使用Eclipse工具开发一个顺序图片显示器的APP:
【1】在layout布局中设置相关的组件属性:
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.yan.image.MainActivity" >
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:scaleType="fitCenter"
android:src="@drawable/w" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_below="@id/image"
android:layout_marginTop="100dp"
android:layout_alignParentLeft="true"
android:text="@string/back"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_below="@id/image"
android:layout_marginTop="100dp"
android:layout_alignParentRight="true"
android:text="@string/next"
/>
</RelativeLayout>MainActivity.java :
package com.yan.lt;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
/**
* 这是一个图片浏览的程序APP
*/
public class MainActivity extends Activity implements OnClickListener{
private ImageView image ;
private Button back ;
private Button next ;
//定义一个访问图片的数组
private int images[] = new int[]{
R.drawable.e , R.drawable.q , R.drawable.r , R.drawable.t , R.drawable.w , R.drawable.y
} ;
//定义一个初始变量,用于图片的位置的设置
private int currentImage = 0 ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
//设置监听器
@Override
public void onClick(View v) {
//判断是点击哪个按钮
switch(v.getId()){
case R.id.button1 :
previous();
break;
case R.id.button2:
next();
break;
}
}
//组件的初始化操作
private void initView() {
image = (ImageView)findViewById(R.id.image) ;
back = (Button)findViewById(R.id.button1) ;
next = (Button)findViewById(R.id.button2) ;
back.setOnClickListener(this) ;
next.setOnClickListener(this) ;
image.setImageResource(images[0]) ;
}
//当点击上一张按钮时调用该方法
public void previous(){
if(currentImage > 0){
image.setImageResource(images[--currentImage]);
}else{
Toast.makeText(this, "没有上一张了", 0).show() ;
}
}
//当点击下一张按钮时调用该方法
public void next(){
if(currentImage == images.length-1){
Toast.makeText(this, "没有下一张了", 0).show() ;
}else{
image.setImageResource(images[++currentImage]);
}
}
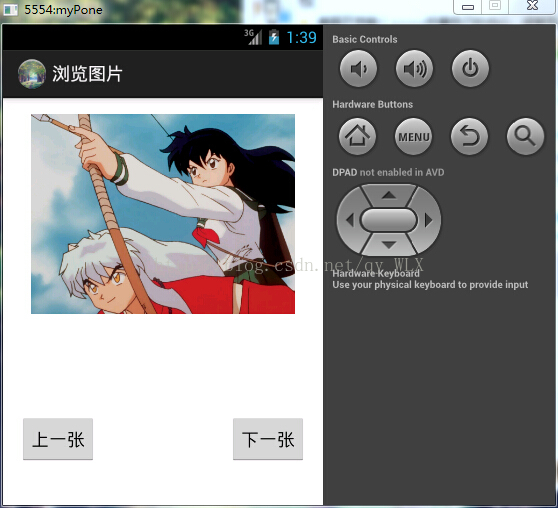
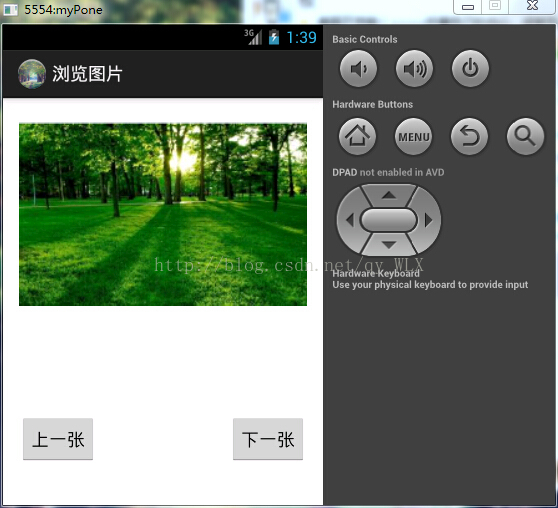
}1、当点击上一张和下一张按钮时显示的图片:
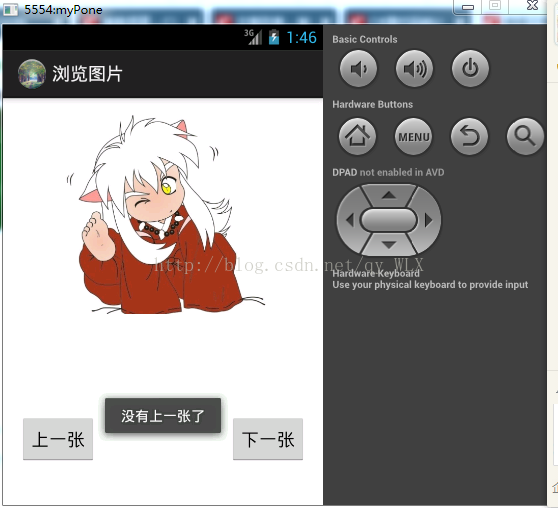
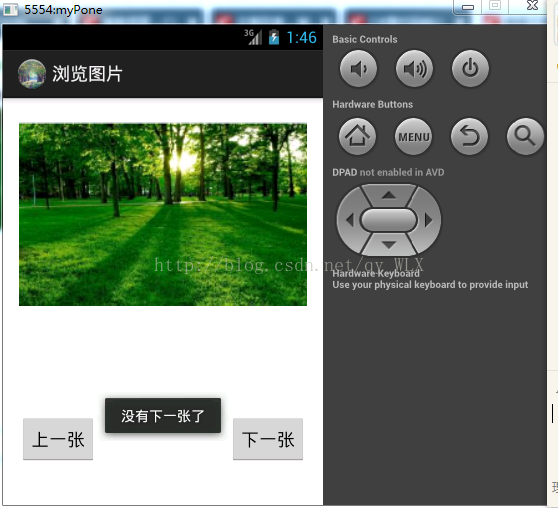
2、当没有上一张和下一张时显示的效果图:





























 86
86

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








