ref函数处理基本类型
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app')
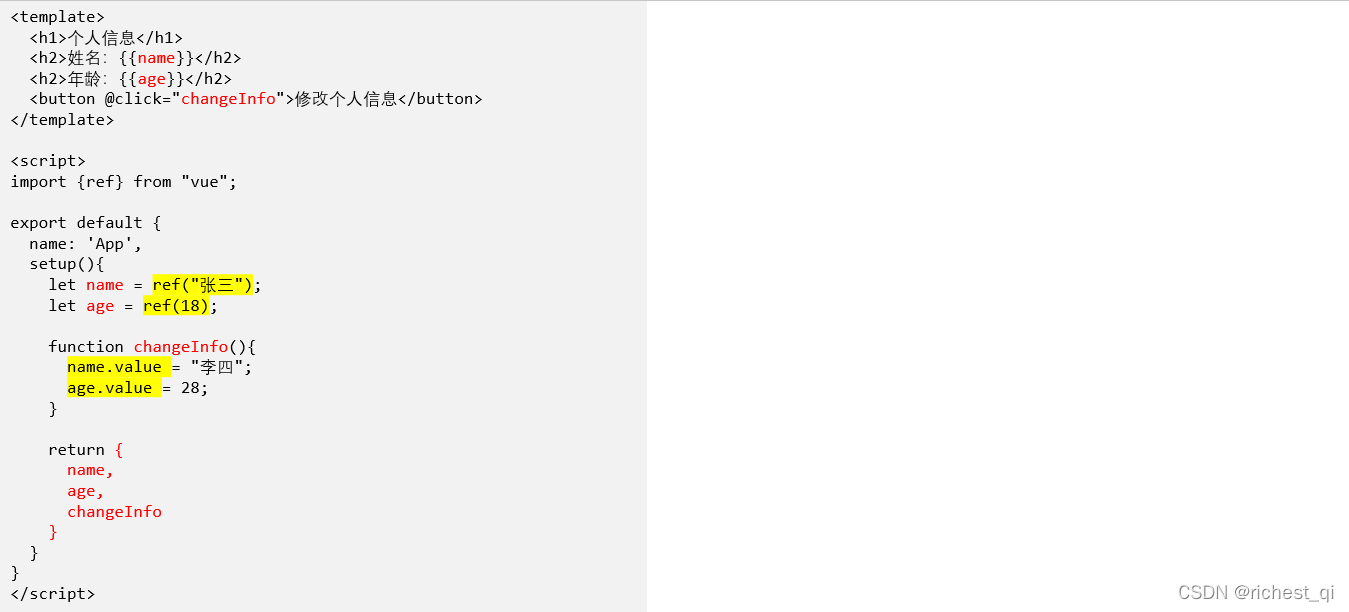
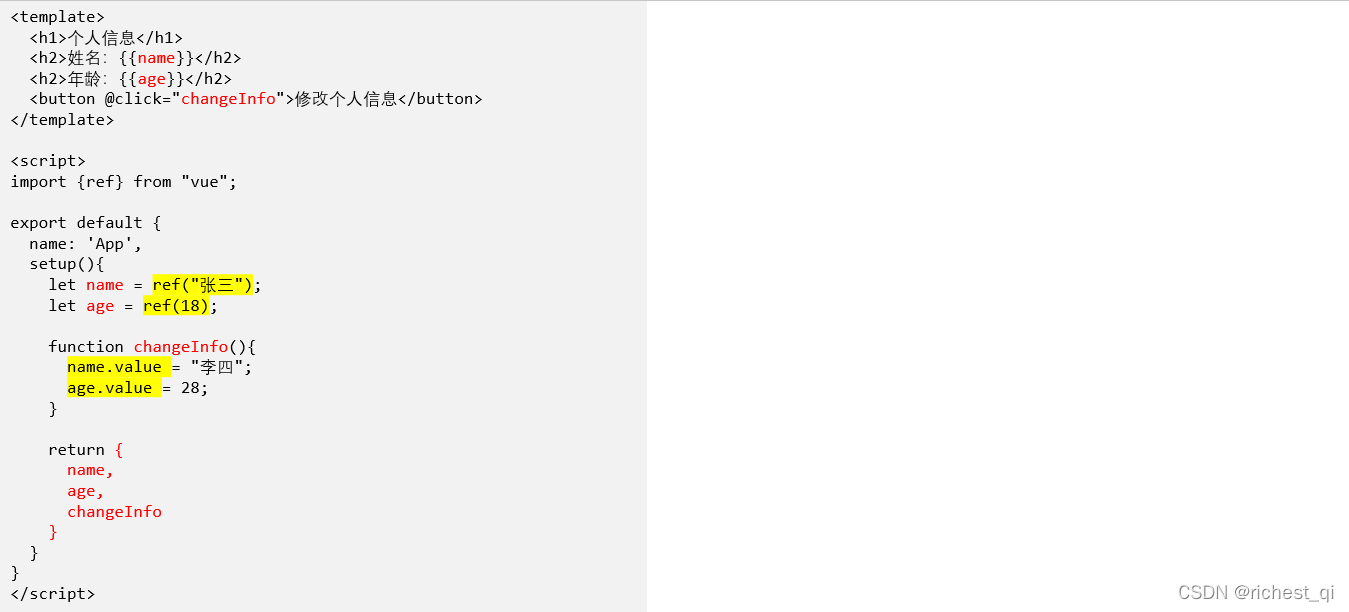
<template>
<h1>个人信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeInfo">修改个人信息</button>
</template>
<script>
import {ref} from "vue";
export default {
name: 'App',
setup(){
let name = ref("张三");
let age = ref(18);
function changeInfo(){
name.value = "李四";
age.value = 28;
}
return {
name,
age,
changeInfo
}
}
}
</script>

- 启动应用,测试效果

ref函数处理对象类型
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app')
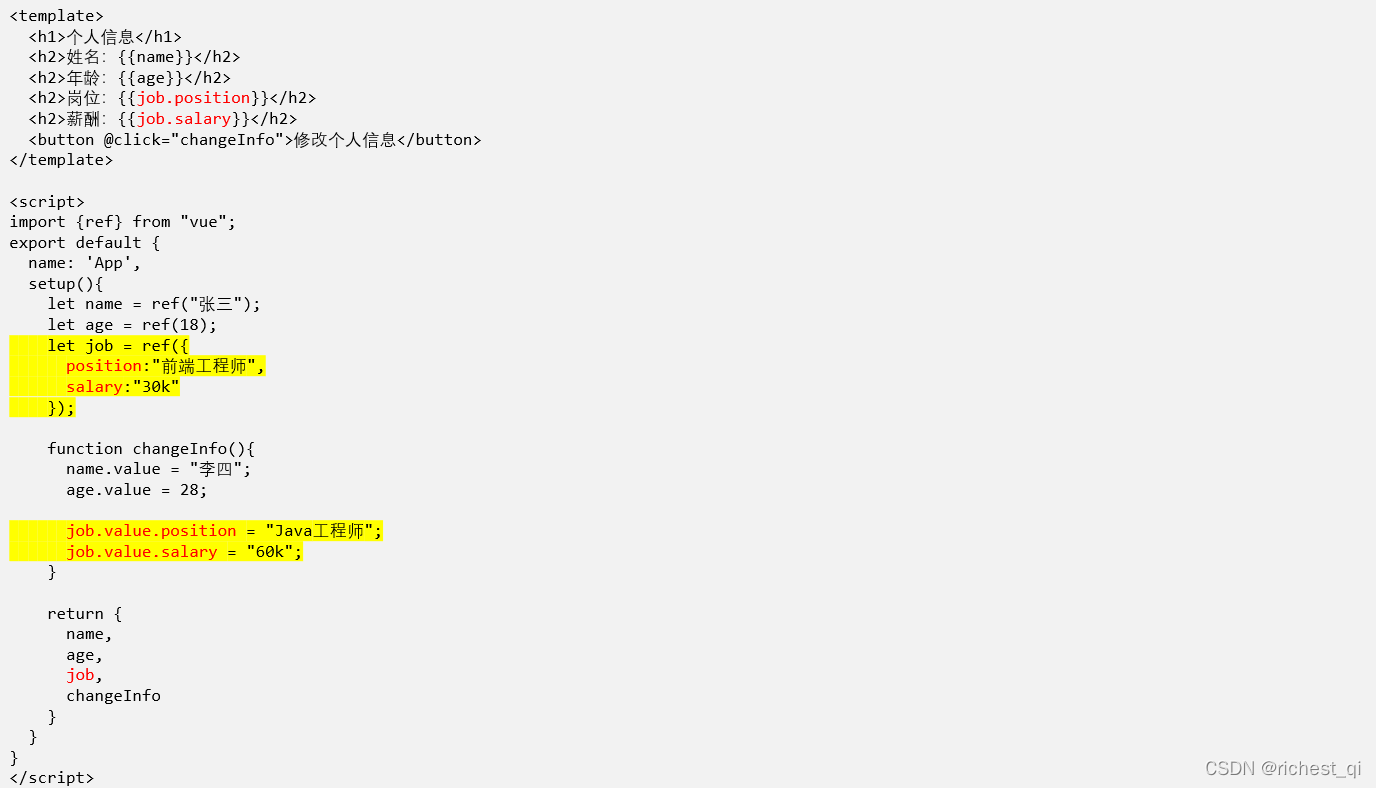
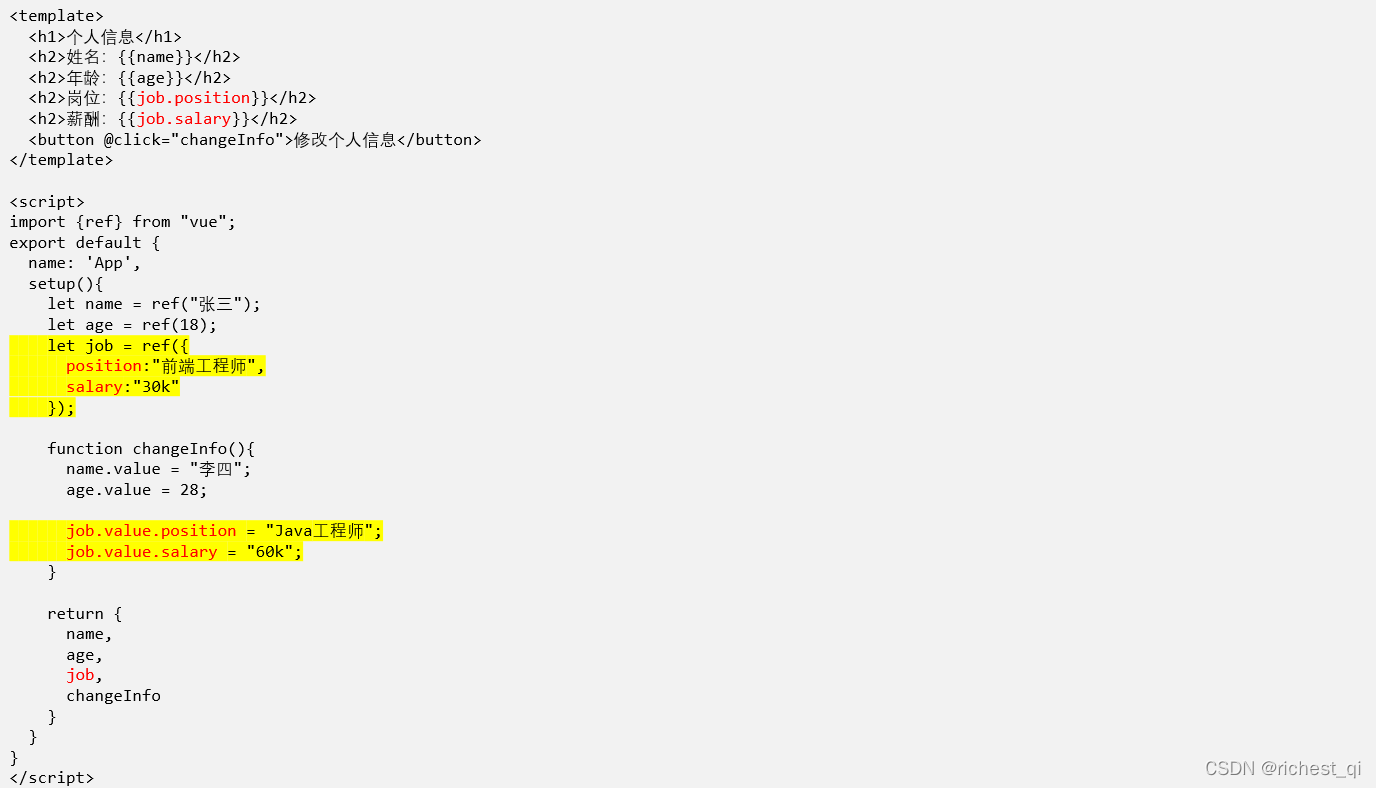
<template>
<h1>个人信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>岗位:{{job.position}}</h2>
<h2>薪酬:{{job.salary}}</h2>
<button @click="changeInfo">修改个人信息</button>
</template>
<script>
import {ref} from "vue";
export default {
name: 'App',
setup(){
let name = ref("张三");
let age = ref(18);
let job = ref({
position:"前端工程师",
salary:"30k"
});
function changeInfo(){
name.value = "李四";
age.value = 28;
job.value.position = "Java工程师";
job.value.salary = "60k";
}
return {
name,
age,
job,
changeInfo
}
}
}
</script>

- 启动应用,测试效果



























 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








