Label The Article From:BruceZCQ·ZhuCongQi 's Note Home [http://blog.zhucongqi.cn/]
The Article Name:使用Cocosbuilder完成多设备屏幕适配
The Article Link:http://blog.zhucongqi.cn/archives/1084
这几天做了一个小小的demo,验证cocosbuilder的适配,以及对cocosbuilder的更进一步使用。这个demo中使用了cocos2d的action等。我的环境:cocos2d-2.0 + cocosbuilder2.1 + iphone (3gs) + ipad(Retina) +ipad。
这个文字主要介绍一下cocosbuilder中对于多适配的处理办法,对于我的这个demo,而后的文字会一一写出来。
开始主题。这算是自己第一次来用cocosbuilder完成多平台适配问题。之前,自己的理解是,使用cocosbuilder对于适配是类似cocos2d-x的做法——把一套大图做对应的拉伸等处理。但是,事实上好像不是的哦。包括使用cocosbuilder来完成cocos2d-x工程的时候也是如此。有图为证:
这个图是cocosbuilder的分辨率选择的一个窗口,或者这么说不是很准确,你明白我说的什么就好。可以看到在Resource extension项下面,对于iphone landscape没有特别之处,对于ipad landscape及下面的就不一样了。这里用ipad landscape来讲解。这里指明了ipad landscape 使用的Resource extension是ipad hd,也就是你用在ipad landscape上面的资源的名称应该是这样的“imageName-ipad.png” 或者“ imageName-hd.png”。在下面的Android的两个项那就是一致的了,对应需要-xsmall和xlarge的图片。还要注意这里的Resource extension不能自定义,给你选项一个一次性的,你选择了其他的,那么之前选择的那个项也会从你的可选项中消失。
对于ipad,这里看到了width 和height都是对应非retina屏幕的ipad,对于retina的ipad,这里应该如何来处理呢?我的方式是选择一个Android x-large landscape,也就是如上图的最后一项。可以看到这里是2048*1536正好是ipad retina 的分辨率。不过看到里面没有ipadhd的resource extension选项,那么如何做呢?
- 方式一:在你的cocosbuilder的resource目录下面放一个适配retina ipad的-xlarge的图片。这样你就可以在cocosbuilder中拖拽来摆放你的资源了。这样做了之后,如果你不想去改这个-xlarge的图片了,那么你需要修改的你AppDelegate.m文件了。修改如下:
CCFileUtils *sharedFileUtils = [CCFileUtils sharedFileUtils];
[sharedFileUtils setEnableFallbackSuffixes:NO]; // Default: NO. No fallback suffixes are going to be used
[sharedFileUtils setiPhoneRetinaDisplaySuffix:@"-hd"]; // Default on iPhone RetinaDisplay is "-hd"
[sharedFileUtils setiPadSuffix:@"-ipad"]; // Default on iPad is "ipad"
[sharedFileUtils setiPadRetinaDisplaySuffix:@"-xlarge"];还有一个文件,找到setiPadRetinaDisplaySuffix,按住command键(or windows 键盘的windows 键),此时点击这个setiPadRetinaDisplaySuffix就可以进入一个文件:CCFileUtils.m 在里面找到“-ipadhd”,修改成“-xlarge”,完成!
- 方式二:就是把你之前使用的-xlarge.png的图片全部改成-ipadhd 的,这样就不用去修改code了。
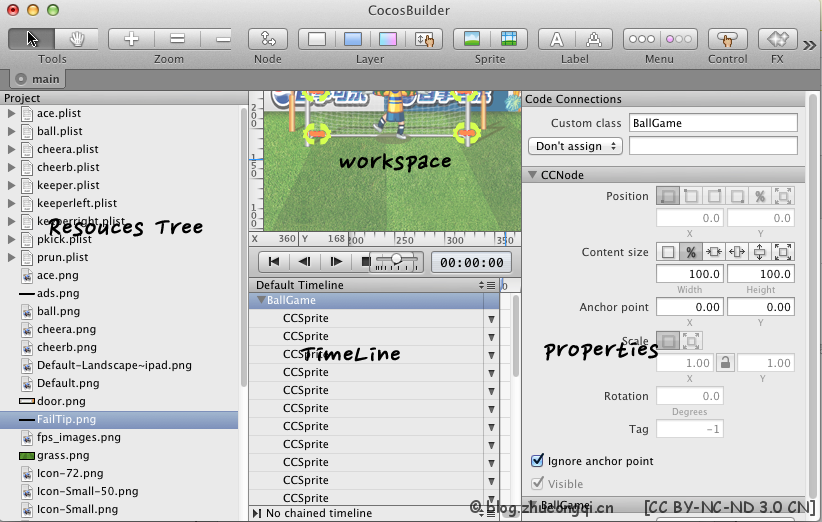
说完了资源的问题,现在来看看我们的资源准备好了,我们如何来摆放这些资源——要知道,我们的资源都有了,选择了不一样的摆放的方式可能就不能满足我们的多适配的需求了。先看一下cocosbuilder的完整layout:
各个部分都已经在图里面有了,我这里就不更多的说了。有一点需要告诉你的是:这里的Resource tree中看不到你的-xlarge或者-ipad,-ipadhd的资源的。如何查看你在不同设备上面的效果呢?看一下cocosbuilder的menu。可以看到在View下面有一个Resolution,这里就是你的对应的设备的效果查看的选项了。快捷方式也可以看到(command x:1,2,3..)。
在做多适配的时候,我们比较关注的是workspace也就是工作台(我这么叫),还有属性面板。在workspace里面看到的是我们的效果,在属性面板里面是我们对资源的设置。注意这里的 content size 是我们完成多适配的关键。对于多适配的游戏,在工作台里加入了对应的资源之后,需要到属性面板里面设置content size为“%”,同时勾选ignore anchor point,如上图。然后,剩下的工作就是去摆放这里资源的位置了,这里有一个iphone的屏幕或者ipad屏幕在哪里也便于你的设摆放。完成了上面的工作,现在publish你的工程,你就的多适配就完成了~Good luck!
ps:我自己做屏幕适配的时候遇到的问题是,ccb文件布置的没有问题,但是ipad的实际效果和ccb文件中的并不一样,
如第一图中的Scale我改了之后并没有作用,
程序中我把ipad的屏幕置为:426.67x320;
else if (radio<1.4){//适用于长宽比1.33 4:3 1024x768
CCEGLView::sharedOpenGLView()->setDesignResolutionSize(426.67, 320, kResolutionShowAll);
AOEGlobalData::shared()->resolutionType=ResolutionIpad;
}而ccb中的是1024x768,结果并不是等比例缩放,这是个问题。。。。。。。。。
我的感觉是ccb里面不同的ResulutionView只是不同屏幕界面的展现,方便使用者布局,具体放入到工程的还是一个ccbi里面并没有对屏幕的适配,都是一个参数,这个参数是不是合适在cocosbuilder里面可以放在不同的屏幕上看出来。
这样,我把新建的ResolutionView配置好之后删掉也是可以的。因为参数已经调整好了。
























 3271
3271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








