给整个布局添加动画
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
LinearLayout v = (LinearLayout) inflater.inflate(R.layout.frag,container,false); //使用LinearLayout
ScaleAnimation scaleAnimation = new ScaleAnimation(0,1,0,1); //设置动画
scaleAnimation.setDuration(2000);
LayoutAnimationController lac = new LayoutAnimationController(scaleAnimation,0.5f); //控制一组动画
lac.setOrder(LayoutAnimationController.ORDER_REVERSE);
v.setLayoutAnimation(lac);
return v;
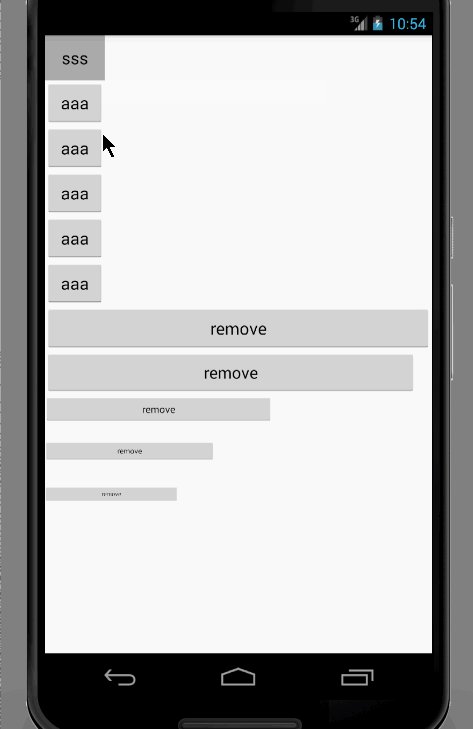
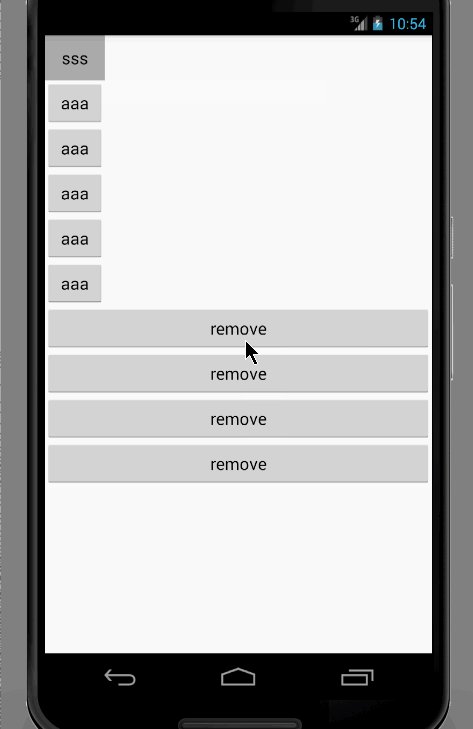
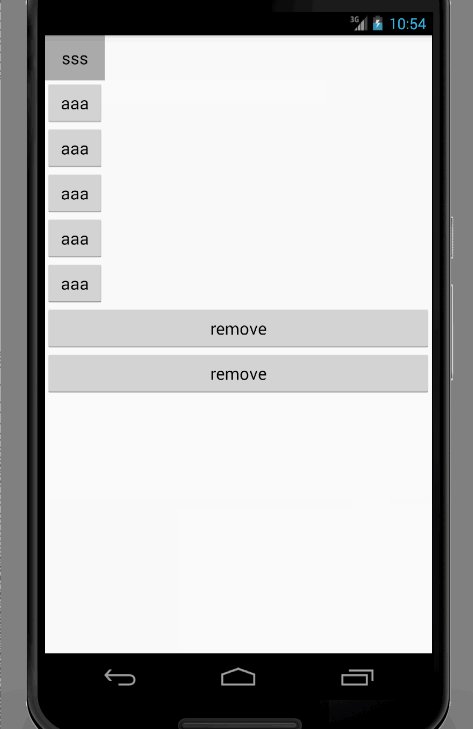
}布局内容改变产生的动画
View v = inflater.inflate(R.layout.frag,container,false);
ll = (LinearLayout) v.findViewById(R.id.ll);
v.findViewById(R.id.fragbtn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Button btn = new Button(getActivity());
btn.setText("remove");
ScaleAnimation ra = new ScaleAnimation(0,1,0,1);
ra.setDuration(2000);
btn.startAnimation(ra);
ll.addView(btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ll.removeView(v);
}
});
}
});注意:主布局需要设置属性 android:animateLayoutChanges=”true” ,否则在布局中添加控件不会出现动画效果

























 4310
4310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










