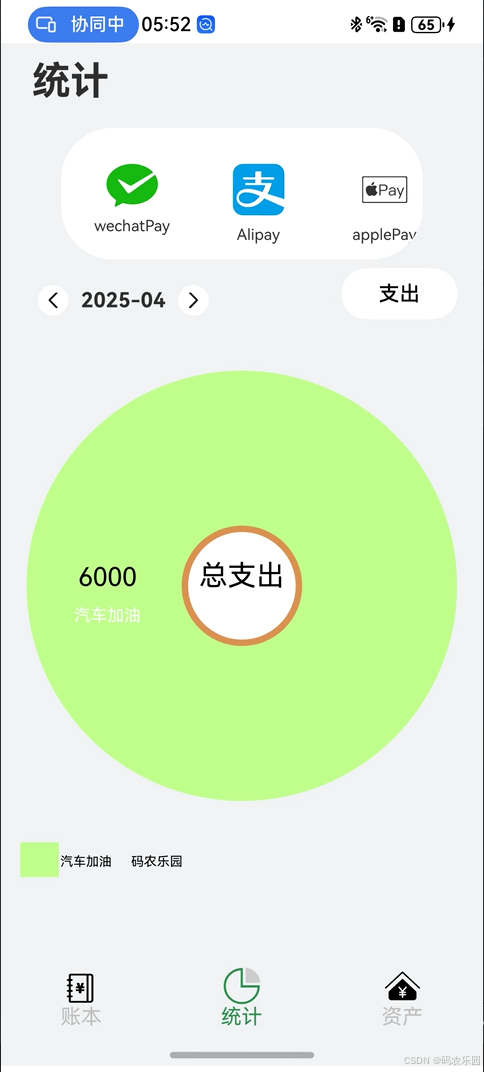
动态图表:使用
XComponent绘制环形图展示支出占比(如汽车加油占总支出的90%)。 -
时间轴筛选:按日/月/年粒度分析收支趋势,联动鸿蒙日历组件。
3. 资产健康度监控
-
负债预警:若某账户余额为负(如支付宝-6000元),触发通知提醒。
-
净资产看板:实时汇总总资产(¥22222)与负债(¥0),以卡片式布局展示。
4. AskUI自动化测试用例
typescript
复制
// 测试添加一笔汽车加油支出
await uicontrol.text("记一笔").click();
await uicontrol.radio("支出").select();
await uicontrol.input("金额").enterText("6000");
await uicontrol.dropdown("分类").selectOption("汽车加油");
await uicontrol.button("保存").click();
// 验证统计页是否更新
assert(await uicontrol.text("总支出¥6000").exists());
四、创新点与难点突破
-
鸿蒙分布式能力:实现手机端记账后,手表端实时震动提醒大额支出。
-
AskTS类型安全:通过TS泛型与接口约束,避免账单数据类型的逻辑错误。
-
性能优化:采用鸿蒙轻量级数据库,支持万级账单数据的毫秒级检索。
五、成果展示与未来展望
-
界面原型:

|

-
未来扩展:
-
集成投资模块,同步股票、基金收益。
-
开发家庭账本模式,支持多人协作。
-
























 1195
1195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










