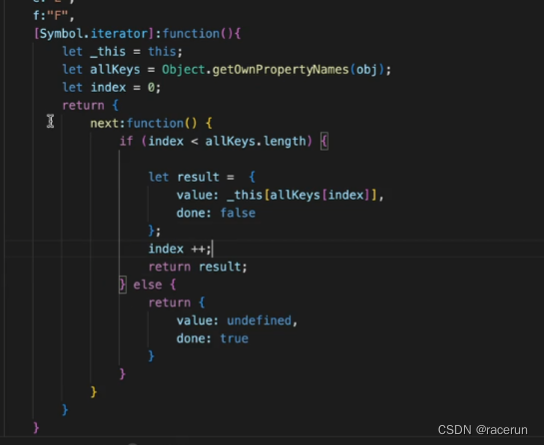
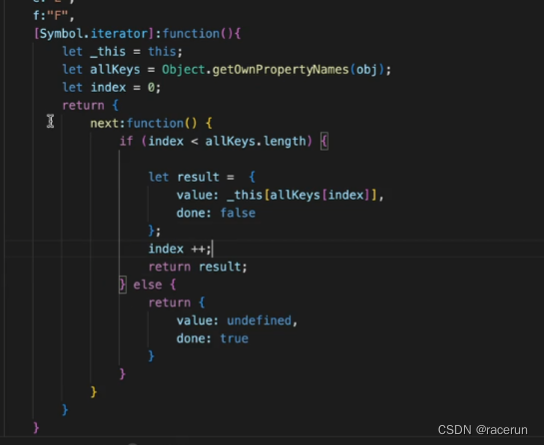
key 为 [Symbol.iterator]

key 为 [Symbol.iterator]

 94
94











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


