2.因为一些限制,我们就不去GitHub了,这里我提供下码云的官网:Gitee - 基于 Git 的代码托管和研发协作平台

3.注册后就登录一下。
三、创建自己的远程仓库并且上传文件。
1.进入个人页面,然后点击+号。

2.然后新建远程仓库。

3.填一些信息,然后创建仓库就可以。这样一来我们的远程仓库就建好了。
四、生成本地.ssh文件夹,以及创建ssh公钥。
1.我们可以在本地打开 Git Bash Here
2.输入 ssh-keygen -t rsa -C “your_email@youremail.com” 指令(记得输入你自己注册码云的邮箱)
3.你会在本地看到生成的文件。

4.将id_rsa.pub 打开并复制里面的内容。
5.打开码云,找到设置栏。点击ssh公钥
6.将你复制好的内容粘贴到公钥生成处,然后点击确定这样生成了ssh公钥了。
五、初始化本地仓库,并上传文件
1.在本地文件夹里面打开 Git Bash Here 窗口
2.输入指令 mkdir cangku,就可以创建仓库了。输入cd cangku就可以切换到本地仓库。
3.输入指令 git init 进行初始化,文件夹里面就会多出一个.git文件夹。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
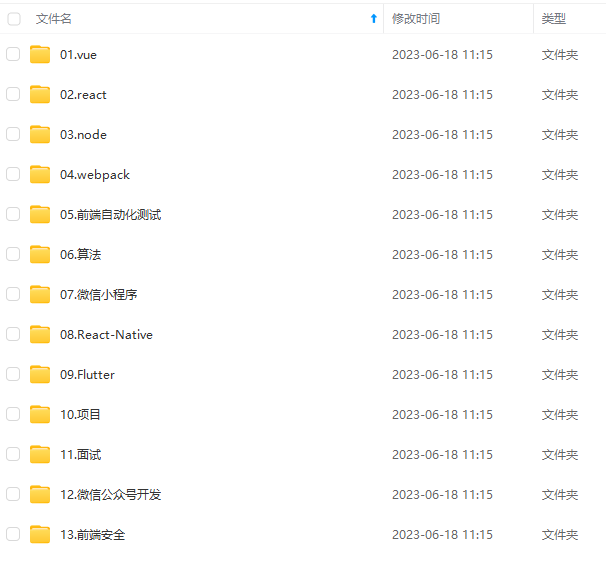
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以扫码获取(备注前端)

最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理


g.csdnimg.cn/img_convert/64590c67cb47cd552a892ba710477f64.png)









 本文介绍了如何在码云上注册并创建远程仓库,生成SSH密钥,初始化本地仓库,以及分享了一套完整的Web前端开发学习资料和面试题库,旨在帮助前端工程师系统学习和提升技能。
本文介绍了如何在码云上注册并创建远程仓库,生成SSH密钥,初始化本地仓库,以及分享了一套完整的Web前端开发学习资料和面试题库,旨在帮助前端工程师系统学习和提升技能。














 1916
1916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








