我们继续对android.support.design.widget包下的控件进行一个粗略的认识。今天说的是TabLayout
android从发布初到现在,tab的实现方式经历过N多个阶段,先是TabHost,然后又有RadioButton+ActivityGroup,再后者有FragmentTabHost+ActionBar、ViewPager+ActionBar/RadioButton等等,现在又有了一个全新的方式—-TabLayout+ViewPager
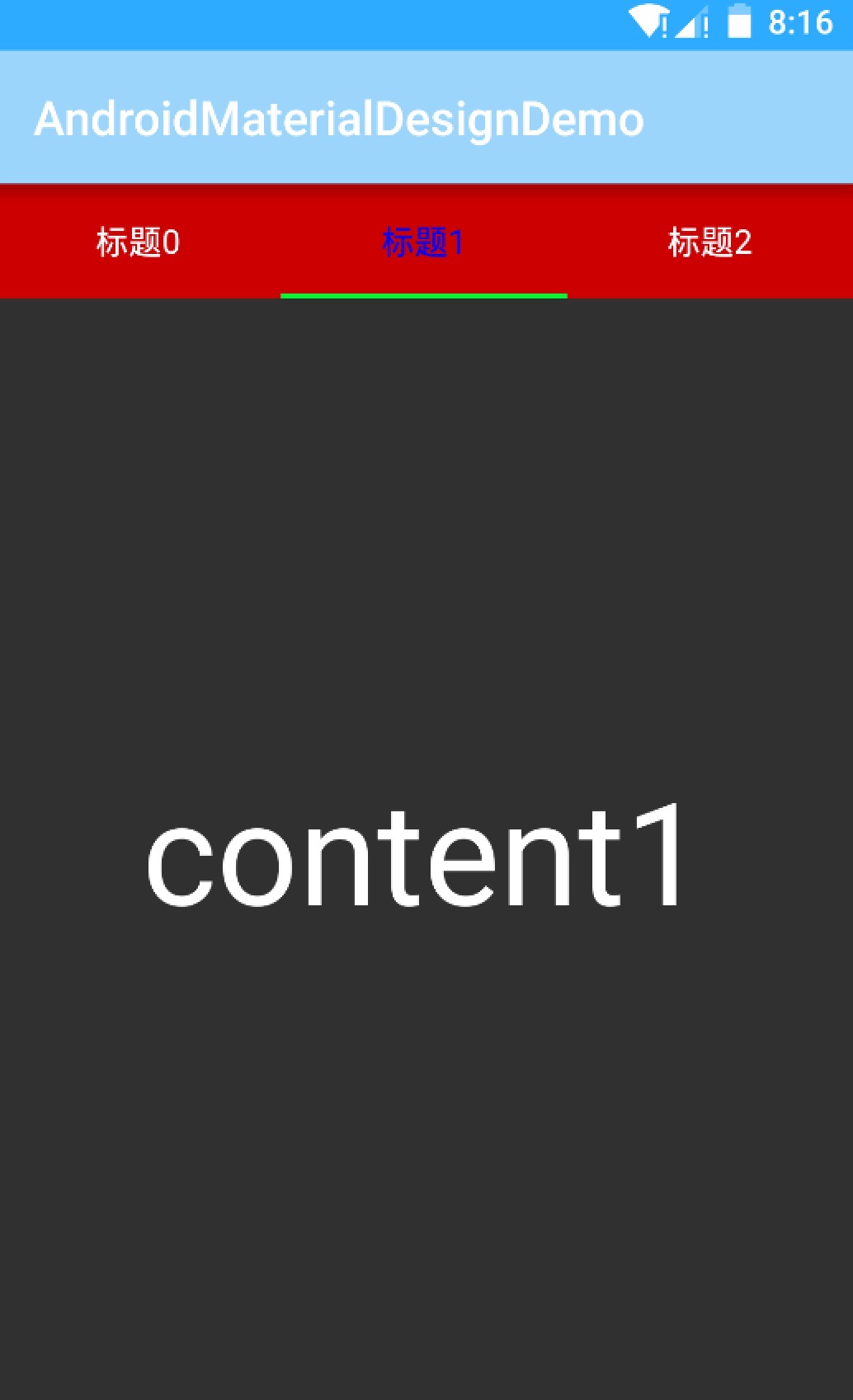
看效果图
还是那句话,这玩意在一定程度上方便了开发,但与此同时,定制起来就显得没有那么方便了
继续上代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:background="@android:color/holo_red_dark"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</LinearLayout>这边没什么好说的,就一个普通控件,接下来看怎么用
ArrayList<ContentFragment> fragments=null;
ArrayList<String> titles=null;
ArrayList<View> views=null;定义了3个list,目的分别是
1.viewPager中的fragment
2.tabLayout标题
3.tabLayout每一个item的自定义视图
tabs= (TabLayout) findViewById(R.id.tabs);
tabs.addTab(tabs.newTab().setCustomView(views.get(0)));
tabs.addTab(tabs.newTab().setCustomView(views.get(1)));
tabs.addTab(tabs.newTab().setCustomView(views.get(2)));
tabs.setupWithViewPager(viewpager);
tabs.setTabsFromPagerAdapter(adapter);就把每一个item塞进去就行了,然后setupWithViewPager设置对应的viewPager,setTabsFromPagerAdapter设置viewPager的adapter,这边要注意,viewPager不要忘记设置adapter
注意一下adapter
public class MyViewPagerAdapter extends FragmentPagerAdapter {
public MyViewPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
}
}这边getPageTitle不要漏掉,不然标题是空的,这边跟viewPager本身的PagerTabStrip异曲同工
写在最后,在tab的使用上,如果定制比较深的话,我个人还是建议用ViewPager+RadioButton或者用第三方开源的一些框架比如PagerSlidingTabStrip






















 1674
1674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








