拟实现整体布局
确定一下我们后台框架的整体布局,就来个基础经典的

再看下实现之后的效果:

接下来一步一步走:
1、webstorm新建项目

接下来就等系统创建好后直接npm run serve,我们得到了一个默认的vue项目

2、在项目中引入Element-UI
参考官方说明:

我们进行npm安装

安装完毕之后,我们在main.js中进行引入:
参考官方说明:

整体引入:

3、利用el-container设置页面布局
参考官方说明:

考虑到我们的页面布局是由三个部分组成的,所以我们新建一个文件夹mainframe专门存放基础布局的vue页面

思路:layout.vue设置布局,为方便后期维护,提取TopMenu.vue和Left.vue两个组件,并分别引入。最后App.vue指向layout.vue
各页面代码:
layout.vue
<template>
<el-container>
<el-header>
<TopMenu></TopMenu>
</el-header>
<el-container>
<el-aside width="200px">
<LeftMenu></LeftMenu>
</el-aside>
<el-main>
<div style="border:1px solid red;">这里是主界面</div>
</el-main>
</el-container>
</el-container>
</template>
<script>
import LeftMenu from "@/components/mainframe/LeftMenu";
import TopMenu from "@/components/mainframe/TopMenu";
export default {
name: "TEMPLATE",
components: {
LeftMenu,
TopMenu
}
}
</script>
<style scoped>
</style>
TopMenu.vue
<template>
<div style="border:1px solid red;">
这里是上
</div>
</template>
<script>
export default {
name: "TEMPLATE"
}
</script>
<style scoped>
</style>
LeftMenu.vue
<template>
<div style="border:1px solid red;">
这里是左
</div>
</template>
<script>
export default {
name: "TEMPLATE"
}
</script>
<style scoped>
</style>
App.vue
<template>
<div id="app">
<layout></layout>
</div>
</template>
<script>
import layout from "@/components/mainframe/layout";
export default {
name: 'App',
components: {
layout
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
注:为了方便看布局效果,我都设置了border
运行之后效果是这样的:哇哦,丑的好特别啊

4、利用el-menu设置顶栏和侧栏菜单样式
参考官方说明:

layout.vue
<template>
<el-container style="height:100%;width:100%;position:fixed;">
<el-header style="padding:0;">
<TopMenu></TopMenu>
</el-header>
<el-container style="height:calc(100% - 60px)">
<el-aside style="background: rgb(84, 92, 100);" width="200px">
<LeftMenu></LeftMenu>
</el-aside>
<el-main>
<div style="border:1px solid red;">这里是主界面</div>
</el-main>
</el-container>
</el-container>
</template>
<script>
import LeftMenu from "@/components/mainframe/LeftMenu";
import TopMenu from "@/components/mainframe/TopMenu";
export default {
name: "TEMPLATE",
components: {
LeftMenu,
TopMenu
}
}
</script>
<style scoped>
</style>
TopMenu.vue:
<template>
<div style="display:flex;flex-direction: row;justify-content: space-between;background:rgb(84, 92, 100);">
<div style="height:60px;font-size: 18px;font-weight: bolder;color: gold;line-height: 60px;padding-left: 24px; ">
{{systemName}}
</div>
<div>
<el-menu default-active=""
background-color="#545c64"
class="el-menu-demo"
mode="horizontal"
text-color="#ffffff">
<el-menu-item @click="toScreen">
<i class="el-icon-s-platform"></i>大屏展示
</el-menu-item>
<el-menu-item>
<el-dropdown trigger="click">
<div style="height:100%;">
<i class="el-icon-user"></i>
<span style="color:#fff">超级管理员</span>
<i class="el-icon-caret-bottom" />
</div>
<el-dropdown-menu>
<el-dropdown-item @click.native="resetPass">
<span style="display:block;">修改密码</span>
</el-dropdown-item>
<el-dropdown-item @click.native="logout">
<span style="display:block;">退出系统</span>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-menu-item>
</el-menu>
</div>
</div>
</template>
<script>
export default {
name: "TopMenu",
data() {
return {
systemName: '我的后台管理系统',
}
},
methods: {
}
}
</script>
<style scoped>
</style>
LeftMenu.vue:
<template>
<div>
<el-menu
@close="handleClose"
@open="handleOpen"
active-text-color="#ffd04b"
background-color="#545c64"
class="el-menu-vertical-demo"
text-color="#FBFBFB"
width="200px"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-user"></i>
<span>员工管理</span>
</template>
<el-menu-item index="1-1"><i class="el-icon-user-solid"></i>员工管理</el-menu-item>
<el-menu-item index="1-2"><i class="el-icon-s-management"></i>部门管理</el-menu-item>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-setting"></i>
<span>系统管理</span>
</template>
<el-menu-item index="2-1"><i class="el-icon-s-custom"></i>角色管理</el-menu-item>
<el-menu-item index="2-2"><i class="el-icon-menu"></i>菜单管理</el-menu-item>
<el-menu-item index="2-3"><i class="el-icon-s-check"></i>用户管理</el-menu-item>
<el-menu-item index="2-4"><i class="el-icon-s-claim"></i>权限管理</el-menu-item>
</el-submenu>
</el-menu>
</div>
</template>
<script>
export default {
name: "TEMPLATE",
data() {
return {
}
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>
<style scoped>
/deep/ .el-submenu__title {
width: 200px;
}
/deep/ .el-menu-item-group__title {
width: 200px;
}
</style>
此时的效果如下:

5、设置路由
以前我们要实现路由跳转基本思路都是在click事件中用
this.$router.push({ path: "/screen" });实现跳转。
但现在只需要用到el-menu的属性来使问题简单化
参考官方说明:
 先安装npm install --save vue-router
先安装npm install --save vue-router
添加路由js

相关代码:

路由index.js如下:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
import RoleManage from "@/components/views/RoleManage";
import UserManage from "@/components/views/UserManage";
import MenuManage from "@/components/views/MenuManage";
const routes = [
{
path: '/user',
name: 'user',
component: UserManage
},
{
path: '/role',
name: 'role',
component: RoleManage
},
{
path: '/menu',
name: 'menu',
component: MenuManage
}
]
const router = new VueRouter({
mode: 'hash',
base: process.env.BASE_URL,
routes
});
export default router在main.js中引入路由

main.js完整代码:
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import router from './router'
Vue.use(router);
Vue.use(ElementUI);
Vue.config.productionTip = false;
new Vue({
router,
render: h => h(App),
}).$mount('#app')
设置el-menu属性

LeftMenu.vue完整代码:
<template>
<div>
<el-menu
@close="handleClose"
@open="handleOpen"
active-text-color="#ffd04b"
background-color="#545c64"
class="el-menu-vertical-demo"
text-color="#FBFBFB"
width="200px"
router
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-user"></i>
<span>员工管理</span>
</template>
<el-menu-item index="1-1"><i class="el-icon-user-solid"></i>员工管理</el-menu-item>
<el-menu-item index="1-2"><i class="el-icon-s-management"></i>部门管理</el-menu-item>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-setting"></i>
<span>系统管理</span>
</template>
<el-menu-item index="/role"><i class="el-icon-s-custom"></i>角色管理</el-menu-item>
<el-menu-item index="/menu"><i class="el-icon-menu"></i>菜单管理</el-menu-item>
<el-menu-item index="/user"><i class="el-icon-s-check"></i>用户管理</el-menu-item>
<el-menu-item index="2-4"><i class="el-icon-s-claim"></i>权限管理</el-menu-item>
</el-submenu>
</el-menu>
</div>
</template>
<script>
export default {
name: "TEMPLATE",
data() {
return {
}
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>
<style scoped>
/deep/ .el-submenu__title {
width: 200px;
}
/deep/ .el-menu-item-group__title {
width: 200px;
}
</style>
layout.vue 完整代码:
<template>
<el-container style="height:100%;width:100%;position:fixed;">
<el-header style="padding:0;">
<TopMenu></TopMenu>
</el-header>
<el-container style="height:calc(100% - 60px)">
<el-aside style="background: rgb(84, 92, 100);" width="200px">
<LeftMenu></LeftMenu>
</el-aside>
<el-main>
<!--<div style="border:1px solid red;">这里是主界面</div>-->
<router-view/>
</el-main>
</el-container>
</el-container>
</template>
<script>
import LeftMenu from "@/components/mainframe/LeftMenu";
import TopMenu from "@/components/mainframe/TopMenu";
export default {
name: "TEMPLATE",
components: {
LeftMenu,
TopMenu
}
}
</script>
<style scoped>
</style>关键点在于:

TopMenu.vue代码同之前步骤,此处就不再赘述。
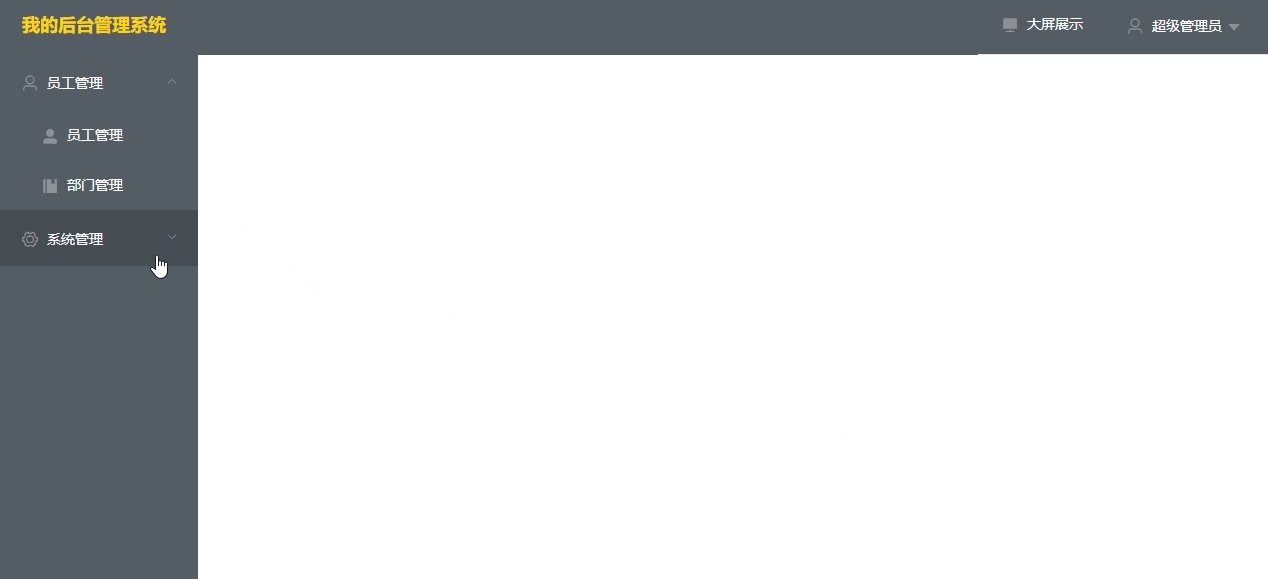
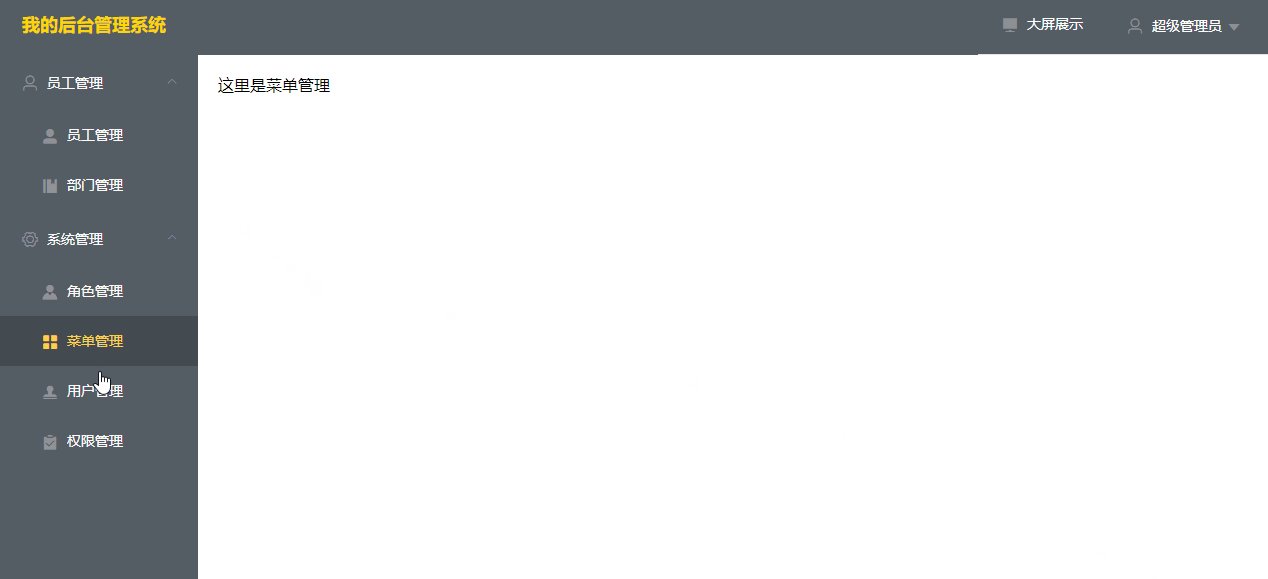
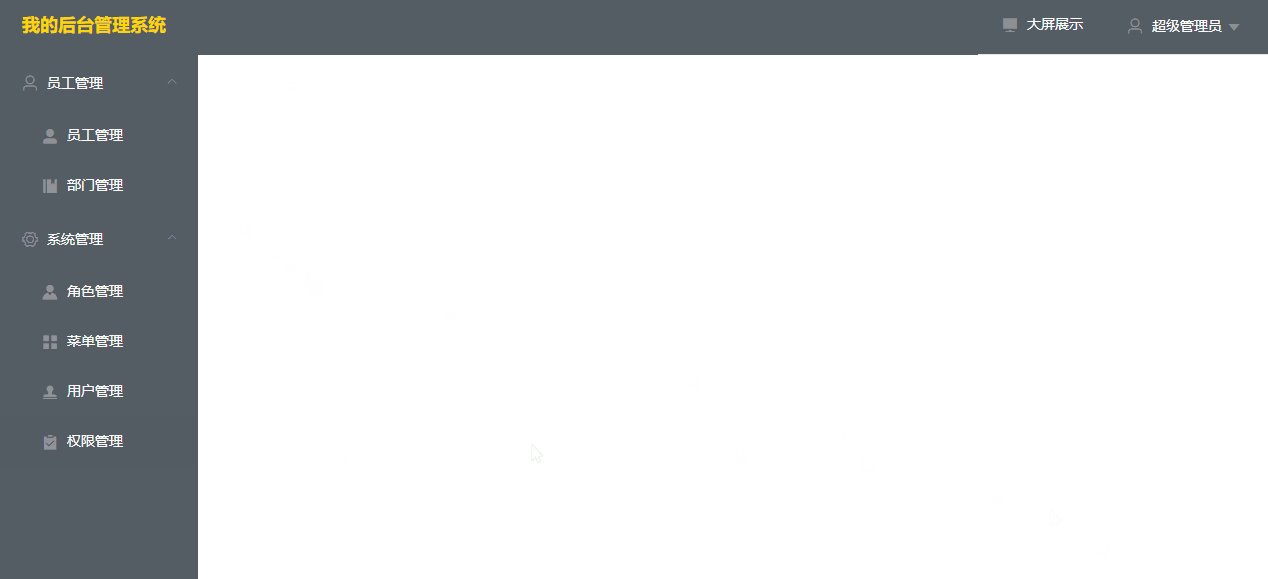
6、最终实现效果:

注:自动生成的项目总会有eslint,语法校验很严格,开发的时候很烦人,直接在package.json和package-lock.json与eslint相关的都删掉即可



























 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










