文章目录
小程序项目
代码涉及的主要文件有:
- app.json
- app.wxss
- pages/music/music.json
- pages/music/music.wxml
- pages/music/music.wxss
- pages/music/music.js

app.json
{
"pages": [
"pages/music/music",
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#0149af",
"navigationBarTitleText": "首页",
"navigationBarTextStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
app.wxss
page{
height: 100%;
}
pages/music/music.json
{
"usingComponents": {},
"navigationBarBackgroundColor": "#2f434e",
"navigationBarTitleText": "我的音乐"
}
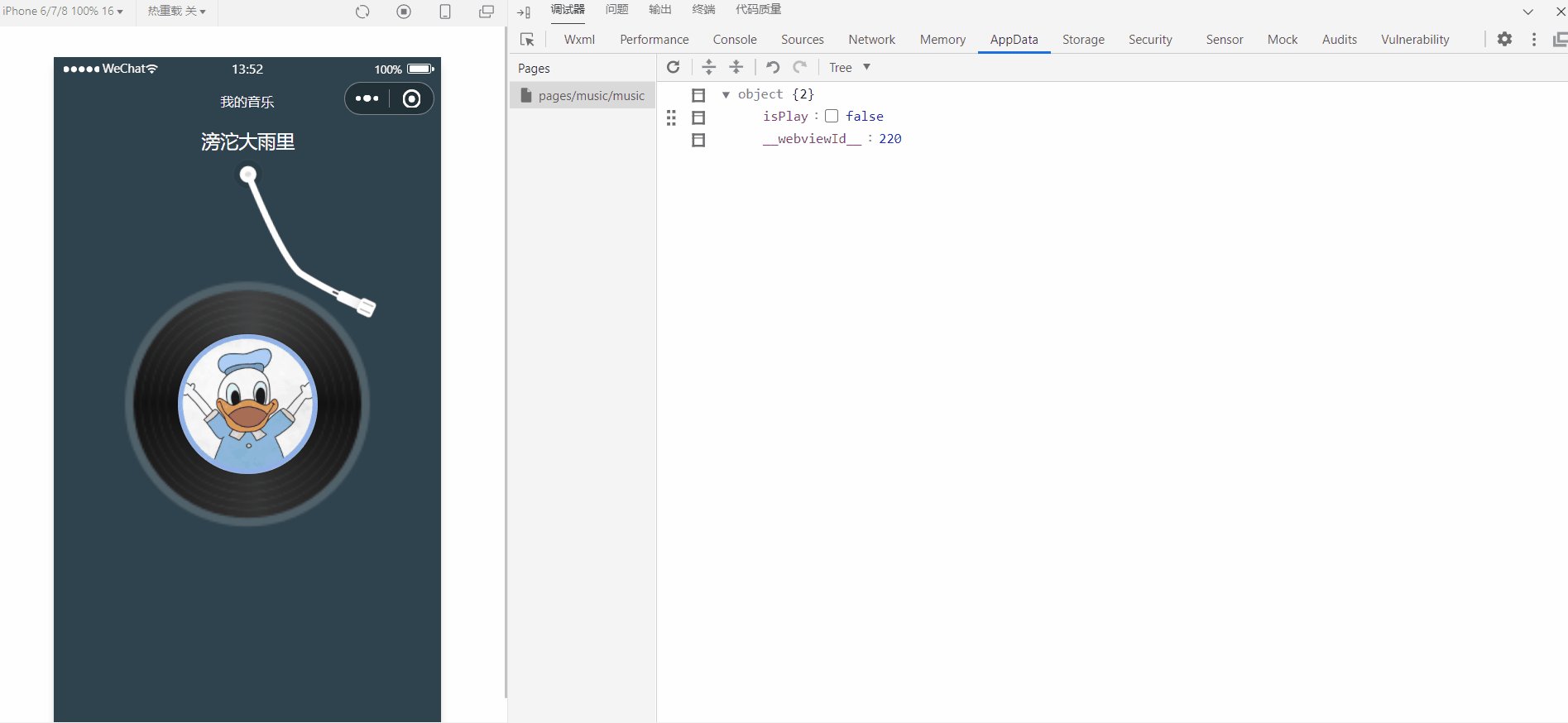
pages/music/music.wxml
<view class="musicContainer">
<view class="music-name">滂沱大雨里</view>
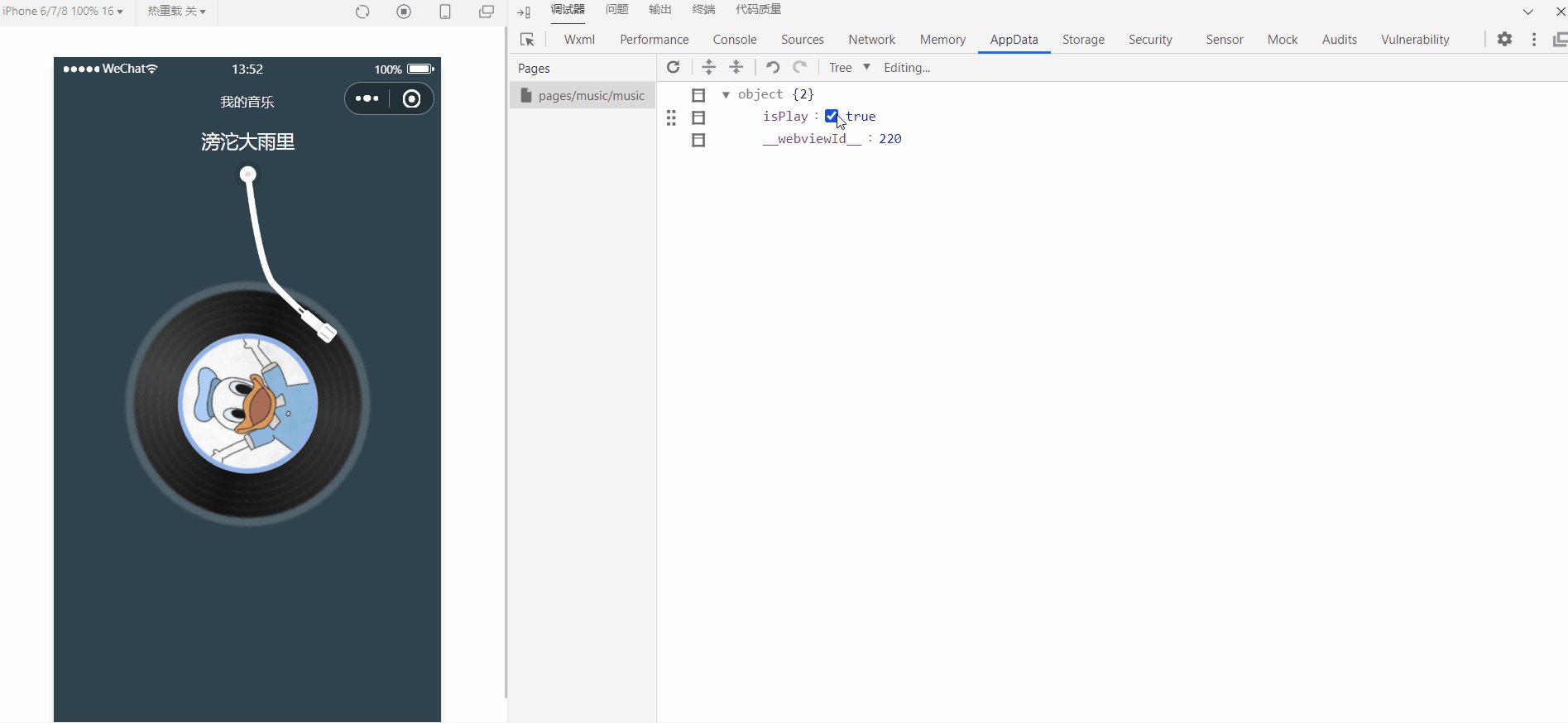
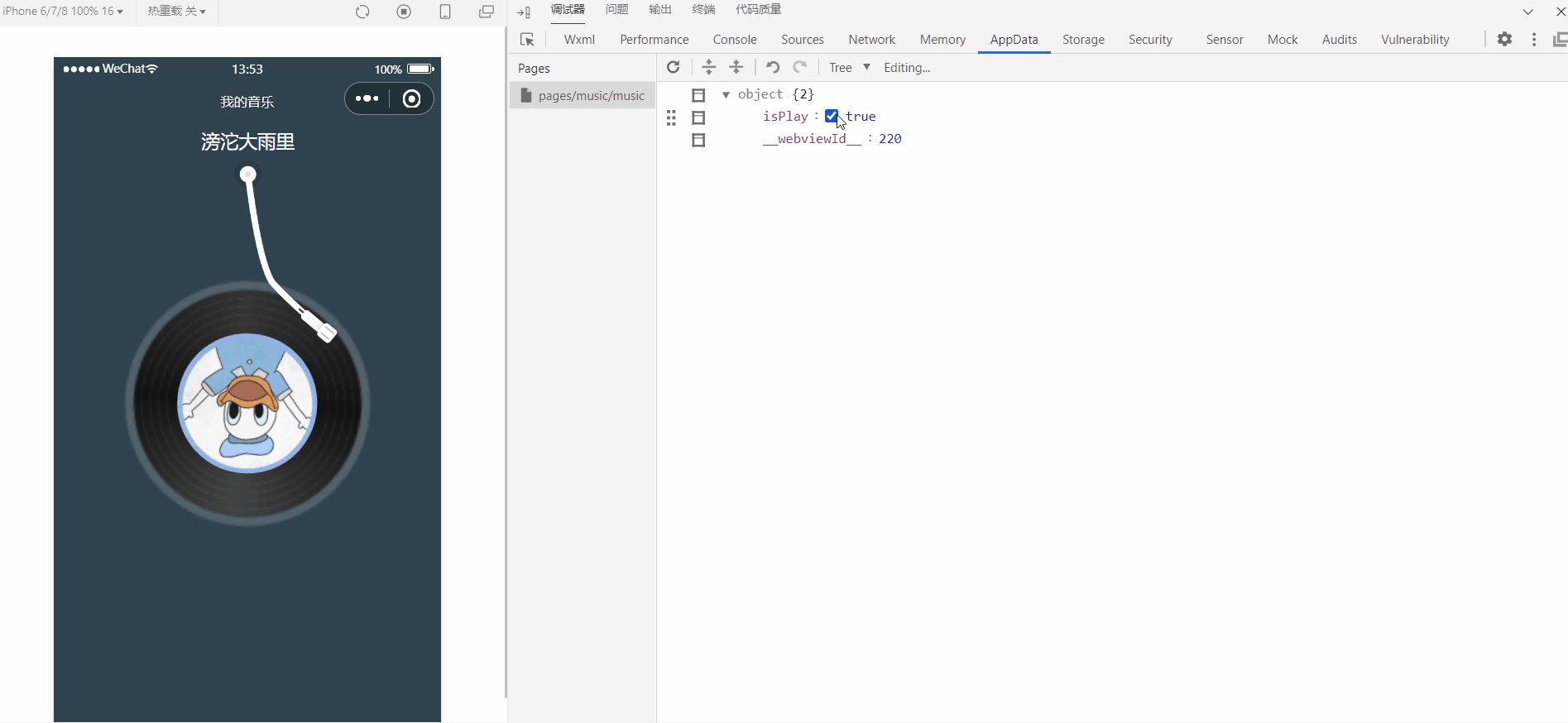
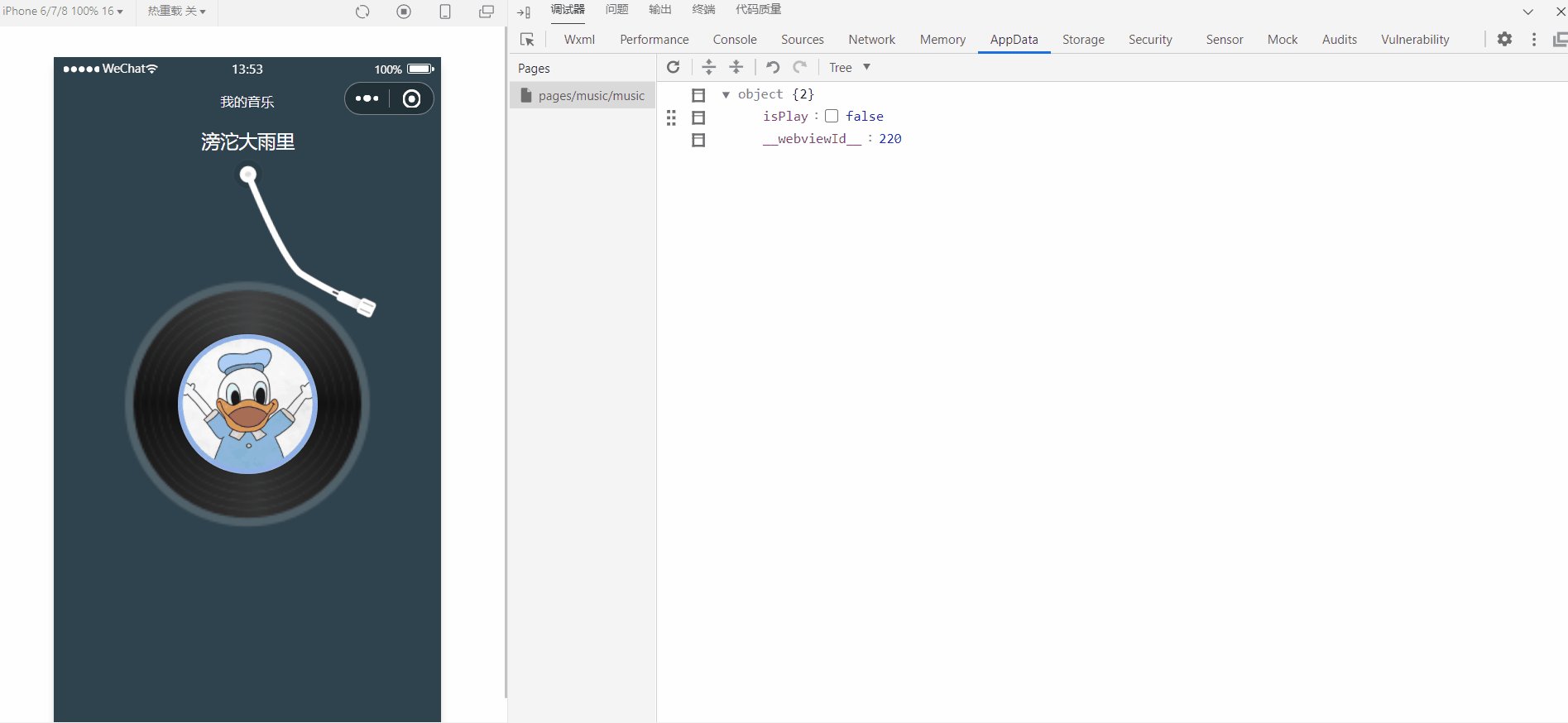
<image class="arm {{isPlay&&'arm-reset'}}" src="/static/images/arm.png"></image>
<view class="discContainer {{isPlay&&'disc-animate'}}">
<image class="disc" src="/static/images/disc.png"></image>
<image class="music-image" src="/static/images/avatar.png"></image>
</view>
</view>
pages/music/music.wxss
.musicContainer{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
background: #2f434e;
position: relative;
}
.musicContainer .music-name{
margin: 10rpx 0;
color: #fff;
font-size: 36rpx;
}
.musicContainer .arm{
width:204rpx;
height: 358rpx;
position: relative;
left: 72rpx;
z-index: 99;
transform: rotate(-15deg);
transform-origin: 30rpx 30rpx;
transition: transform .7s linear;
}
.discContainer{
position: relative;
top: -128rpx;
width: 490rpx;
height: 490rpx;
}
.discContainer .disc{
width: 100%;
height: 100%;
}
.discContainer .music-image{
width: 270rpx;
height: 270rpx;
border-radius: 100%;
position: absolute;
left: 0;right: 0;top: 0;bottom: 0;
margin: auto;
}
.musicContainer .arm-reset{
transform: rotate(0deg);
}
.disc-animate{
animation: rotate 2.5s 1s linear infinite;
}
@keyframes rotate{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
pages/music/music.js
Page({
data:{
isPlay:false
}
})
另外,你可能需要的图片资源,在这里!
相关链接
BackgroundAudioManager实现背景音乐
imzusheng / netease-music-uniapp





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








